wex5 實戰 登陸帳號更換與使用者id一致性
一 前言
關於使用者登陸,註冊,頁面跳轉,我講了很多,都是頁面框架級別的。有人問到這個問題,索性總結一下,今天是收尾最後一篇。
以往初學時的設計是:
1 註冊
2 登陸
3 進入頁面。
這種很簡單,沒有id就進不了主頁面。
但是實際上,除了通訊類的軟體,一般軟體不是先進入登陸頁面,而是先進入主頁,當操作某個功能時,再提示登陸。或者登陸後,在某個時刻更換帳號,重新進入登陸頁面。
像這種後來進入登陸頁後,使用者登陸成功後如何保證再回到web時,各個頁面的使用者id唯一性呢??
使用者id更換,web中的每一個頁面必須同時更換。
也就是說,每個頁面的首要任務是:隨時接收使用者id,並判斷使用者id是否更改,如有更換,則即時更新使用者資訊和許可權。
登陸頁作為一個任意頁面的公共目標頁面,如何跳轉到來源頁面並正確傳參呢?
帶著這些問題,我們完成頁面框架的收尾工作。
二 效果演示:
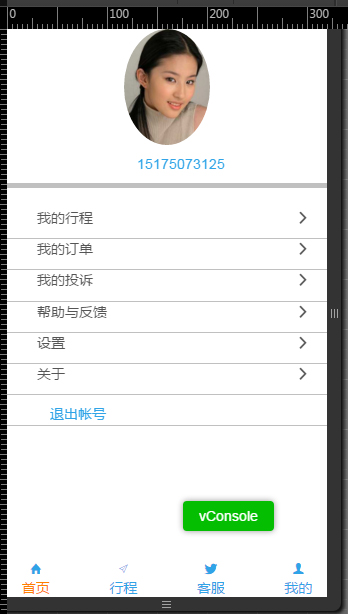
1 進入主頁後登陸

2 更換帳號

如果使用者已經登陸,則彈出更換帳號對話方塊
使用者更換成功,頭像和號碼同步進行了更新
三 設計思路:
頁面同步,modeload可以不要,它只能初始化頁面,重新整理一次data.但是modelParamsReceive異常重要,在頁面載入之前,監聽引數狀態,並進行引數接收,觸發data重新整理。這個我在頁面同步的博文中簡單提過,現在深入一下。
四 頁面邏輯與程式碼實現
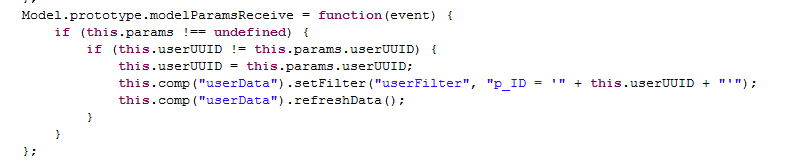
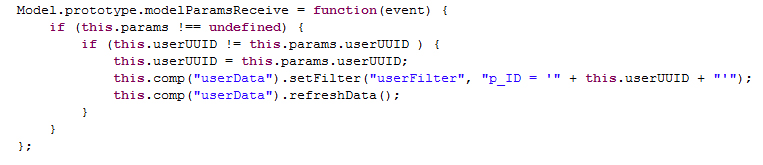
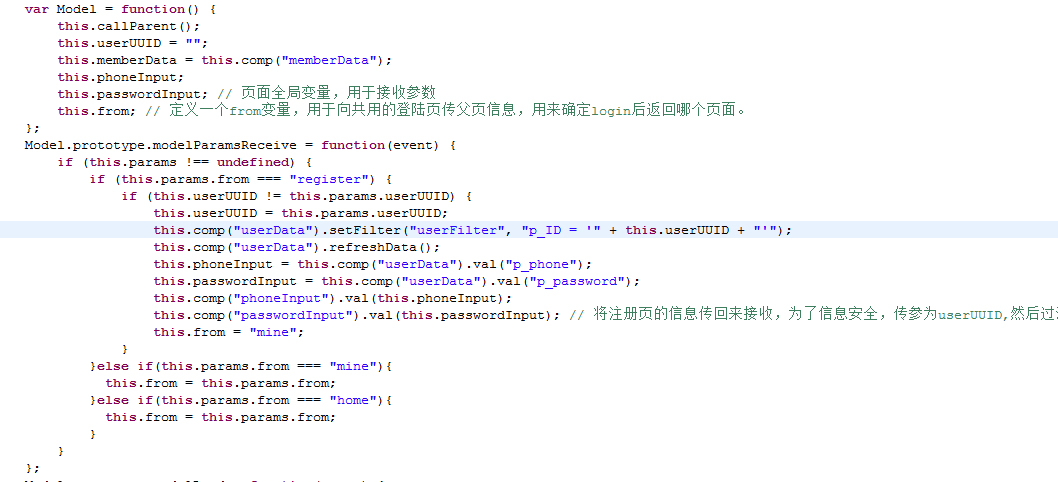
1 監聽引數並接參,所有頁面都作如此處理,來保證使用者id是否更換,如有更接,即時過濾並得到當前行。data自動載入關閉掉,設定過濾條件後,接管重新整理事件,效能問題影響不大。setFilter裡的語句為ksql拼接寫法,其實是通過XHR的雙向聯接,用sql語句過濾資料庫,這就是說,每一個頁面,都用這種方法,保證使用者id一致性,效能不會有太大影響。
2 帳號更換
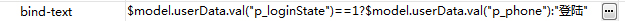
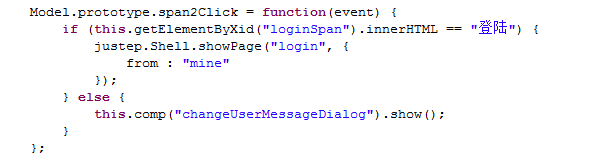
登陸與帳號的顯示切換,很簡單,一個三目表示式
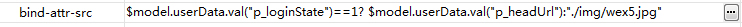
未登陸與登陸後的頭像更換,同上
提示帳號更換的視窗彈出,用innerHTML得到span元素的值來判斷
justep.shell.showPage頁面跳轉並傳參,比以往多了一個from,這是一個鍵,我的定義是,哪個頁面跳轉到登陸頁,給它一個來源,登陸頁根據from,登陸成功後再回到
mine頁面。如果是其它頁面,則跳轉到其它頁面。不能每次登陸後去一個頁面,就要這麼來設定。
3 登陸頁面

