Android 實現Json數據解析,並進行應用
從網站上獲取數據然後再客戶端進行解析是常見的數據交互。下面是常用的一些接口網址:
webservice工廠接口 http://www.36wu.com
快遞查詢接口http://webservice.36wu.com/ExpressService.asmx
ip查詢接口http://webservice.36wu.com/ipService.asmx
天氣預報接口http://webservice.36wu.com/weatherService.asmx
身份證查詢接口http://webservice.36wu.com/IdCardService.asmx
手機歸屬地接口http://webservice.36 - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
但是我一會用到的天氣查詢接口是:
http://www.weather.com.cn/data/cityinfo/101010100.html- 1
好了讓我們進入正題吧。
1、第一步,我們要先搞清楚我們得到的數據的結構,這一點千萬不能出錯。否則我們將不能解析到正確的內容。
{
"weatherinfo":
{
"city":"北京",
"cityid":"101010100",
"temp1":"15℃",
"temp2":"5℃",
"weather":"多雲",
"img1":"d1.gif",
"img2":"n1.gif",
"ptime":"08:00"
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
2、知道了Json的數據結構形式,下面就是創造一個bean,用來充當我們的模型層,便於待會的數據處理。代碼如下:
package com.example.weatherforcast;
public class WeatherBean {
private String city;
private String weather1;
private String temp1;
public String getCity() {
return city;
}
public void setCity(String city) {
this.city = city;
}
public String getWeather1() {
return weather1;
}
public void setWeather1(String weather1) {
this.weather1 = weather1;
}
public String getTemp1() {
return temp1;
}
public void setTemp1(String temp1) {
this.temp1 = temp1;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
3、既然有了模型,也就相當於有了一個容器,接下來自然是向容器內裝載數據了,那麽我們怎麽才能得到數據呢?當然是通過訪問接口了,於是有了下面的代碼:
package com.example.weatherforcast;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
import android.util.Log;
public class JSonFetcher {
private String jsonText = "";
//本方法通過指定url訪問網絡數據,並返回JSON格式的string。
public String getJSONText(final URL url){
Thread thread = new Thread(new Runnable(){
@Override
public void run() {
InputStream is =null;
BufferedReader in = null;
try {
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setReadTimeout(10000 /* milliseconds */);
conn.setConnectTimeout(15000 /* milliseconds */);
conn.setRequestMethod("GET");
conn.setDoInput(true);
conn.connect();
is = conn.getInputStream();
in = new BufferedReader(new InputStreamReader(is));
String line = "";
while((line = in.readLine()) != null){
jsonText += line;
}
Log.i("-----------------------------------------", jsonText);
} catch (IOException e) {
e.printStackTrace();
}finally{
try {
in.close();
is.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
});
thread.start();
//等待上述線程完成執行後再返回jsonText。
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
return jsonText;
}
} - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
4、返回的是一個JSon類型的數據結構。但是這並不能直接為我們所使用,我們還需要進一步對此進行處理,那就是json數據的解析過程。請看下面的代碼,值得註意的是,對於不同的json數據類型,這段代碼並不能保證通用,但是解決的思想卻是一致的。代碼如下:
package com.example.weatherforcast;
import java.net.URL;
import org.json.JSONException;
import org.json.JSONObject;
