使用Lucene開發簡單的站內新聞搜尋引擎(搜尋結果的顯示)
阿新 • • 發佈:2019-01-27
前面已經可以查詢到資料,接下來就是資料的顯示。這裡就直接使用jsp+servlet簡單的顯示資料。前面三篇的地址:
使用Lucene開發簡單的站內新聞搜尋引擎(環境的搭建)
關於web專案的建立就不這裡就不詳細介紹,直接貼servlet和jsp的程式碼
private LuceneDao luceneDao;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doPost(req, resp);
}
@Override jsp程式碼
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<link type="text/css" rel="stylesheet" href="./style/common.css" />
<title>Document</title>
<script type="text/javascript" src="./js/jquery-3.1.1.min.js"></script>
<script>
$(function () {
$(document).scroll(function () {
var top = $("#content").offset().top;
if ($(document).scrollTop() > top) {
$("header").addClass("fix");
} else {
$("header").removeClass("fix");
}
});
})
</script>
</head>
<body>
<header>
<form action="/LuceneSearch/SearchServlet" class="form">
<input type="text" name="search" class="search"/>
<input type="submit" name="submit" value="搜 索" class="send"/>
</form>
</header>
<section id="content">
<div class="left">
<%--<p>為您找到相關結果約2,620,000個</p>--%>
<c:forEach items="${articles}" var="ar">
<dl>
<dt><a href="${ar.url}">${ar.title}</a></dt>
<dd>
<span>${ar.date} -</span> ${ar.content}
<p><em>${ar.author}</em></p>
</dd>
</dl>
</c:forEach>
</div>
<div style="clear:both"></div>
</section>
</body>
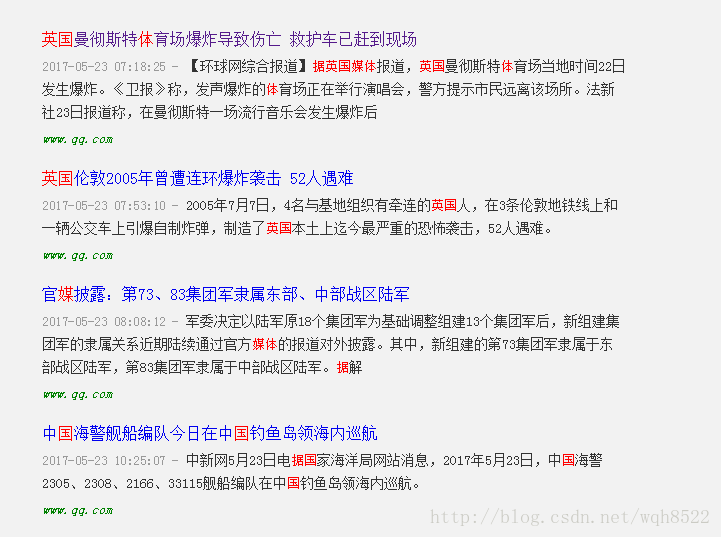
</html>查詢結果