webpack+vue + express (hot) 熱啟動除錯簡單配置
阿新 • • 發佈:2019-01-27
前言
最近搞vue+webpack,vue的api還是比較容易懂的,每次build很複雜,這裡就介紹下熱啟動除錯吧,心累~~~
ITDogFire –sky
工具及目錄
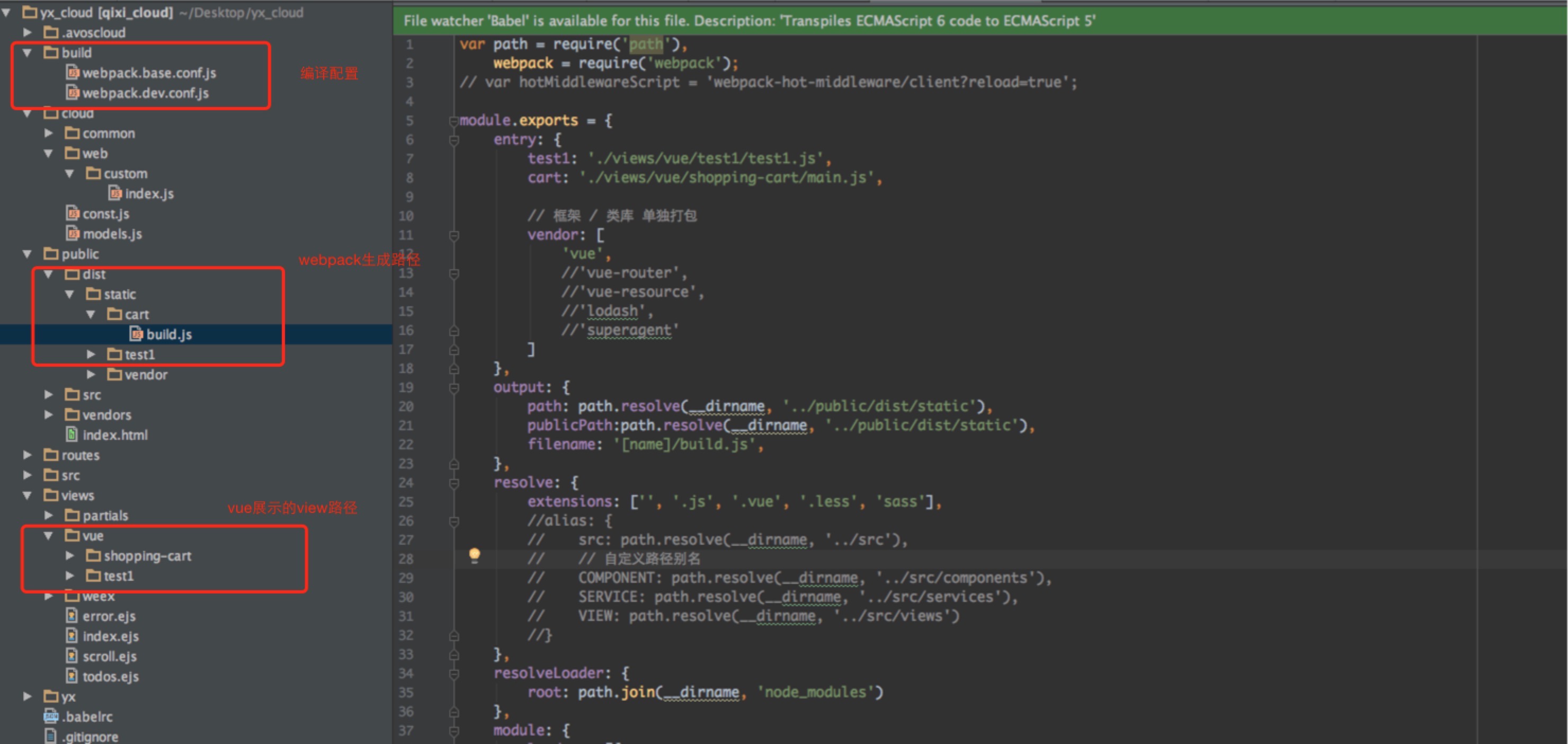
所用的到的簡單工具 webstorm +vue +webpack +express,小專案都是官方down下來的。目錄介紹如下
package
{
"name": "yx",
"version": "1.0.0",
"description": "A sample Node.js app using Express 4",
"main": "server.js",
"scripts base.conf
var path = require('path'),
webpack = require('webpack');
// var hotMiddlewareScript = 'webpack-hot-middleware/client?reload=true';
module.exports = {
entry: {
test1: './views/vue/test1/test1.js',
cart: './views/vue/shopping-cart/main.js',
// 框架 / 類庫 單獨打包
vendor: [
'vue',
//'vue-router',
//'vue-resource',
//'lodash',
//'superagent'
]
},
output: {
path: path.resolve(__dirname, '../public/dist/static'),
publicPath:path.resolve(__dirname, '../public/dist/static'),
filename: '[name]/build.js',
},
resolve: {
extensions: ['', '.js', '.vue', '.less', 'sass'],
//alias: {
// src: path.resolve(__dirname, '../src'),
// // 自定義路徑別名
// COMPONENT: path.resolve(__dirname, '../src/components'),
// SERVICE: path.resolve(__dirname, '../src/services'),
// VIEW: path.resolve(__dirname, '../src/views')
//}
},
resolveLoader: {
root: path.join(__dirname, 'node_modules')
},
module: {
loaders: [{
test: /\.vue$/,
loader: 'vue'
}, {
test: /\.js$/,
loader: 'babel',
exclude: /node_modules|vue\/dist|vue-hot-reload-api|vue-loader/
}, {
test: /\.json$/,
loader: 'json'
}, {
test: /\.less$/,
loader: 'css!less'
}, {
test: /\.(png|jpg|gif|svg)$/,
loader: 'url',
query: {
limit: 10000,
name: '[name].[ext]?[hash]'
}
}, {
test: /\.(eot|woff|ttf|svg)$/,
loader: 'url-loader?limit=30000&name=[name]-[hash].[ext]'
}, {test: /\.ejs$/, loader: 'ejs-compiled?htmlmin'},
{
test: /\.scss$/,
loaders: ["style", "css", "sass"]
}]
},
vue: {
loaders: {
js: 'babel',
less: 'vue-style!css!less',
sass: 'vue-style!css!sass'
}
},
//eslint: {
// formatter: require('eslint-friendly-formatter')
//},
plugins: [
// new webpack.optimize.CommonsChunkPlugin({
// names: ['vendor', 'mainifest']
// })
]
};dev.conf
var webpack = require('webpack'),
config = require('./webpack.base.conf');
config.devtool = 'eval-source-map';
// add hot-reload related code to entry chunk
config.entry.cart = [
'eventsource-polyfill',
'webpack-hot-middleware/client?reload=true',
config.entry.cart
];
config.plugins = (config.plugins || []).concat([
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin(),
]);
module.exports = config;啟動檔案app.js
//webpack
var webpack = require('webpack'),
// favicon = require('express-favicon'),
config = require('./build/webpack.dev.conf');
var compiler = webpack(config);
app.use(require('webpack-dev-middleware')(compiler, {
noInfo: true,
publicPath: config.output.publicPath,
stats: {
colors: true
}
}));
// enable hot-reload and state-preserving
// compilation error display
app.use(require('webpack-hot-middleware')(compiler));這裡只是簡單配置,mark一下,可以自己重新整理了