使用Vue.js遍歷json並展示資料
阿新 • • 發佈:2019-01-27
場景:
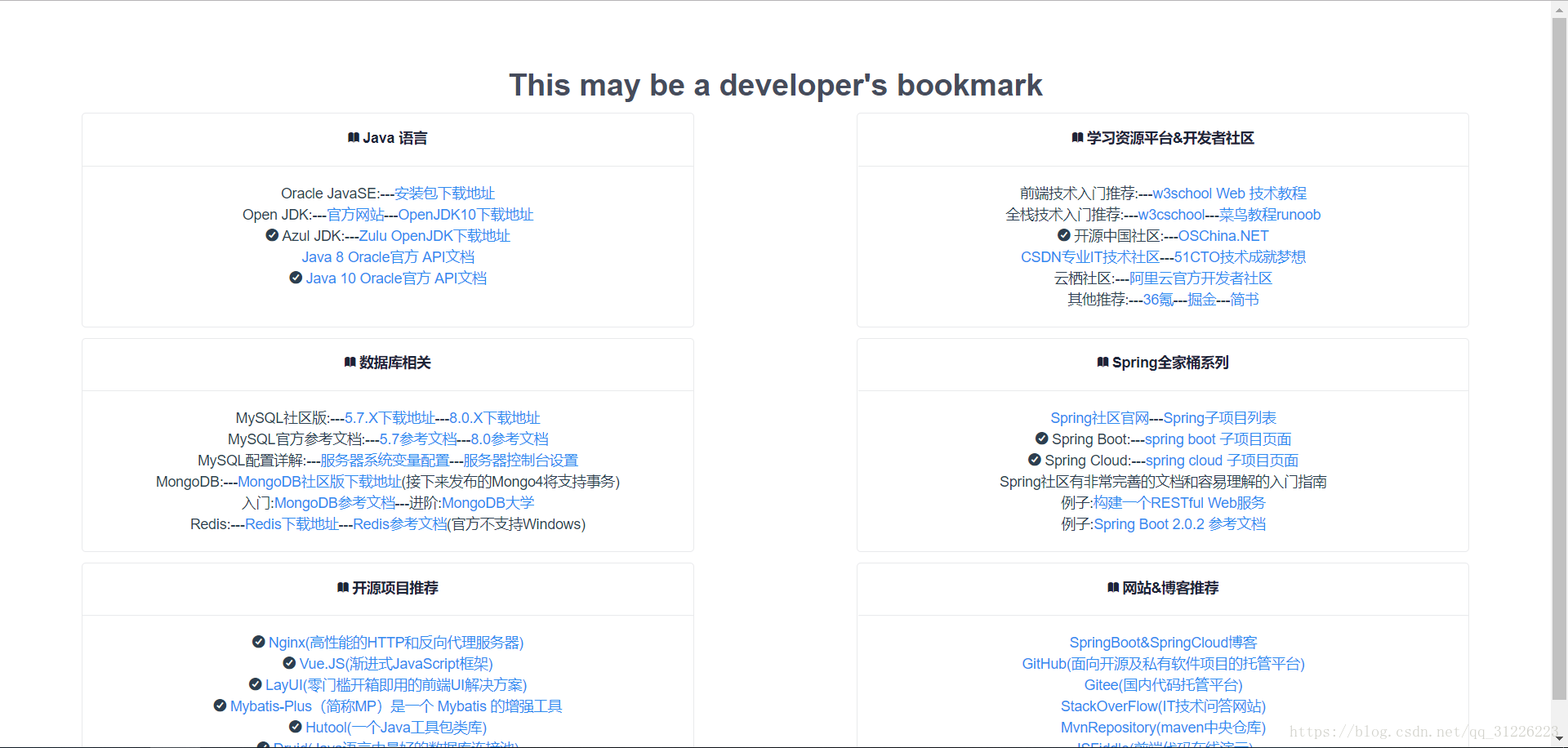
假設我們想要設計一個如下圖所示的網站
這裡有若干卡片元件,每一個卡片元件中包含一些連結。
如果我們把每個卡片元件都手寫出來的話,工程量很大,並且不方便後期增加卡片。
所以一個比較好的解決方案就是把資料封裝封一段json,我們只需要手寫一個卡片元件,之後用過Vue.js的v-for自己遍歷json,並生成卡片元件。
程式碼樣例
這裡我們不呈現完整的專案結構,只拿來一個vue元件做示例。
本程式碼樣例的UI框架使用的是iview。
<template>
<Row type="flex" justify="space-around"