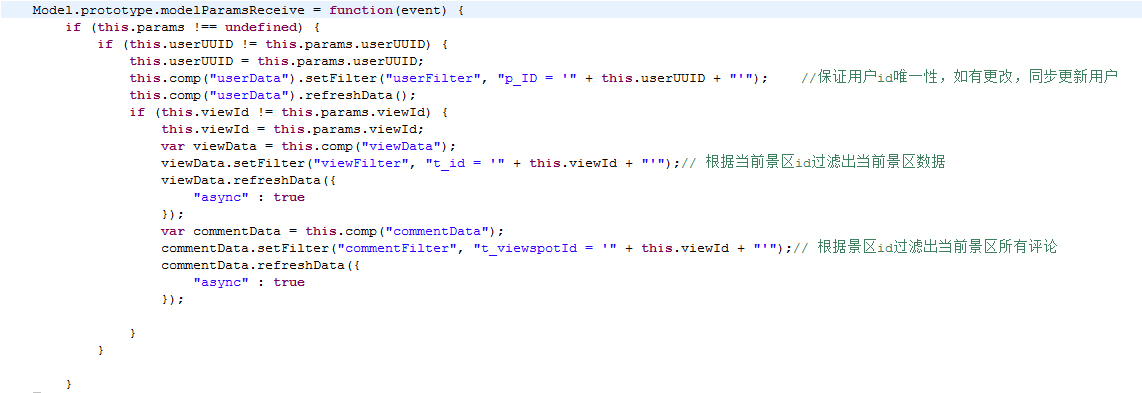
引數接收,不看不知道,一看,多了這麼多判斷。登陸頁作為一個公共頁面,哪個頁面都能傳參回來,不能直接重新整理data,根據來源頁面的this.params.from的值,得到來源是哪個頁面,才能決定,如何動作。
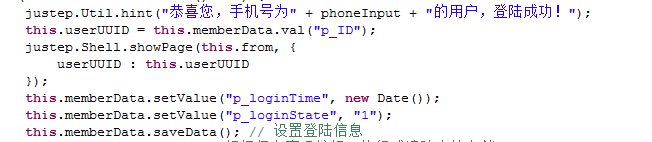
登陸成功後,跳轉到來源頁面。這裡用變數,呵呵,這麼寫還真行。
每個頁面都要接參並傳參,作為使用者id一致性的必要判斷。
4 所有頁面接參,再次重申
5 使用者id在傳參判斷中居首要地位。比如下圖中,一個頁面,左右兩個頁面都對它傳參,這個頁面就要首先判斷使用者id,然後根據來源執行不同的動作。
沒想到,後期登陸,帶了如此複雜的傳參問題。
我發現,有的同學中modeload裡強制刷data,還有的是在modelactive時接參,這都是不對的。
經過反覆測試,我拋棄了window.xxxx的全域性變數,而有了邏輯複雜的傳參與接參。原因是window.xxxx變數雖然可以全域性,但是需要手動得到,不能觸發類似於modelParamsReceive那種類似於監聽器的事件來觸發data重新整理。以前探討過的全域性可觀察變數,反覆測試,在不同的頁面跳轉過程中,不能向上級頁面傳遞可觀察屬性。
比如,mingd頁面已經開啟過,再跳轉回來就不行了。
跟那個modeload一樣,只能初始化一次頁面。除非你關掉web重新開啟。
五 總結:
1 modelParamReceive,是一個實時的監控事件,無論頁面是否開啟過,都可以接參
2 modelParamReceive看似程式碼複雜,實際簡單,可以實現更復雜的頁面控制
3 傳參,不僅僅是頁面跳轉,在多級頁面中,還起到中間頁面,控制簡單流程的作用。