1-2:div、span、css
阿新 • • 發佈:2019-01-27
1、div標籤:(division)
自帶分割的效果
2、span標籤:
span標籤裡面不能放塊狀標籤,例如:<p></p>。
span是一個文字及的標籤,所以span裡面只能放置文字、圖片、表單元素。


TIPs:span裡賣弄是放置小元素的,div裡面是放置大東西的。 3、CSS: css是指層疊樣式表。 css對大小寫不敏感。註釋語句為/*............*/ 1)css樣式: 內聯樣式:在標籤中新增style屬性。 內部樣式:在head標籤中新增style標籤。 外部樣式:通過link標籤引入css樣式檔案。
 (優先順序:內聯樣式>內部樣式>外部樣式(就近原則))
通過link新增網頁小圖片:
(優先順序:內聯樣式>內部樣式>外部樣式(就近原則))
通過link新增網頁小圖片:

 2)css選擇器:
通用選擇器 *:匹配html中所有標籤元素
* {color:red;} //元素字型顏色全部設定為紅色
2)css選擇器:
通用選擇器 *:匹配html中所有標籤元素
* {color:red;} //元素字型顏色全部設定為紅色


標籤選擇器:就是HTML程式碼中的標籤,會匹配所有使用該標籤的元素。 p{ background-color:yellow; } 類選擇器:class屬性,可以重複。 .p1{color:#30F;} <p class="p1">我是一個段落</p> //類前面要加入一個英文圓點 TIPs:同一個標籤,可能同時屬於多個類,用空格隔開。(同一個網頁上可能有多個標籤同時屬於某一個類)

ID選擇器: #para1{color:red;} <p id="para1">Hello World!</p> //ID前面要加上一個# class— . id— #




 TIPs:到底用id還是用class?
css中儘可能用class。id是js用的。也就是說,js要通過id屬性得到標籤,所以我們css層面儘量不用id,要不然js就很彆扭。另一層面,我們會認為一個有id的元素,有動態效果。
16px是預設字型大小
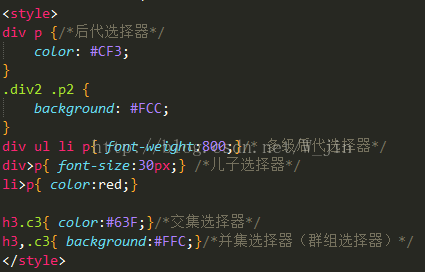
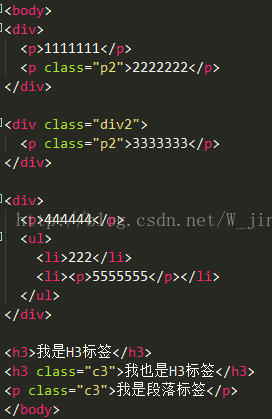
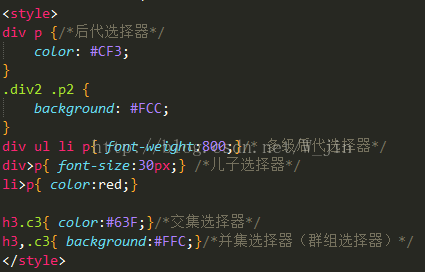
css高階選擇器:
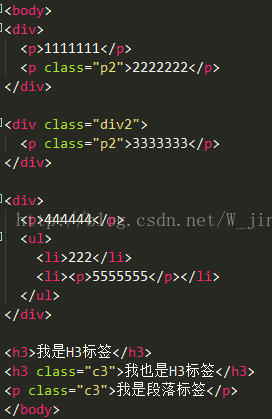
後代選擇器:(會選中包含的所有後代)
TIPs:到底用id還是用class?
css中儘可能用class。id是js用的。也就是說,js要通過id屬性得到標籤,所以我們css層面儘量不用id,要不然js就很彆扭。另一層面,我們會認為一個有id的元素,有動態效果。
16px是預設字型大小
css高階選擇器:
後代選擇器:(會選中包含的所有後代)

 空格就代表後代,.div1 p就是 .div1的後代所有的p。選擇的是後代,不一定是兒子。並且空格可以多次出現:
空格就代表後代,.div1 p就是 .div1的後代所有的p。選擇的是後代,不一定是兒子。並且空格可以多次出現:

 就是.div1裡面的後代.li2裡面的p
兒子選擇器:(只會選擇第一級子元素)
就是.div1裡面的後代.li2裡面的p
兒子選擇器:(只會選擇第一級子元素)

 交集選擇器:交集選擇器沒有空格。所以有沒有空格
交集選擇器:交集選擇器沒有空格。所以有沒有空格

 選擇的元素是同時滿足兩個條件:必須是h3標籤,然後必須是special標籤。
選擇的元素是同時滿足兩個條件:必須是h3標籤,然後必須是special標籤。



 並集選擇器:(組合選擇器)當幾個元素樣式屬性一樣時,可以共同呼叫一個宣告,元素之間用逗號隔開。
並集選擇器:(組合選擇器)當幾個元素樣式屬性一樣時,可以共同呼叫一個宣告,元素之間用逗號隔開。


eg:



偽類選擇器:css連結 連結樣式,可以用任何css屬性(如顏色,字型,背景等)。 特別的連結,可以用不同的樣式,這取決於他們是什麼狀態。 這四個連結狀態是: a:link:未訪問 a:visited:已訪問 a:hover:滑鼠移入 a:active:滑鼠點選 TIPs:順序不能改變(L、V、H、A)

