dataTable 基本配置
$('#datatable').DataTable({ "bSort": false,//禁止排序 "iDisplayLength": 25, //jquery datatable預設每頁顯示多少條資料 language: { "sProcessing": "處理中...", "sLengthMenu": "顯示 _MENU_ 項結果", "sZeroRecords": "沒有匹配結果", "sInfo": "顯示第 _START_ 至 _END_ 項結果,共 _TOTAL_ 項", "sInfoEmpty": "顯示第 0 至 0 項結果,共 0 項", "sInfoFiltered": "(由 _MAX_ 項結果過濾)", "sInfoPostFix": "", "sSearch": "搜尋:", "sUrl": "", "sEmptyTable": "表中資料為空", "sLoadingRecords": "載入中...", "sInfoThousands": ", ", "oPaginate": { "sFirst": "首頁", "sPrevious": "上頁", "sNext": "下頁", "sLast": "末頁" }, "oAria": { "sSortAscending": ": 以升序排列此列", "sSortDescending": ": 以降序排列此列" } } }); }); //跟陣列下標一樣,第一列從0開始,這裡表格初始化時,第四列預設降序 "order": [[ 3, "desc" ]]http://datatables.club/example/api/add_row.html api
使用了幾個預設的引數設定:
bPaginate: 是否分頁,預設為 true,分頁
iDisplayLength : 每頁的行數,每頁預設數量:10
sPaginationType: 分頁樣式,支援兩種內建方式,two_button 和 full_numbers, 預設使用 two_button。
bLengthChange : 是否允許使用者通過一個下拉列表來選擇分頁後每頁的行數。行數為 10,25,50,100。這個設定需要 bPaginate 支援。預設為 true。
bFilter: 啟用或禁止資料過濾,預設為 true。 注意,如果使用過濾功能,但是希望關閉預設的過濾輸入框,應使用 sDom
bInfo: 允許或者禁止表資訊的顯示,預設為 true,顯示資訊。
我們也可以通過傳遞一個初始化引數物件來改變這些設定。例如,下面的例子將每頁的行數設定為 20 行。
$(function () {
$("#example").dataTable(
{
iDisplayLength: 20
}
);
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2 . 功能啟用/禁用
比如,禁用bInfo:
$(document).ready(function() {
$('#example').DataTable( {
"info": false
} );
} );- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
3 . 排序,asc正序 desc倒序
在官方示例中,對於表格的是否可排序是在初始化中設定的一個值來決定的
$("#example").dataTable( {
"sort": true,
}); - 1
- 2
- 3
- 1
- 2
- 3
指定單列排序:
如 :從第0列開始,以第4列倒序排列
$(document).ready(function() {
$('#example').dataTable( {
"sorting": [
[ 4, "desc" ]
]
} );
} );- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
