從Qt Console Application到Qt GUI Application
在桌面開發中,總的來說,包含兩種型別的應用程式:無介面的Console程式和有介面的GUI程式。Qt也不例外,包含Qt Console Application和Qt GUI Application。
一、Qt Console Application
在VS2015中建立一個Qt Console Application,預設會生成一個main.cpp原始檔,程式碼如下,
#include <QtCore/QCoreApplication>
#include <iostream> //自行新增
int main(int argc, char *argv[])
{
QCoreApplication a(argc, argv);
//如果要列印Hello Qt,直接採用C++中的cout物件即可 解析:在main函式中主要建立了一個QCoreApplication類的物件,然後執行了這個物件的exec操作。
QCoreApplication類繼承自QObject,而QObject類是Qt中最基本的類,所有類的基類。
QCoreApplication這個類是整個應用程式的核心,用於程式的初始化,生成事件迴圈,程式退出等一系列動作。
二、Qt GUI Application
三種主窗體
Qt有三種類型的主窗體:QDialog, QWidget, QMainWindow。
QWidget
QWidget類是所有使用者介面物件的基類,其中QDialog和QMainWindow繼承自它。
它有以下的特點:- Widget是使用者介面的基本單元:它從視窗系統接收滑鼠,鍵盤和其他事件,並在螢幕上繪製自己, 最常見的就是控制元件(按鈕、編輯框等);
- 每個Widget都是矩形的,它們按照Z-order進行排序;
QDialog
QDialog類是對話方塊視窗的基類。一般作為頂級視窗(沒有父視窗的視窗稱為頂級視窗)與使用者互動。
常見的對話方塊視窗有:檔案選擇視窗、顏色和字型選擇視窗等。QMainWindow
提供一個有中心部件,選單條、錨接視窗(例如工具條)和一個狀態條的主應用程式視窗。
錨接部件
1. 錨接部件一般多為一個容器來使用,以包容其他視窗部件來實現功能;
2. 對於一個標準的Qt主視窗而言,錨接部件並不是必須的;
3. 錨接部件可以作為一個視窗浮動在主視窗的上面,也可以像工具欄一樣停靠在主視窗的上、下、左、右4個方向;
4. 一個主視窗可以包含多個錨接部件。
中心部件
1. 主視窗的中心,一個主視窗只有一箇中心部件。主視窗有自己的佈局管理器,因此不能再給主視窗設定佈局,但是可以給中心部件設定佈局。
建立介面的三種方法
- 手工設計介面
使用手工建立程式碼時,需要從Qt已有的GUI類庫中選擇一個類作為基類繼承,並且新增必要的其它成員。通常,我們會選擇從QDialog、 QWidget、QMainWindow等類中選擇一個作為主窗體;然後建立其它的控制元件,並使用佈局管理器佈局這些控制元件;最後將該佈局設定為主窗體的布 局。如下面例子所示,
#include <QtWidgets/QApplication>
#include <QtWidgets/QDialog>
#include <QtWidgets/QLabel>
#include <QtWidgets/QLineEdit>
#include <QtWidgets/QHBoxLayout>
class MyDlg : public QDialog
{
public :
MyDlg(QWidget* parent = Q_NULLPTR) :QDialog(parent)
{
/** @breif QT5中如何解決中文亂碼問題:
* 常量:QString::fromLocal8Bit和QStringLiteral
* 對於字串變數,使用QString自帶函式
*/
plabel = new QLabel(QString::fromLocal8Bit("姓名"));