3)css常用屬性: Css參考手冊:http://www.w3school.com.cn/cssref/index.asp css的顏色表示: background-color 命名顏色 red、blue... red RGB顏色 rgb(255,255,0) 16進位制 #F1F1F1 css的背景表示:background-color:背景顏色 background-image:背景圖片 背景天生是會被平鋪滿的。
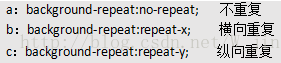
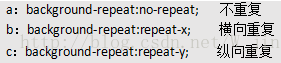
 background-repeat:設定背景圖是否重複的,重複方式的。
background-repeat:設定背景圖是否重複的,重複方式的。


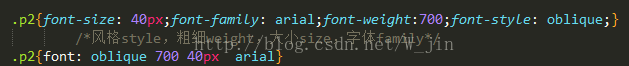
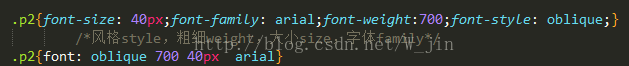
css的長度單位:px:畫素點,畫素就是顯示器顯示的一個點 em:1em=16px css的字型設定:font-size:字號大小,推薦單位使用畫素單位px。 font-family:字型( 可以同時指定多個字型,字型以逗號隔開,表示如果瀏覽器不支援第一個,則會嘗試下一個) font-weight:字型粗細(400:normal 700:bold) font-style:字型風格 字型的綜合設定樣式: 語法規則: 選擇器順序:{font:font-style font-weight font-size font-family} 風格、粗細、大小、字型
 TIPs:只用font屬性來設定時,必須按照上面的順序,各個屬性以空格隔開,其中不需要的屬性可以省略,但是必須保留font-size和font-family,否則font屬性將不起作用。
css文字外觀屬性:color 文字顏色
letter-spacing:字間距,字元與字元之間的空白
word-sapce:單詞間距,定義英文單詞之間的間距,對中文字元無效
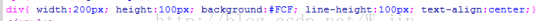
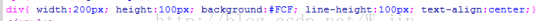
line-hight:行高(垂直居中,只對一行文字有效)
text-align:水平居中
TIPs:只用font屬性來設定時,必須按照上面的順序,各個屬性以空格隔開,其中不需要的屬性可以省略,但是必須保留font-size和font-family,否則font屬性將不起作用。
css文字外觀屬性:color 文字顏色
letter-spacing:字間距,字元與字元之間的空白
word-sapce:單詞間距,定義英文單詞之間的間距,對中文字元無效
line-hight:行高(垂直居中,只對一行文字有效)
text-align:水平居中

 // 行高、字號,一般都是偶數
text-decoration:用來設定文字的下劃線(none可去掉a標籤下劃線)
// 行高、字號,一般都是偶數
text-decoration:用來設定文字的下劃線(none可去掉a標籤下劃線)



 text-align :設定文字內容的水平對齊,相當於html中的align對齊屬性
text-indent:首行縮排
text-align :設定文字內容的水平對齊,相當於html中的align對齊屬性
text-indent:首行縮排

 // 為段落設定首行縮排兩個字元
// 縮排兩個字元,1em=16px(一個字元預設大小是16px,則2em就相當於兩個字元)
// 為段落設定首行縮排兩個字元
// 縮排兩個字元,1em=16px(一個字元預設大小是16px,則2em就相當於兩個字元)

TIPs:span裡賣弄是放置小元素的,div裡面是放置大東西的。 3、CSS: css是指層疊樣式表。 css對大小寫不敏感。註釋語句為/*............*/ 1)css樣式: 內聯樣式:在標籤中新增style屬性。 內部樣式:在head標籤中新增style標籤。 外部樣式:通過link標籤引入css樣式檔案。



標籤選擇器:就是HTML程式碼中的標籤,會匹配所有使用該標籤的元素。 p{ background-color:yellow; } 類選擇器:class屬性,可以重複。 .p1{color:#30F;} <p class="p1">我是一個段落</p> //類前面要加入一個英文圓點 TIPs:同一個標籤,可能同時屬於多個類,用空格隔開。(同一個網頁上可能有多個標籤同時屬於某一個類)

ID選擇器: #para1{color:red;} <p id="para1">Hello World!</p> //ID前面要加上一個# class— . id— #










eg:


偽類選擇器:css連結 連結樣式,可以用任何css屬性(如顏色,字型,背景等)。 特別的連結,可以用不同的樣式,這取決於他們是什麼狀態。 這四個連結狀態是: a:link:未訪問 a:visited:已訪問 a:hover:滑鼠移入 a:active:滑鼠點選 TIPs:順序不能改變(L、V、H、A)

3)css常用屬性: Css參考手冊:http://www.w3school.com.cn/cssref/index.asp css的顏色表示: background-color 命名顏色 red、blue... red RGB顏色 rgb(255,255,0) 16進位制 #F1F1F1 css的背景表示:background-color:背景顏色 background-image:背景圖片 背景天生是會被平鋪滿的。


css的長度單位:px:畫素點,畫素就是顯示器顯示的一個點 em:1em=16px css的字型設定:font-size:字號大小,推薦單位使用畫素單位px。 font-family:字型( 可以同時指定多個字型,字型以逗號隔開,表示如果瀏覽器不支援第一個,則會嘗試下一個) font-weight:字型粗細(400:normal 700:bold) font-style:字型風格 字型的綜合設定樣式: 語法規則: 選擇器順序:{font:font-style font-weight font-size font-family} 風格、粗細、大小、字型