關於CSS的佈局:position屬性
position有五個屬性值:relative、absolute、fixed、static、inherit,W3SCHOOL給出瞭如下的表格說明:
下面以一個demo來說明不同屬性值之間的區別以及對於頁面佈局的影響:
<div id="parent">
<div id="sub1">sub1</div>
<div id="sub2">sub2</div>
</div>1. relative
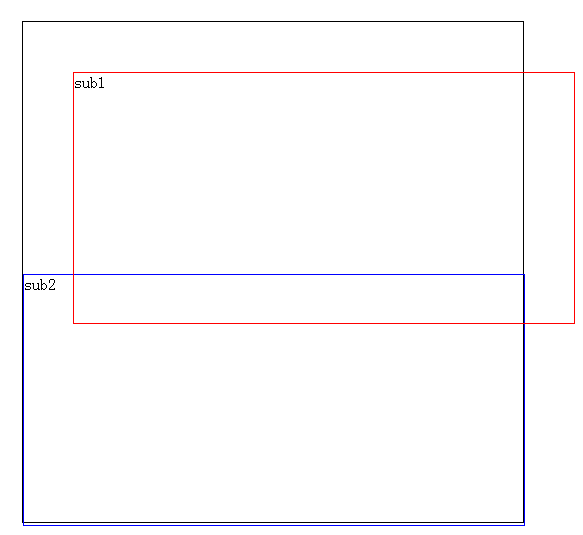
relative屬性相對比較簡單,我們要搞清它是相對哪個物件來進行偏移的,答案就是它本身應該在的位置。在上面的程式碼中,sub1和sub2是同級關係,如果設定sub1一個relative屬性,比如設定如下CSS程式碼:
.parent
{
margin-left:100px;
margin-top:100px;
width:500px;
height:500px;
border:1px solid black;
}
.sub1
{
position:relative;
left:50px;
top:50px;
width:500px;
height:250px;
border:1px solid red;
}
.sub2
{
width:500px;
height:250px;
border:1px solid blue 我們可以這樣理解,如果不設定relative屬性,sub1的位置按照正常的文件流,它應該處於某個位置。但當設定sub1為的position為relative後,將根據top,right,bottom,left的值按照它理應所在的位置進行偏移,relative的“相對的”意思也正體現於此。
所以只要記住:sub1如果不設定relative時它應該在哪裡,一旦設定後就按照它理應在的位置進行偏移。
隨後的問題是,sub2的位置又在哪裡呢?答案是它原來在哪裡,現在就在哪裡,它的位置不會因為sub1增加了position的屬性而發生改變。
如果此時把sub2的position也設定為relative,會發生什麼現象?此時依然和sub1一樣,按照它原來應有的位置進行偏移。
注意relative的偏移是基於物件的margin的左上側的。
2. absolute
這個屬性總是有人給出誤導。說當position屬性設為absolute後,總是按照瀏覽器視窗來進行定位的,這其實是錯誤的。實際上,這是fixed屬性的特點。
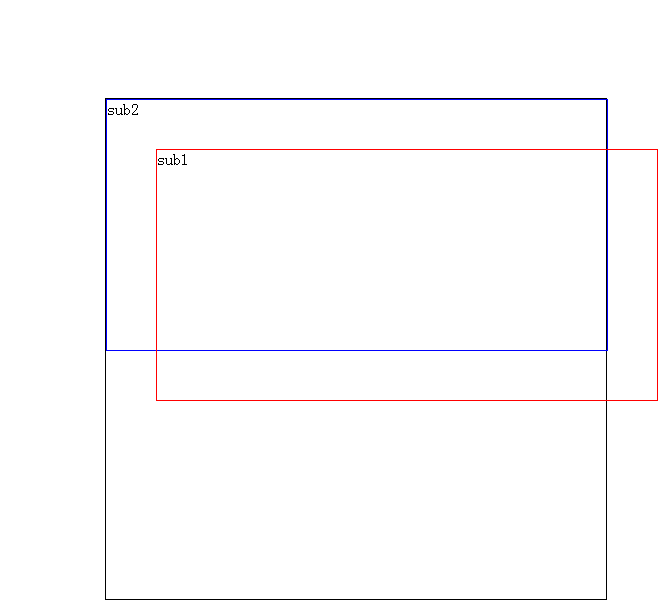
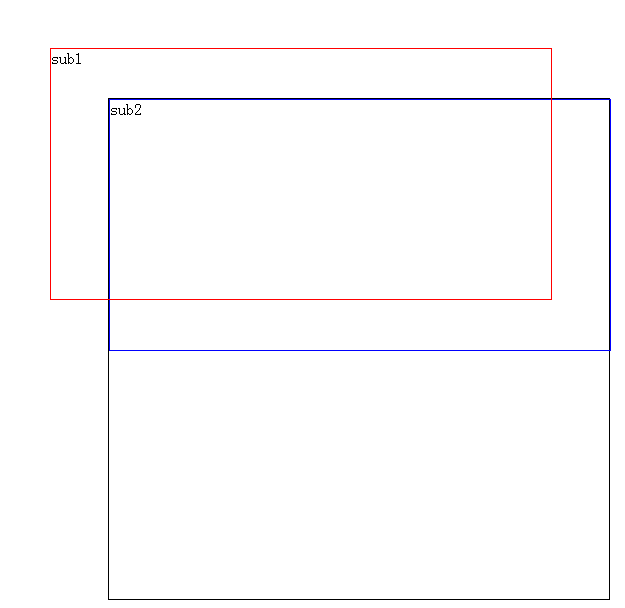
當sub1的position設定為absolute後,其到底以誰為物件進行偏移呢?這裡分為兩種情況:
(1)當sub1的父物件(或曾祖父,只要是父級物件)parent也設定了position屬性,且position的屬性值為absolute或者relative時,也就是說,不是預設值的情況,此時sub1按照這個parent來進行定位。
注意,物件雖然確定好了,但有些細節需要您的注意,那就是我們到底以parent的哪個定位點來進行定位呢?如果parent設定了margin,border,padding等屬性,那麼這個定位點將忽略padding,將會從padding開始的地方(即只從padding的左上角開始)進行定位,這與我們會想當然的以為會以margin的左上端開始定位的想法是不同的。
接下來的問題是,sub2的位置到哪裡去了呢?由於當position設定為absolute後,會導致sub1溢位正常的文件流,就像它不屬於 parent一樣,它漂浮了起來。此時sub2將獲得sub1的位置,它的文件流不再基於 sub1,而是直接從parent開始。
(2)如果sub1不存在一個有著position屬性的父物件,那麼那就會以body為定位物件,按照瀏覽器的視窗進行定位,這個比較容易理解。
3. fixed
fixed是特殊的absolute,即fixed總是以body為定位物件的,按照瀏覽器的視窗進行定位。
4. static
position的預設值,一般不設定position屬性時,會按照正常的文件流進行排列。