HTml5 Canvas 整理筆記之畫線
阿新 • • 發佈:2019-01-27
1.畫線
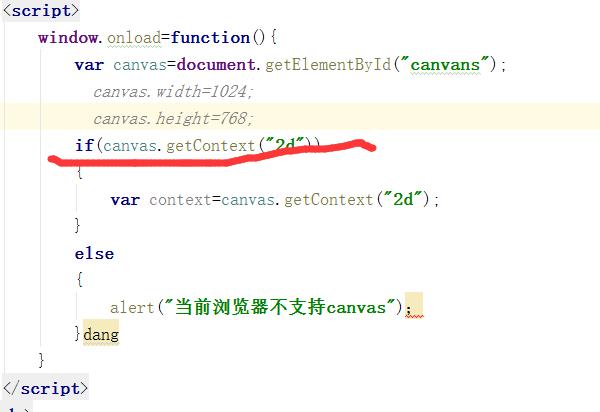
1.1在畫之前先“配置好畫布”(以後不再提及)
例項介紹
//先設定一點canvas的style裡面有屬性使其有邊框(好觀察),居中(display:block,要先把canvas設定成塊級元素,margin的設定中央才有效)
<canvas id="canvas" style="border: 1px solid gold;display:block;margin: 50px auto ;"></canvas>
/*
*在script裡面進行畫畫
*/
<script>
//獲得canvas
var can=document.getElementById("canvas" 小提示:怕瀏覽器不相容
1.2開始畫線
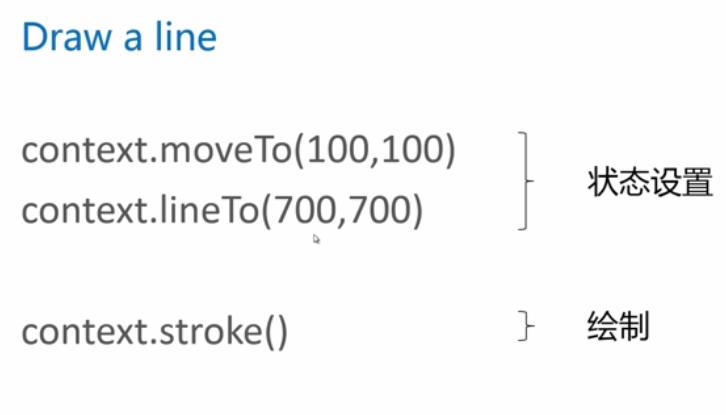
convas是基於狀態繪製的
注:
moveTo 是指繪畫的起點,moveTo(100,100)=beginPath()+lineTo(100,100),
beginPath()開啟繪製狀態,colsePath()為狀態的封閉(會把繪畫曲線閉合)。
為啥需要beginPath()和colsePath()?
因為cavans畫布裡面不只畫一個東西,怕線和線“打架”。
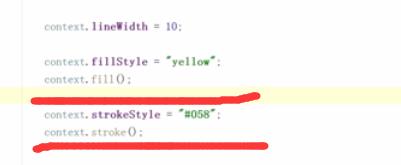
溫馨提示:
先fill再描邊就填充色就不會覆蓋一半的線邊了,但是填充色被覆蓋了,程式碼如下:
1.3線的屬性
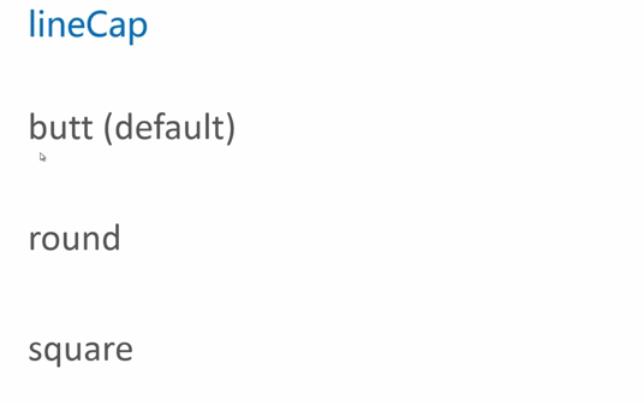
linecap
線條的頭部,線段銜接的地方不會有效果
linejoin
線與線銜接的形式
belevel斜接

round圓角銜接

miter

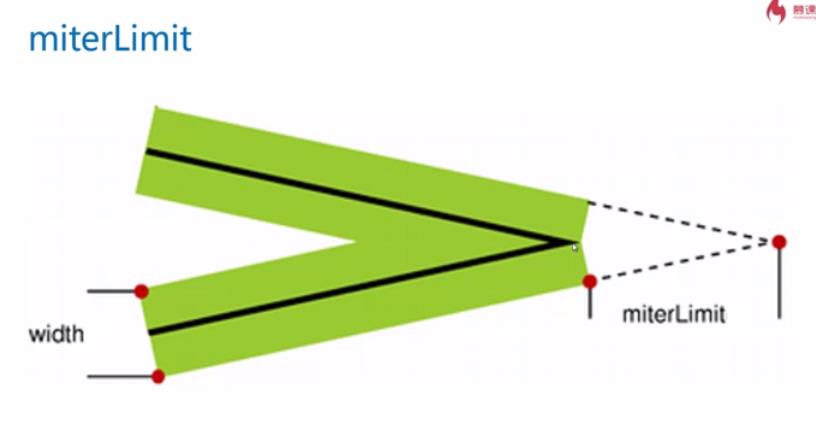
miterlimit
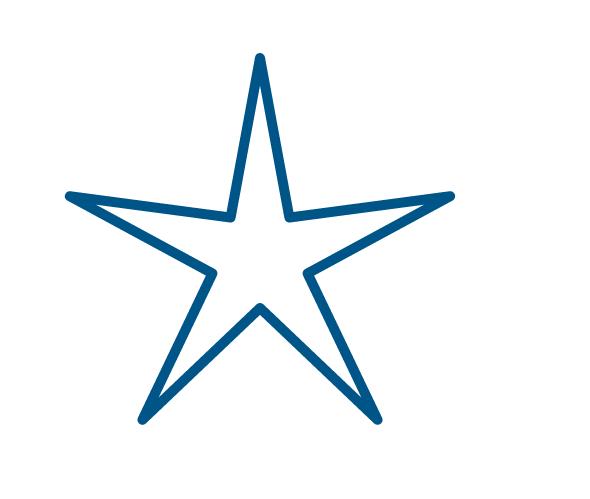
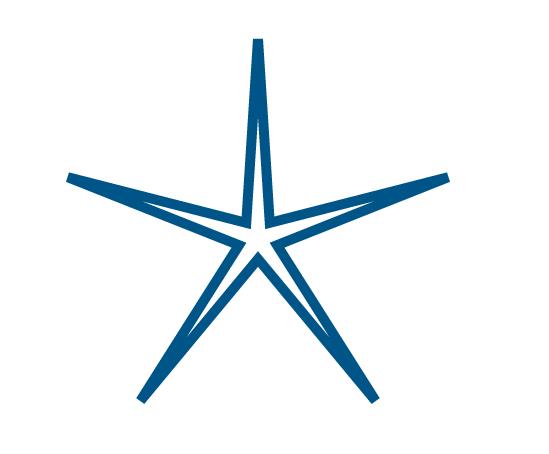
當寬線條使用設定為 "miter" 的 lineJoin 屬性繪製並且兩條線段以銳角相交的時候,所得的斜面可能相當長。
當斜面太長,就會變得不協調。miterLimit 屬性為斜面的長度設定一個上限。
這個屬性表示斜面長度和線條長度的比值。預設是 10