pEdit = new QLineEdit;
// 使用佈局管理器佈局控制元件
QHBoxLayout *Layout = new QHBoxLayout;
Layout->addWidget(plabel);
Layout->addWidget(pEdit);
// 設定視窗的佈局管理器
setLayout(Layout);
setWindowTitle(tr("Find"));
setFixedHeight(sizeHint().height());
}
private:
QLabel* plabel;
QLineEdit* pEdit;
};
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MyDlg mydlg;
mydlg.show();
return a.exec();
}
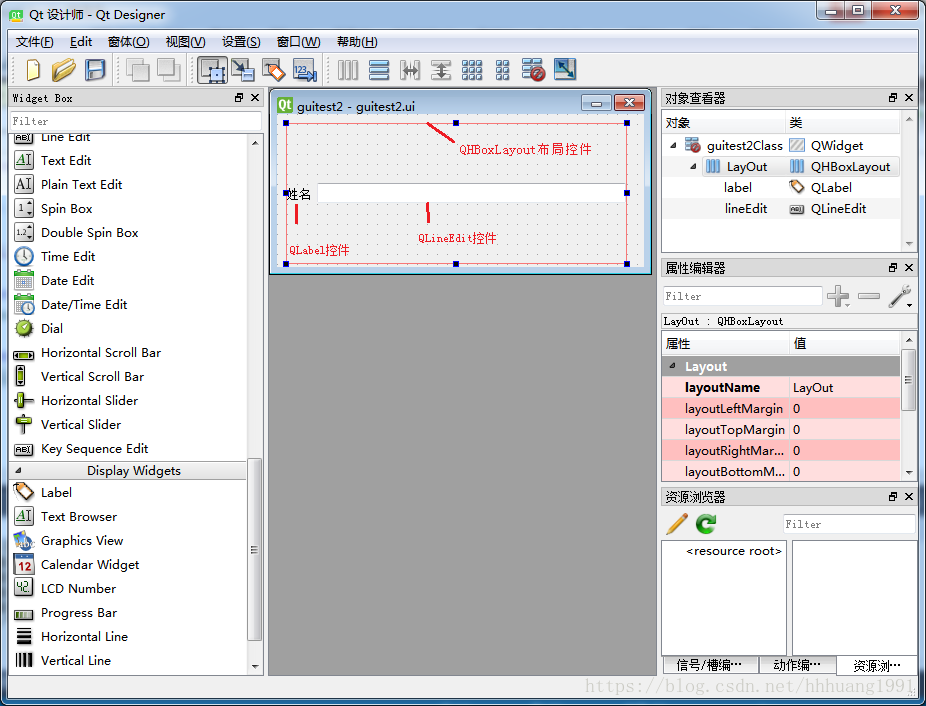
使用Qt Designer設計介面
採用Qt Designer,使得快速建立對話方塊成為可能。在Qt Designer環境中,所有的操作都採用視覺化的操作,可拖放控制元件、關聯訊號與槽、設定特定控制元件的屬性。如下圖所示,
動態載入UI檔案並生成介面
前面的兩種方法需要事先建立好相應的檔案或程式碼,然後連同其它檔案進行編譯,如果後期要修改介面則必須修改程式碼或UI檔案並重新編譯。
而不需要重新編譯整個程式的方法是採用動態載入UI檔案的方式。UI檔案採用Qt Designer編輯,然後在程式中呼叫UI檔案,如下面程式碼所示,
#include "guitest3.h"
#include <iostream>
#include <QtWidgets/QApplication>
#include <QFile>
#include <QtUiTools/QtUiTools>
#include <QString>
#pragma comment(lib, "Qt5UiToolsd.lib")
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QUiLoader loader;
QFile file("./dialog.ui");
loader.load(&file)->show();
return a.exec();
}QApplication
QApplication 類管理圖形使用者介面應用程式的控制流和主要設定。 可以說 QApplication是Qt的整個後臺管理的命脈,它包含主事件迴圈,在其中來自視窗系統和其它資源的所有事件被處理和排程。它也處理應用程式的初始化和結束,並且提供對話管理。它也處理絕大多數系統範圍和應用程式範圍的設定。
對於任何一個使用Qt的圖形使用者介面應用程式,都正好存在一個QApplication物件,而不論這個應用程式在同一時間內是不是有0、1、2或更多個視窗。
三、Qt Widgets、QML、Qt Quick的區別
QT為了進一步的實現介面和邏輯程式碼的分離,引入了Qt Quick庫,可以讓使用者很方便的配置豐富的應用介面。與傳統的Qt Widgets相比,
- Qt Quick用指令碼QML及JS,類似於DirectUI;而Qt Widgets用C++,即傳統GUI。
- Qt Quick是一種指令碼語言(類似於css)。Qt是開發平臺,包含了Qt Quick的執行庫。Qt和Qt Quick的關係就像 “網頁”與“樣式表”的關係。
- 如果你的介面使用Qt Gui寫的,那麼用不了qml,因為qml的主要作用就是用來做畫面的。把Qt Gui程式當成一個C++程式來看。如果想顯示qml做的畫面,在Qt Gui程式中開啟qml的畫面,而不要開啟QWidget那種畫面即可。
- QtQuick完成qml指令碼到c++的轉換(就像網頁中的javascript不需要編譯,可以直接執行一樣)。這樣不需要編譯,就可以直接改指令碼來實現功能,在嵌入式裝置裡用起來很方便。