import org.json.JSONTokener;
public class JSonUtils {
public static WeatherBean getWeatherBean(URL url){
String jsonText = new JSonFetcher().getJSONText(url);
System.out.println(jsonText);
WeatherBean weather = new WeatherBean();
try {
JSONTokener jsonParser = new JSONTokener(jsonText);
JSONObject object = (JSONObject) jsonParser.nextValue();
// String weatherinfo=object.getString("weatherinfo");
JSONObject details = object.getJSONObject("weatherinfo");
String city = details.getString("city");
String weather1=details.getString("weather");
String temp1=details.getString("temp1");
String weatherToday=details.getString("weather");
weather.setCity(city);
weather.setWeather1(weather1);
weather.setTemp1(temp1);
weather.setWeather1(weatherToday);
} catch (JSONException e) {
System.out.println("test");
e.printStackTrace();
}
return weather;
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
5、既然萬事都已經具備了,那麽就應該將這塊打磨好的組件加到我們的application上了,在我們的應用程序中,可以這樣做:
//首先是簡單的不能再簡單的布局代碼了(之所以說簡單,你看了之後也一定會和麽覺得)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<Button
android:id="@+id/getInfo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="GetWeatherInfo"
/>
</LinearLayout>
//然後是MainActivity了,
package com.example.weatherforcast;
import java.net.URL;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
private static String url="http://www.weather.com.cn/data/cityinfo/101010100.html";
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button=(Button) findViewById(R.id.getInfo);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
// TODO Auto-generated method stub
GetInfo(view);
}
});
}
public void GetInfo(View view){
try {
URL u=new URL(url);
WeatherBean weatherBean = JSonUtils.getWeatherBean(u);
System.out.println("test2");
String message="";
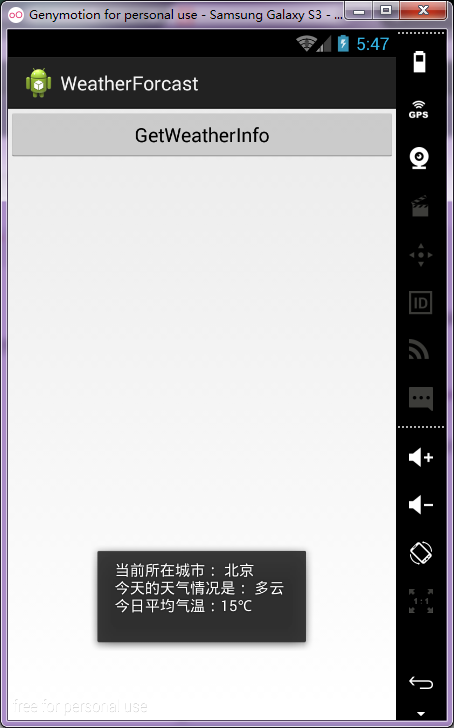
message="當前所在城市: "+weatherBean.getCity()+"\n今天的天氣情況是: "+weatherBean.getWeather1()
+"\n今日平均氣溫:"
+weatherBean.getTemp1()+"\n";
System.out.println(message);
Toast.makeText(MainActivity.this, message, Toast.LENGTH_LONG).show();
} catch (Exception e) {
e.printStackTrace();
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
6、程序運行的結果:

7、總結:
之前一直在找完整的接口數據處理的android代碼,但是一直也沒找到,所以就自己做了一個,雖然不是特別好看,但是還是非常實用的。
你也可以在此基礎上開發出自己的特色的app。
8、註意:
一定要在Mainfest.xml清單文件中聲明權限:
<uses-permission android:name="android.permission.INTERNET"/>- 1
否則你有可能什麽也得不到哦。
9、另外,本例實用的接口中的101010100代碼是城市對應的代碼。下面是全國各地的城市代碼,你可以將這些數據使用鍵值對的方式存儲到你的應用中,這樣就可以自由的查詢所在地的天氣信息了。
我這裏還有一個更好的建議,那就是利用最開始提到的ip地址的接口,將其返回的數據作為天氣查詢接口的參數傳進去,這樣我們可以更靈活,也更準確地獲得天氣信息。
下面是全國城市的對應的代碼:
全國各城市代碼如下:
北京:101010100朝陽:101010300順義:101010400懷柔:101010500通州:101010600昌平:101010700延慶:101010800豐臺:101010900石景山:101011000大興:101011100房山:101011200密雲:101011300門頭溝:101011400平谷:101011500八達嶺:101011600佛爺頂:101011700湯河口:101011800密雲上甸子:101011900齋堂:101012000霞雲嶺:101012100北京城區:101012200海澱:101010200天津:101030100寶坻:101030300東麗:101030400西青:101030500北辰:101030600薊縣:101031400漢沽:101030800靜海:101030900津南:101031000塘沽:101031100大港:101031200武清:101030200寧河:101030700上海:101020100寶山:101020300嘉定:101020500南匯:101020600浦東:101021300青浦:101020800松江:101020900奉賢:101021000崇明:101021100徐家匯:101021200閔行:101020200金山:101020700石家莊:101090101張家口:101090301承德:101090402唐山:101090501秦皇島:101091101滄州:101090701衡水:101090801邢臺:101090901邯鄲:101091001保定:101090201廊坊:101090601鄭州:101180101新鄉:101180301許昌:101180401平頂山:101180501信陽:101180601南陽:101180701開封:101180801洛陽:101180901商丘:101181001焦作:101181101鶴壁:101181201濮陽:101181301周口:101181401漯河:101181501駐馬店:101181601三門峽:101181701濟源:101181801安陽:101180201合肥:101220101蕪湖:101220301淮南:101220401馬鞍山:101220501安慶:101220601宿州:101220701阜陽:101220801亳州:101220901黃山:101221001滁州:101221101淮北:101221201銅陵:101221301宣城:101221401六安:101221501巢湖:101221601池州:101221701蚌埠:101220201杭州:101210101舟山:101211101湖州:101210201嘉興:101210301金華:101210901紹興:101210501臺州:101210601溫州:101210701麗水:101210801衢州:101211001寧波:101210401重慶:101040100合川:101040300南川:101040400江津:101040500萬盛:101040600渝北:101040700北碚:101040800巴南:101040900長壽:101041000黔江:101041100萬州天城:101041200萬州龍寶:101041300涪陵:101041400開縣:101041500城口:101041600雲陽:101041700巫溪:101041800奉節:101041900巫山:101042000潼南:101042100墊江:101042200梁平:101042300忠縣:101042400石柱:101042500大足:101042600榮昌:101042700銅梁:101042800璧山:101042900豐都:101043000武隆:101043100彭水:101043200綦江:101043300酉陽:101043400秀山:101043600沙坪壩:101043700永川:101040200福州:101230101泉州:101230501漳州:101230601龍巖:101230701晉江:101230509南平:101230901廈門:101230201寧德:101230301莆田:101230401三明:101230801蘭州:101160101平涼:101160301慶陽:101160401武威:101160501金昌:101160601嘉峪關:101161401酒泉:101160801天水:101160901武都:101161001臨夏:101161101合作:101161201白銀:101161301定西:101160201張掖:101160701廣州:101280101惠州:101280301梅州:101280401汕頭:101280501深圳:101280601珠海:101280701佛山:101280800肇慶:101280901湛江:101281001江門:101281101河源:101281201清遠:101281301雲浮:101281401潮州:101281501東莞:101281601中山:101281701陽江:101281801揭陽:101281901茂名:101282001汕尾:101282101韶關:101280201南寧:101300101柳州:101300301來賓:101300401桂林:101300501梧州:101300601防城港:101301401貴港:101300801玉林:101300901百色:101301001欽州:101301101河池:101301201北海:101301301崇左:101300201賀州:101300701貴陽:101260101安順:101260301都勻:101260401興義:101260906銅仁:101260601畢節:101260701六盤水:101260801遵義:101260201凱裏:101260501昆明:101290101紅河:101290301文山:101290601玉溪:101290701楚雄:101290801普洱:101290901昭通:101291001臨滄:101291101怒江:101291201香格裏拉:101291301麗江:101291401德宏:101291501景洪:101291601大理:101290201曲靖:101290401保山:101290501呼和浩特:101080101烏海:101080301集寧:101080401通遼:101080501阿拉善左旗:101081201鄂爾多斯:101080701臨河:101080801錫林浩特:101080901呼倫貝爾:101081000烏蘭浩特:101081101包頭:101080201