指定多列排序:
指定某列不可排序:
$("#example").dataTable( {
"columnDefs": [ { "bSortable": false, "aTargets": [ 0 ] }]
}); - 1
- 2
- 3
- 1
- 2
- 3
該值的含義為。初始化datatable,但對序號為0列的列不進行排序,別的列均可進行排序
4 . 多表格時
多個表格均不設定id值
用法:
$(document).ready(function() {
$('table.display').DataTable();
} );- 1
- 2
- 3
- 1
- 2
- 3
5 . 隱藏列
6 . 複雜的頭部
7 . 靈活設定表格寬度
在CSS檔案中設定表格父容器的寬度
div.container {
width: 80%;
}- 1
- 2
- 3
- 1
- 2
- 3
8 . 記錄狀態功能:開關,是否開啟客戶端狀態記錄功能。這個資料是記錄在cookies中的,打開了這個記錄後,即使重新整理一次頁面,或重新開啟瀏覽器,之前的狀態都是儲存下來的
$(document).ready(function() {
$('#example').DataTable( {
stateSave: true
} );
} );- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
9 . 一般頁數是可呈現7頁,還可以用可擴充套件的分頁機制,pagingType選項
numbers - 只顯示數字頁碼
simple - 只顯示’Previous’ and ‘Next’ buttons
simple_numbers - ‘Previous’ and ‘Next’ buttons以及 page numbers
full - ‘First’, ‘Previous’以及’Next’ and ‘Last’ buttons
full_numbers - ‘First’, ‘Previous’, ‘Next’ and ‘Last’ buttons, plus page numbers
$(document).ready(function() {
$('#example').DataTable( {
"pagingType": "full_numbers"
} );
} );- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
10 . 垂直滾動且不分頁
$(document).ready(function() {
$('#example').DataTable( {
"scrollY": "200px",
"scrollCollapse": true,
"paging": false
} );
} );- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
11 . 水平滾動
$(document).ready(function() {
$('#example').DataTable( {
"scrollX": true
} );
} );- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
12 .水平垂直滾動
$(document).ready(function() {
$('#example').DataTable( {
"scrollY": 200,
"scrollX": true
} );
} );- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
13.給列columnDefs新增樣式
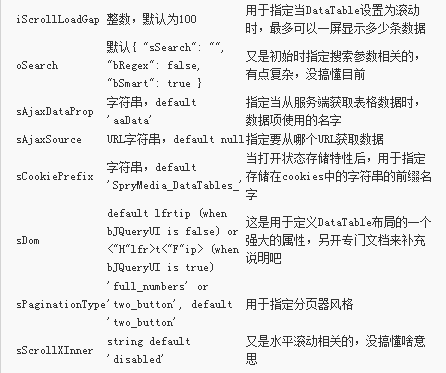
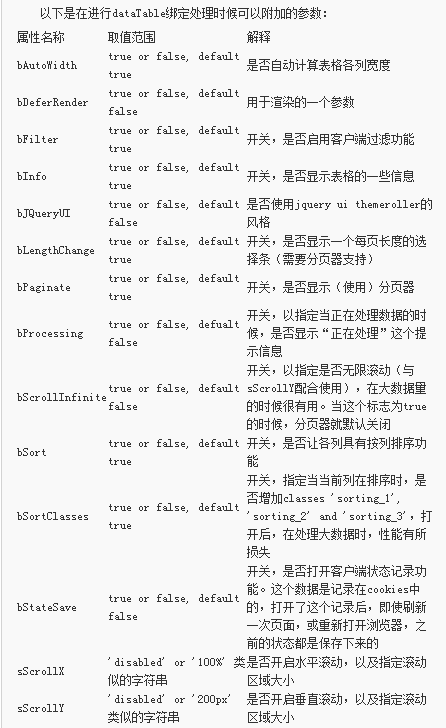
