解決Viewpager滿屏不能自適應填充內容的三種辦法
很多Android開發者在使用ViewPager控制元件的時候經常會遇到這樣的問題:當我們在XML佈局中對ViewPager的屬性android:layout_height屬性進行wrap_content設定之後,卻發現並沒有任何作用,Viewpager依然是鋪滿全屏的狀態。
我這裡針對以下一個案例提供一下解決方案,並指出決解方案的利弊:
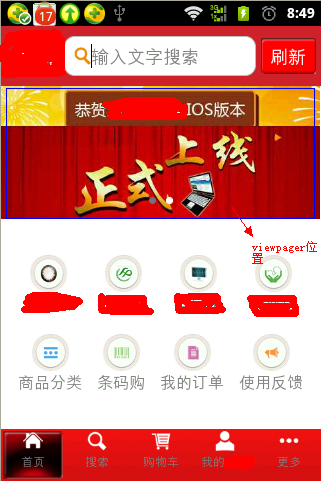
該案例的實現效果如圖:
標藍位置為Viewpager控制元件位置
第一種:讓Viewpager所在父控制元件佔滿螢幕剩餘位置。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" style="@style/bg" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <!-- 頁面頂部佈局 --> <RelativeLayout style="@style/top_bg" android:layout_width="fill_parent" android:layout_height="wrap_content" android:paddingBottom="10dp" android:paddingLeft="5dp" android:paddingRight="5dp" android:paddingTop="10dp" > <TextView android:id="@+id/text_main_refresh" style="@style/top_refresh" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" /> <ImageView android:id="@+id/img_main_logo" style="@style/top_img_logo" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_centerVertical="true" /> <EditText android:id="@+id/edit_main_search" style="@style/search" android:layout_width="fill_parent" android:layout_height="40dp" android:layout_centerVertical="true" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:layout_toLeftOf="@id/text_main_refresh" android:layout_toRightOf="@id/img_main_logo" android:clickable="true" android:editable="false" /> </RelativeLayout> <!-- 頁面底部分類按鈕 --> <RelativeLayout android:layout_width="fill_parent" android:layout_height="fill_parent" > <!-- 模組佈局 --> <LinearLayout android:id="@+id/layout_module" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_alignParentBottom="true" android:layout_below="@id/layout_adver" android:gravity="center" android:orientation="vertical" android:paddingBottom="10dp" android:paddingLeft="10dp" android:paddingRight="10dp" android:paddingTop="10dp" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="horizontal" android:paddingBottom="10dp" android:paddingTop="10dp" > <TextView android:id="@+id/text_module_misseye" style="@style/moudle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:drawableTop="@drawable/misseye" android:text="@string/misseye" /> <TextView android:id="@+id/text_module_planning" style="@style/moudle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:drawableTop="@drawable/planning" android:text="@string/planning" /> <TextView android:id="@+id/text_module_instrument" style="@style/moudle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:drawableTop="@drawable/instrument" android:text="@string/instrument" /> <TextView android:id="@+id/text_module_baby" style="@style/moudle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:drawableTop="@drawable/baby" android:text="@string/baby" /> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="horizontal" android:paddingBottom="10dp" android:paddingTop="10dp" > <!-- 商品分類 --> <TextView android:id="@+id/text_module_type" style="@style/moudle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:drawableTop="@drawable/type" android:text="@string/type" /> <!-- 條碼購 --> <TextView android:id="@+id/text_module_barcode" style="@style/moudle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:drawableTop="@drawable/barcode" android:text="@string/barcode" /> <!-- 我的訂單 --> <TextView android:id="@+id/text_module_order" style="@style/moudle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:drawableTop="@drawable/order" android:text="@string/order" /> <!-- 使用反饋 --> <TextView android:id="@+id/text_module_feedback" style="@style/moudle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:drawableTop="@drawable/feedback" android:text="@string/feedback" /> </LinearLayout> </LinearLayout>
<!-- 圖片輪播頁面 --> <RelativeLayout android:id="@+id/layout_adver" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_above="@id/layout_module" > <android.support.v4.view.ViewPager android:id="@+id/vp_main" android:layout_width="fill_parent" android:layout_height="wrap_content" /> <LinearLayout android:id="@+id/linear_point" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="10dip" android:gravity="center" android:orientation="horizontal" > </LinearLayout> </RelativeLayout>
</RelativeLayout></LinearLayout> 註解:這種方法能夠解決viewpager鋪滿全屏的問題,但是不方便的是由於搭載Android系統的手機數不勝數,螢幕解析度也不盡相同,如果viewpager所填充的控制元件為Imageview用來顯示一些廣告圖片,那麼這些圖片不能顯示效果不能適合所有的機型,也就是說圖片會扭曲或者變形。(前提是需求上明確圖片必須置頂充滿顯示,兩邊不能留白)。以下兩張是保證圖片不扭曲變形並完整顯示所實現的效果(這裡設定的ScaleType.CENTER_INSIDE),但是上面會有留白:
標藍的地方為留白
第二種:設定Viewpager或者其父控制元件的高度為固定值。
效果圖如下:
標藍的地方為問題所在,也就是說標識切換的點與圖片分離了。
第三種方法:這種方法是我現在使用的方法,也是我所能想到的最完美的解決辦法,這裡與大家共同討論下。這種方法的思路是這樣的。
從第二種方法我們可以得知,當我們指定了viewpager父控制元件的高度之後,viewpager就再像之前那樣鋪滿全屏顯示了。所以我想到的是動態的對viewpager的父控制元件的高度進行控制,而在佈局中只是指定父控制元件的顯示位置而已。但是會有人問了,如何動態的對父控制元件進行控制?而卻父控制元件進行控制的值又從何而來呢?