赤峰:101080601南昌:101240101上饒:101240301撫州:101240401宜春:101240501鷹潭:101241101贛州:101240701景德鎮:101240801萍鄉:101240901新余:101241001九江:101240201吉安:101240601武漢:101200101黃岡:101200501荊州:101200801宜昌:101200901恩施:101201001十堰:101201101神農架:101201201隨州:101201301荊門:101201401天門:101201501仙桃:101201601潛江:101201701襄樊:101200201鄂州:101200301孝感:101200401黃石:101200601鹹寧:101200701成都:101270101自貢:101270301綿陽:101270401南充:101270501達州:101270601遂寧:101270701廣安:101270801巴中:101270901瀘州:101271001宜賓:101271101內江:101271201資陽:101271301樂山:101271401眉山:101271501涼山:101271601雅安:101271701甘孜:101271801阿壩:101271901德陽:101272001廣元:101272101攀枝花:101270201銀川:101170101中衛:101170501固原:101170401石嘴山:101170201吳忠:101170301西寧:101150101黃南:101150301海北:101150801果洛:101150501玉樹:101150601海西:101150701海東:101150201海南:101150401濟南:101120101濰坊:101120601臨沂:101120901菏澤:101121001濱州:101121101東營:101121201威海:101121301棗莊:101121401日照:101121501萊蕪:101121601聊城:101121701青島:101120201淄博:101120301德州:101120401煙臺:101120501濟寧:101120701泰安:101120801西安:101110101延安:101110300榆林:101110401銅川:101111001商洛:101110601安康:101110701漢中:101110801寶雞:101110901鹹陽:101110200渭南:101110501太原:101100101臨汾:101100701運城:101100801朔州:101100901忻州:101101001長治:101100501大同:101100201陽泉:101100301晉中:101100401晉城:101100601呂梁:101101100烏魯木齊:101130101石河子:101130301昌吉:101130401吐魯番:101130501庫爾勒:101130601阿拉爾:101130701阿克蘇:101130801喀什:101130901伊寧:101131001塔城:101131101哈密:101131201和田:101131301阿勒泰:101131401阿圖什:101131501博樂:101131601克拉瑪依:101130201拉薩:101140101山南:101140301阿裏:101140701昌都:101140501那曲:101140601日喀則:101140201林芝:101140401臺北縣:101340101高雄:101340201臺中:101340401海口:101310101三亞:101310201東方:101310202臨高:101310203澄邁:101310204儋州:101310205昌江:101310206白沙:101310207瓊中:101310208定安:101310209屯昌:101310210瓊海:101310211文昌:101310212保亭:101310214萬寧:101310215陵水:101310216西沙:101310217南沙島:101310220樂東:101310221五指山:101310222瓊山:101310102長沙:101250101株洲:101250301衡陽:101250401郴州:101250501常德:101250601益陽:101250700婁底:101250801邵陽:101250901嶽陽:101251001張家界:101251101懷化:101251201黔陽:101251301永州:101251401吉首:101251501湘潭:101250201南京:101190101鎮江:101190301蘇州:101190401南通:101190501揚州:101190601宿遷:101191301徐州:101190801淮安:101190901連雲港:101191001常州:101191101泰州:101191201無錫:101190201鹽城:101190701哈爾濱:101050101牡丹江:101050301佳木斯:101050401綏化:101050501黑河:101050601雙鴨山:101051301伊春:101050801大慶:101050901七臺河:101051002雞西:101051101鶴崗:101051201齊齊哈爾:101050201大興安嶺:101050701長春:101060101延吉:101060301四平:101060401白山:101060901白城:101060601遼源:101060701松原:101060801吉林:101060201通化:101060501沈陽:101070101鞍山:101070301撫順:101070401本溪:101070501丹東:101070601葫蘆島:101071401營口:101070801阜新:101070901遼陽:101071001鐵嶺:101071101朝陽:101071201盤錦:101071301大連:101070201錦州:101070701 - 1
- 2
- 3
再分享一下我老師大神的人工智能教程吧。零基礎!通俗易懂!風趣幽默!還帶黃段子!希望你也加入到我們人工智能的隊伍中來!https://blog.csdn.net/jiangjunshow
Android 實現Json數據解析,並進行應用
