webApp滾動選擇器-實踐與應用
最近更新時間:2017年7月21日15:05:35
前端開發不僅追求介面的華麗,而且要適應和熟悉使用者的互動方式,目前webApp介面中的選擇器大多數採用的方案是,底部彈出滾動選擇器,使用者可以進行自如的選擇,互動性非常好。
1、開源H5選擇器picker.js
原始碼下載、使用、學習請檢視GitHub地址,下載zip包請點選 ,知乎專欄講解。
介紹:pickerjs選擇器適用於webApp中的選擇器,包括單列選擇器,兩列選擇器,三列選擇器,變化選擇器,二級聯動選擇器,三級聯動選擇器。
使用方法:npm方式和靜態資源載入方式,第二種方式簡單易行,只需在頁面head標籤中載入壓縮後的js檔案
<script type="text/javascript" src="../static/js/picker.min.js"></script>
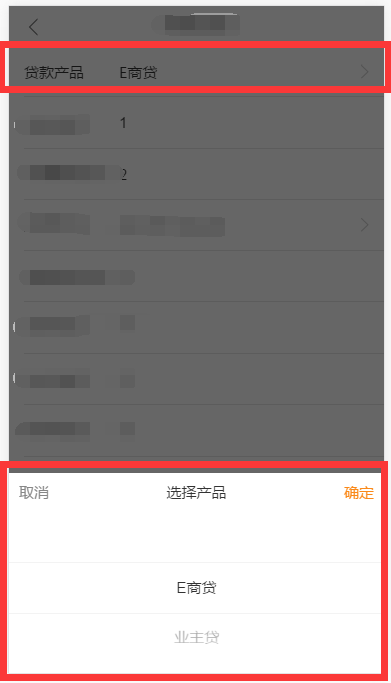
案例一:單列選擇器,如下圖所示
第一步,繫結元素,選擇DOM元素
<li id="product"><span class="key">貸款產品</span><span class="value">請選擇</span><img class="choice" src="../static/images/right.png"></li>
第二步,編寫JS程式碼
var $product = $('#product');//選擇DOM節點
var data = [{text: 'E商貸',value: 1}, {text: '業主貸',value: 2}];//初始化單列選擇器資料
var productPicker = new Picker({data: [data],title: '選擇產品'});//建立並初始化選擇器物件
$product.on('click', function () {productPicker.show();});//繫結觸發選擇器事件
productPicker.on('picker.select', function (selectedVal, selectedIndex) {//監聽使用者滾動選擇器的事件
console.log(selectedVal);//每次滾動選擇器,都會觸發這個事件;具體文字內容
console.log(selectedIndex);//具體文字索引號
});
第三步,樣式重置
.picker .picker-panel{
height: auto;/*總高度*/
}
.picker .picker-panel .picker-choose{
height: auto;/*標題高度*/
padding: 0 1rem;
}
.picker .picker-panel .picker-content .mask-top{
height: 5rem;/*內容區域上蒙層高度*/
}
.picker .picker-panel .picker-content .mask-bottom{
height: 5rem;/*內容區域下蒙層高度*/
}
.picker .picker-panel .wheel-wrapper .wheel{
height: 15rem;/*內容區域內容總高度*/
}
.picker .picker-panel .wheel-wrapper .wheel .wheel-scroll{
margin-top: 5rem;/*內容滾動區域*/
}
.picker .picker-panel .wheel-wrapper .wheel .wheel-scroll .wheel-item{
font-size: 1.5rem;/*滾動區域列表ul>li*/
line-height: 5rem;
height: auto;
}
.picker .picker-panel .picker-choose .picker-title{
font-size: 1.5rem;/*滾動選擇器title*/
line-height: 4rem;
}
.picker .picker-panel .picker-choose span{
font-size: 1.5rem;/*滾動選擇器的 確定 和 取消*/
line-height: 4rem;
padding:0!important;
top:0!important;
position: relative!important;
}
.picker .picker-panel .picker-choose .cancel{
float: left;/*滾動選擇器的 取消*/
}
.picker .picker-panel .picker-choose .confirm{
float: right;/*滾動選擇器的 確定*/
}
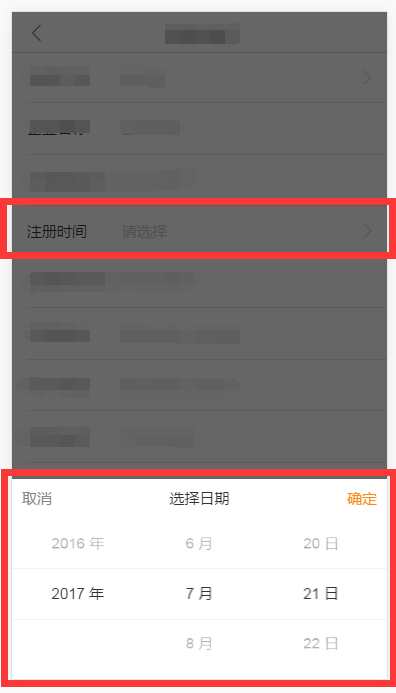
案例二:三列日期聯動選擇器,如下圖所示
第一步,繫結元素,選擇DOM元素
<li id="date"><span class="key">註冊時間</span><span class="value">請選擇</span><img class="choice" src="../static/images/right.png"></li>
第二步,編寫JS程式碼
var $dateEle = $('#date');//選擇DOM節點
var year = [],month = [],day = [];//定義年月日陣列
var nowDate = new Date();