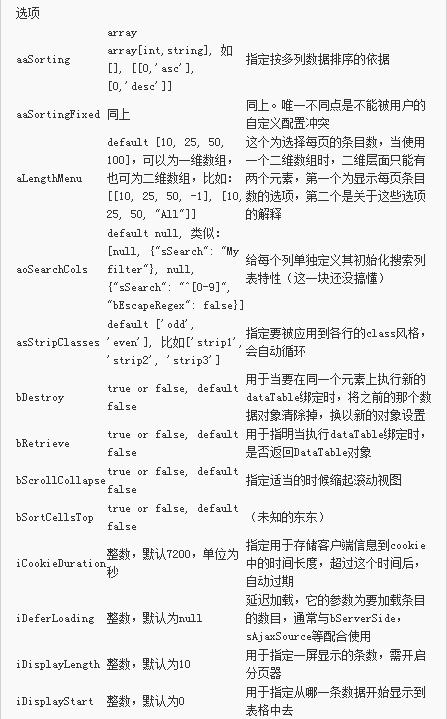
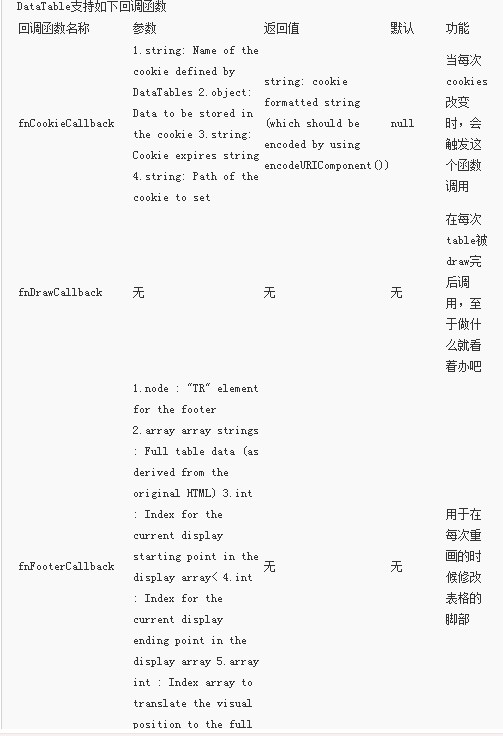
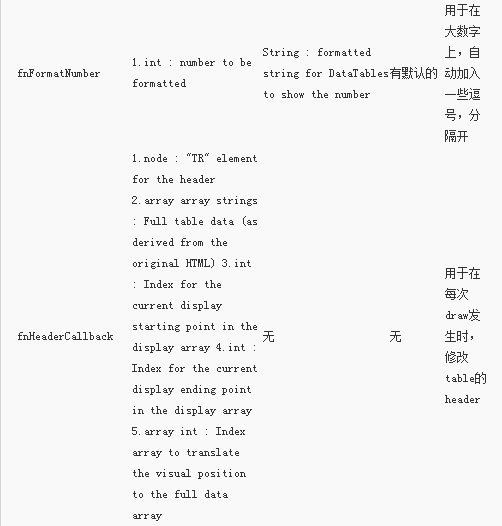
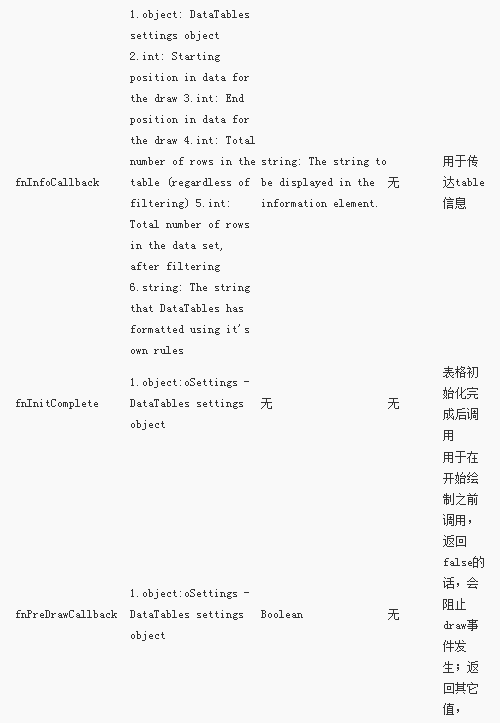
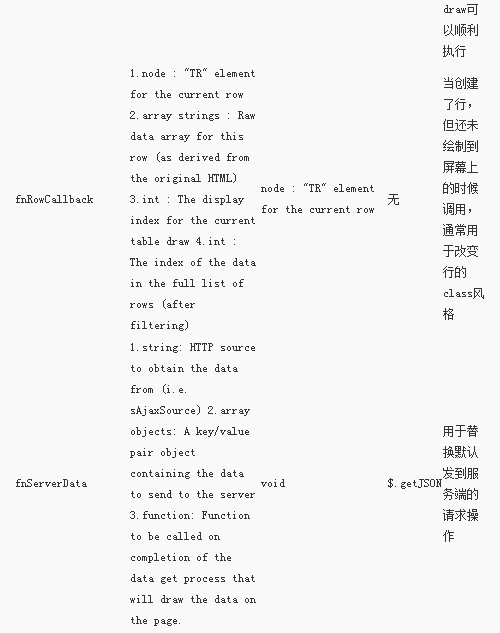
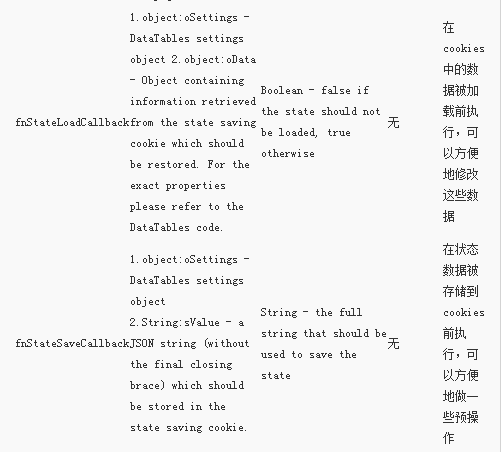
columnDefs[{ targets:1, data:'customerName'},sClass:'qptype']引數大全


回撥函式:





例項:
<script type="text/javascript" language="javascript">
$(document).ready(function() {
$("#example").dataTable({
// "bPaginate": true, //開關,是否顯示分頁器
// "bInfo": true, //開關,是否顯示錶格的一些資訊
// "bFilter": true, //開關,是否啟用客戶端過濾器
// "sDom": "<>lfrtip<>",
// "bAutoWith": false,//是否自動計算表格各列寬度
// "bDeferRender": false,
// "bJQueryUI": false, //開關,是否啟用JQueryUI風格
// "bLengthChange": true, //開關,是否顯示每頁大小的下拉框
// "bProcessing": true,
// "bScrollInfinite": false,
// "sScrollY": "800px", //是否開啟垂直滾動,以及指定滾動區域大小,可設值:'disabled','2000px'
// "bSort": true, //開關,是否啟用各列具有按列排序的功能
// "bSortClasses": true,
// "bStateSave": false, //開關,是否開啟客戶端狀態記錄功能。這個資料是記錄在cookies中的,打開了這個記錄後,即使重新整理一次頁面,或重新開啟瀏覽器,之前的狀態都是儲存下來的- ------當值為true時aoColumnDefs不能隱藏列
// "sScrollX": "50%", //是否開啟水平滾動,以及指定滾動區域大小,可設值:'disabled','2000%'
// "aaSorting": [[0, "asc"]], //第零列正序,desc為倒序
// "aoColumnDefs": [{ "bVisible": false, "aTargets": [0]}]//隱藏列
// "sDom": '<"H"if>t<"F"if>',
"bAutoWidth": false, //自適應寬度
"aaSorting": [[1, "asc"]],
"sPaginationType": "full_numbers",
"oLanguage": {
"sProcessing": "正在載入中......",
"sLengthMenu": "每頁顯示 _MENU_ 條記錄",
"sZeroRecords": "對不起,查詢不到相關資料!",
"sEmptyTable": "表中無資料存在!",
"sInfo": "當前顯示 _START_ 到 _END_ 條,共 _TOTAL_ 條記錄",
"sInfoFiltered": "資料表中共為 _MAX_ 條記錄",
"sSearch": "搜尋",
"oPaginate": {
"sFirst": "首頁",
"sPrevious": "上一頁",
"sNext": "下一頁",
"sLast": "末頁"
}
} //多語言配置
});
});
</script>