拿上面的那個案例來說,是這樣的,上面的那個案例中的viewpager中的子控制元件是imageview,也就是說,這裡的viewpager只是一個廣告輪播的功能。我們只要得到所要顯示圖片寬高,在得到起縮放的比例便得到了imageview控制元件的寬高,也就是得到了viewpager父控制元件的高度。
如果大家還不理解,請看程式碼:
佈局檔案:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
style="@style/bg"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<!-- 頁面頂部佈局 -->
<RelativeLayout
style="@style/top_bg"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingBottom="10dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:paddingTop="10dp" >
<TextView
android:id="@+id/text_main_refresh"
style="@style/top_refresh"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true" />
<ImageView
android:id="@+id/img_main_logo"
style="@style/top_img_logo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true" />
<EditText
android:id="@+id/edit_main_search"
style="@style/search"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:layout_centerVertical="true"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_toLeftOf="@id/text_main_refresh"
android:layout_toRightOf="@id/img_main_logo"
android:clickable="true"
android:editable="false" />
</RelativeLayout>
<!-- 頁面底部分類按鈕 -->
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<!-- 圖片輪播頁面 -->
<RelativeLayout
android:id="@+id/layout_adver"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true" >
<android.support.v4.view.ViewPager
android:id="@+id/vp_main"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<LinearLayout
android:id="@+id/linear_point"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="10dip"
android:gravity="center"
android:orientation="horizontal" >
</LinearLayout>
</RelativeLayout>
<!-- 模組佈局 -->
<LinearLayout
android:id="@+id/layout_module"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentBottom="true"
android:layout_below="@id/layout_adver"
android:gravity="center"
android:orientation="vertical"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal"
android:paddingBottom="10dp"
android:paddingTop="10dp" >
<TextView
android:id="@+id/text_module_misseye"
style="@style/moudle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawableTop="@drawable/misseye"
android:text="@string/misseye" />
<TextView
android:id="@+id/text_module_planning"
style="@style/moudle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawableTop="@drawable/planning"
android:text="@string/planning" />
<TextView
android:id="@+id/text_module_instrument"
style="@style/moudle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawableTop="@drawable/instrument"
android:text="@string/instrument" />
<TextView
android:id="@+id/text_module_baby"
style="@style/moudle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawableTop="@drawable/baby"
android:text="@string/baby" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal"
android:paddingBottom="10dp"
android:paddingTop="10dp" >
<!-- 商品分類 -->
<TextView
android:id="@+id/text_module_type"
style="@style/moudle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawableTop="@drawable/type"
android:text="@string/type" />
<!-- 條碼購 -->
<TextView
android:id="@+id/text_module_barcode"
style="@style/moudle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawableTop="@drawable/barcode"
android:text="@string/barcode" />
<!-- 我的訂單 -->
<TextView
android:id="@+id/text_module_order"
style="@style/moudle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawableTop="@drawable/order"
android:text="@string/order" />
<!-- 使用反饋 -->
<TextView
android:id="@+id/text_module_feedback"
style="@style/moudle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawableTop="@drawable/feedback"
android:text="@string/feedback" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
</LinearLayout>程式碼:DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
int tempWidth = bm.getWidth();
int tempHeight = bm.getHeight();
img.setImageBitmap(bm);
RelativeLayout.LayoutParams params = (RelativeLayout.LayoutParams) layout.getLayoutParams();
params.height = (int) (tempHeight * ((double) dm.widthPixels / (double) tempWidth));
layout.setLayoutParams(params);註解:這裡的img指的是imageview,bm是得到的bitmap格式的圖片,layout指的是viewpager的父控制元件。
最終的效果圖也就是文章開始部分的效果圖。