var nowYear = nowDate.getFullYear();//獲取當前年月日
var nowMonth = nowDate.getMonth() + 1;
var startYear = 1990,nowDay = null;
for(let i=startYear,j=1,k=nowYear;i<=k;i++,j++){//初始化 年 資料
var temp = new Object();
temp.text = i + ' 年';
temp.value = j;
year.push(temp);
}
for(let i=1,j=1;i<13;i++,j++){//初始化 月 資料
var temp = new Object();
temp.text = i + ' 月';
temp.value = j;
month.push(temp);
}
if(nowMonth == 2){//不同月份,具體的天數的處理
nowDay= ((nowYear % 4 == 0 && nowYear % 100 != 0) || nowYear % 400 ==0) ? 29 : 28;//閏年29天,平年28天
}else if(nowMonth==1 || nowMonth==3 || nowMonth==5 || nowMonth==7 || nowMonth==8 || nowMonth==10 || nowMonth==12){
nowDay= 31;//月份為:1,3,5,7,8,10,12 時,大月.天數為31
}else{
nowDay= 30;//其他月份,小月,天數為30.
}
for(let i=1,j=1;i<nowDay+1;i++,j++){//初始化 日 資料
var temp = new Object();
temp.text = i + ' 日';
temp.value = j;
day.push(temp);
}
var selectedIndex = [year.length-1, nowDate.getMonth(), nowDate.getDate()-1]; /* 年月日預設選中的值 */
var datePicker = new Picker({//建立並初始化選擇器物件
data: [year,month,day],
selectedIndex: selectedIndex,
title: '選擇日期'
});
$dateEle.on('click', function () {
datePicker.show();//繫結觸發選擇器事件
});
var changeDate = {year:'',month:'',day:''}//定義選擇器已選的年月日
datePicker.on('picker.change', function (index, selectedIndex){//監聽每列發生滾動的的事件
changeDate.year = startYear + year.length-1;
if(index == 0){
changeDate.year = startYear + selectedIndex
}
if(index == 1){
changeDate.month = selectedIndex+1;
if(changeDate.month == 2){
changeDate.day= ((changeDate.year % 4 == 0 && changeDate.year % 100 != 0) || changeDate.year % 400 ==0) ? 29 : 28;//閏年29天,還是平年
}else if(changeDate.month==1 || changeDate.month==3 || changeDate.month==5 || changeDate.month==7 || changeDate.month==8 || changeDate.month==10 || changeDate.month==12){
changeDate.day= 31;//月份為:1,3,5,7,8,10,12 時,大月.天數為31
}else{
changeDate.day= 30;//其他月份,小月,天數為30.
}
day = [];
for(let i=1,j=1;i<=changeDate.day;i++,j++){
var temp = new Object();
temp.text = i + ' 日';
temp.value = j;
day.push(temp);
}
datePicker.refillColumn(2, day);//動態更新不同月份對應的不同總天數
}
});
datePicker.on('picker.valuechange', function (selectedVal, selectedIndex) {//確定按鈕的回撥
selectedVal[0] = startYear + selectedVal[0] - 1;//selectedVal [2015, 2, 28]
$dateEle.children('.value').text(selectedVal[0]+'年'+selectedVal[1]+'月'+selectedVal[2]+'日').css('color','#333');
});第三步,樣式重置,同上
2、滑動元件iSlider
學習和使用請檢視 GitHub地址 進行系統學習,也可檢視 中文文件 ,這個元件是由 百度企業產品前端團隊 研發。