WPF-鍵盤事件
阿新 • • 發佈:2019-01-26
通過一個demo來了解鍵盤事件
設計程式碼
<Window x:Class="keyboard.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="397" Width="360">
<Grid>
<Grid.RowDefinitions>
<RowDefinition 邏輯程式碼
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace keyboard
{
/// <summary>
/// MainWindow.xaml 的互動邏輯
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void KeyEvent(object sender, KeyEventArgs e)
{
string message = "Event:" + e.RoutedEvent + " " + "Key:" + e.Key;
this.listMessage.Items.Add(message);
}
private void TextBox_PreviewTextInput(object sender, TextCompositionEventArgs e)
{
string message = "Event:" + e.RoutedEvent + " " + "Text:" + e.Text;
this.listMessage.Items.Add(message);
}
private void TextBox_TextChanged(object sender, TextChangedEventArgs e)
{
string message = "Event:" + e.RoutedEvent + " " + "Text:" + e.Changes;
this.listMessage.Items.Add(message);
}
private void Button_Click(object sender, RoutedEventArgs e)
{
this.TextBox.Text = "";
this.listMessage.Items.Clear();
}
}
}
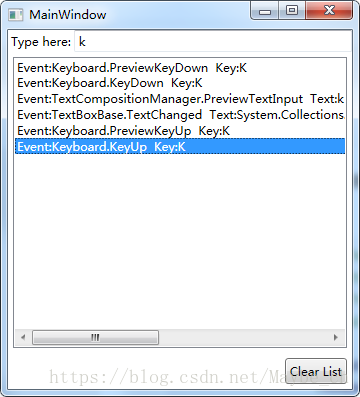
當在定義的TextBox輸入K時,顯示如下