如何實現多表頭Grid
阿新 • • 發佈:2019-01-27
ExtJS 3.x 版本並沒有直接實現多表頭Grid 的方式,可藉助ColumnHeaderGroup外掛進行實現,該外掛程式碼已包含在專案原始碼包中的ux目錄下。
1、引入ColumnHeaderGroup外掛的css及js檔案
<head> <meta charset="utf-8" /> <title>ColumnHeaderGroup Grid</title> <link rel="stylesheet" type="text/css" href="extjs/css/ext-all.css" /> <link rel="stylesheet" type="text/css" href="extjs/css/xtheme-blue.css" /> <link rel="stylesheet" type="text/css" href="extjs/ux/ColumnHeaderGroup.css" /> <script type="text/javascript" src="extjs/ext-base.js"></script> <script type="text/javascript" src="extjs/ext-all.js"></script> <script type="text/javascript" src="extjs/ux/ColumnHeaderGroup.js"></script> </head>
2、建立ColumnHeaderGroup物件例項
var row = new Ext.ux.grid.ColumnHeaderGroup({ rows: [ [{ header: "", align: "center", colspan: 1 }, { header: "A", align: "center", colspan: 1 }, { header: "B", align: "center", colspan: 2 }, { header: "C", align: "center", colspan: 3 }, { header: "D", align: "center", colspan: 2 }, { header: "E", align: "center", colspan: 1 }] ] });
其中,rows屬性是一個二維陣列,每一個子項代表一行,可以指定每行包含的單元格及其所跨的列數,也可以根據自己的實際需要建立多行。
3、建立Grid例項,並使用ColumnHeaderGroup外掛
var sm = new Ext.grid.CheckboxSelectionModel(); var viewport = new Ext.Viewport({ layout: "fit", items: [{ xtype: "grid", cls: "col-grid", title: "多表頭Grid", store: new Ext.data.ArrayStore({ fields: ["a", "b1", "b2", "c1", "c2", "c3", "d1", "d2", "e"], data: [ ["a", "b-1", "b-2", "c-1", "c-2", "c-3", "d-1", "d-2", "e"], ["a", "b-1", "b-2", "c-1", "c-2", "c-3", "d-1", "d-2", "e"], ["a", "b-1", "b-2", "c-1", "c-2", "c-3", "d-1", "d-2", "e"] ] }), sm: sm, columns: [sm, { header: " ", dataIndex: "a", align: "center" }, { header: "B1", dataIndex: "b1", align: "center" }, { header: "B2", dataIndex: "b2", align: "center" }, { header: "C1", dataIndex: "c1", align: "center" }, { header: "C2", dataIndex: "c2", align: "center" }, { header: "C3", dataIndex: "c3", align: "center" }, { header: "D1", dataIndex: "d1", align: "center" }, { header: "D2", dataIndex: "d2", align: "center" }, { header: " ", dataIndex: "e", align: "center" }], viewConfig: { forceFit: true }, plugins: row }] });
4、如果Gird是CheckboxSelectionModel模式,那在每一行的表頭都會有一個checkbox選擇框,而且多表頭之間參差不齊。此時可以新增額外的css樣式,對跨列的表頭進行美化。
td.ux-grid-hd-group-cell .x-grid3-hd-checker {display:none;}
.col-grid td {
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
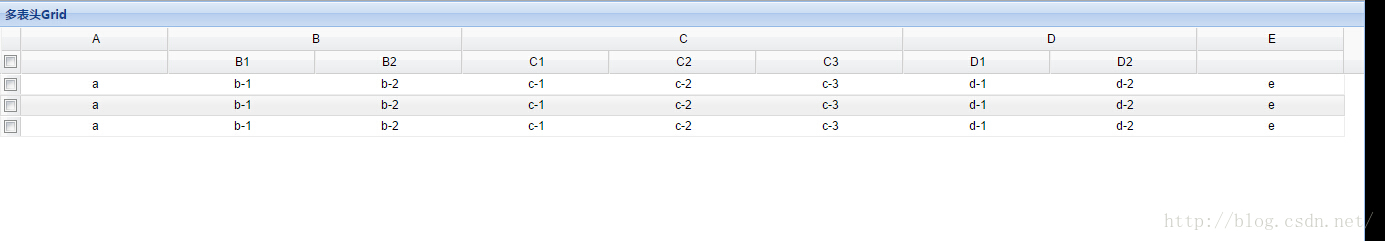
}5、最終效果如下: