CSS3之ToolTip------飛入動畫提示框
阿新 • • 發佈:2019-01-27
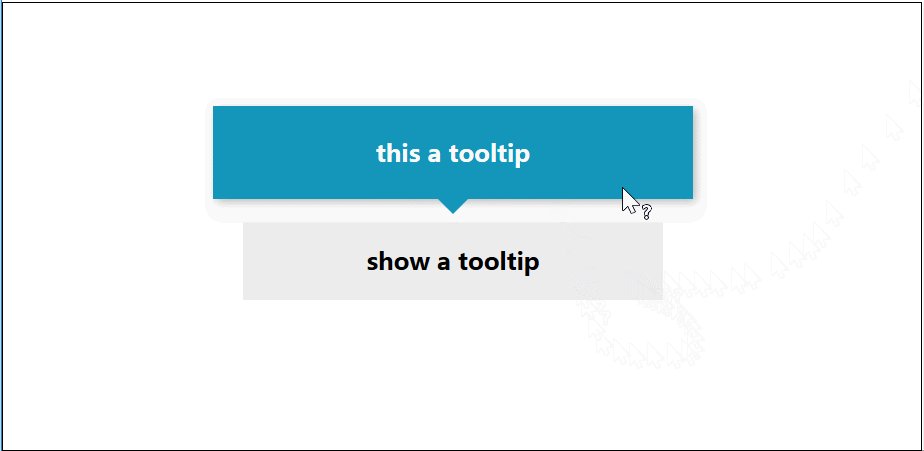
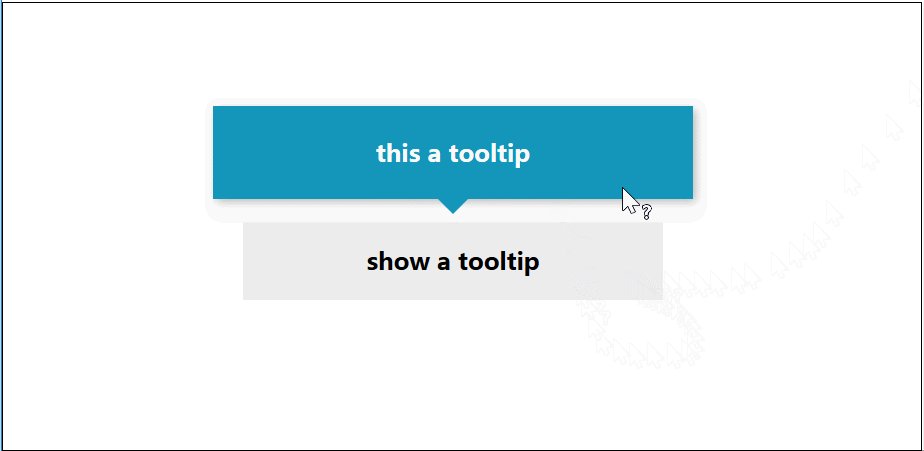
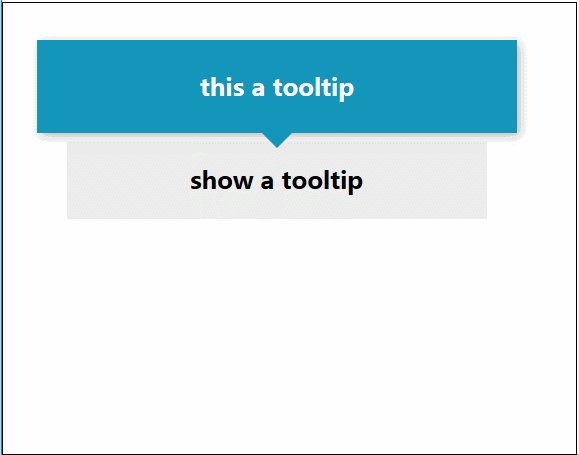
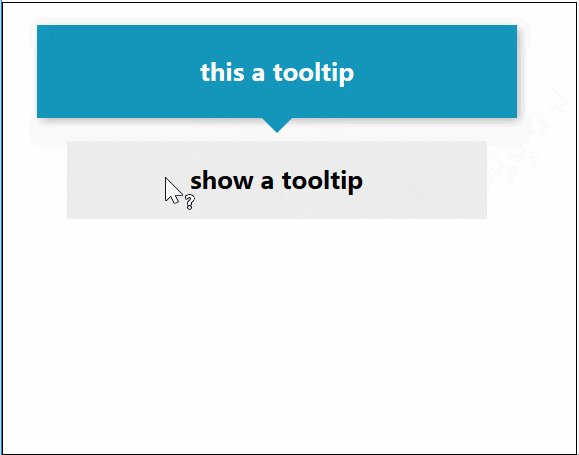
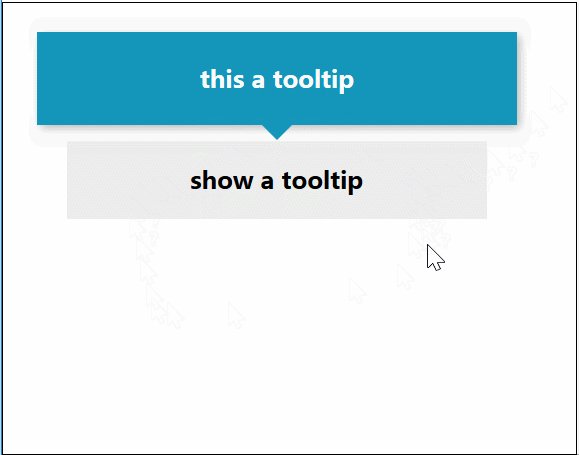
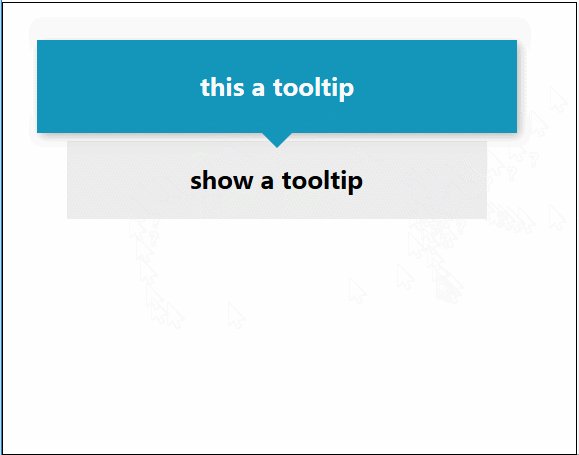
1.效果預覽
2.實現思路

(1)首先整個效果由兩部分組成,即兩個div,底部為容器,藍色部分為其子元素
(2)通過position:absolute將tooltip定位於灰色區域的頂部
(3)使用transform: translateY()和transition屬性實現平移的過渡動畫效果
(4)初始時,將tooltip的opacity屬性設定為0,即全透明
3.程式碼
(1)wrapper樣式
.wrapper{
cursor: help;
position: relative;
left: 200px (2)tooltip樣式
.wrapper .tooltip{
display: block;
/*這行必須寫,因為我們只是將tooltip設定為全透明,tooltip並不是真正的消失,所以當滑鼠移至tooltip區域時它會自己彈出*/ (3)tooltip底部三角形箭頭
.wrapper .tooltip:after{
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top:10px solid #1496BB;
position: absolute;
left: 50%;
bottom: -10px;
width: 0;
height: 0;
content: "";
margin-left: -10px;
}(4)為tooltip新增:before,防止滑鼠向上移動到tooltip時,tooltip消失
.wrapper .tooltip:before{
width: 100%;
height: 20px;
position: absolute;
left: 0;
bottom: -20px;
content: "";
}(5)為wrapper新增hover響應
.wrapper:hover .tooltip{
opacity: 1;
pointer-events: auto;
transform: translateY(0);
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-ms-transform: translateY(0);
-o-transform: translateY(0);
}(6)html程式碼
<body>
<div class="wrapper">
show a tooltip
<div class="tooltip">
this a tooltip
</div>
</div>
</body>最終效果