okhttp網路框架的使用
OKhttp使用的步驟:
1.在build中加入okhttp,Gson的架包,還有修改build中的picasso:compile 'com.squareup.picasso:picasso:2.5.2',因為版本過低會出現問題
2.在修改倉庫的地址,因為翻牆比較慢,即修改工程另一個build(可以不修改倉庫,因為修改了執行不成功)
3.在類中編寫okhttp程式碼,(獲取的json資料,直接用string()來獲得,或得到的資料還是json資料,需要使用Gson來解析),另外不能再主執行緒中編寫網路請求
4.在bean資料夾中編寫Banner類繼承自BaseBean(是獲取欄位的javabean)
5.使用Gson 解析獲取到的json資料
5.解析步驟:首先加入Gson的架包,右擊專案dependence實現,然後看build中是否有引用
1.然後在獲取網路資料的類中,新建Gson的物件 private Gson mGson = new Gson();
2.新建list物件來接收解析資料 private List<Banner> mBanner;
3.在okhttp中的get()方法中,實現解析,放入list
// Type type = new TypeToken<List<Banner>>(){}.getType();
// mBanner = mGson.fromJson(json,type);
4.然後就是遍歷list中的資料,設定到你想要的地方
程式碼:
1.新增okhttp的dependence依賴:
compile 'com.squareup.okhttp:okhttp:2.5.0' compile 'io.github.openfeign:feign-gson:9.3.1'修改picasso:
compile 'com.squareup.picasso:picasso:2.5.2'
2.修改倉庫,是在另外一個build中修改:修改這個
allprojects {
repositories {
jcenter()
// maven{ url 'http://maven.oschina.net/content/groups/public/'}
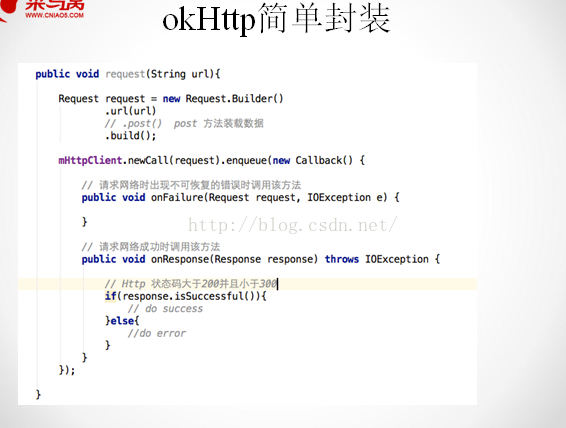
3.編寫okhttp的程式碼:
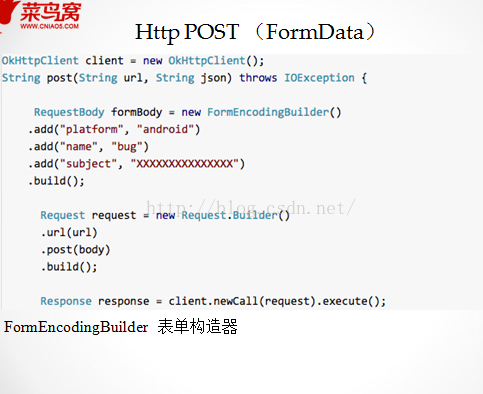
/** * 獲取網路上的資料,用get方法,得到的json資料 */ private void requestHttpImformation(){ String url ="http://112.124.22.238:8081/course_api/banner/query"; OkHttpClient okHttpClient=new OkHttpClient(); RequestBody body = new FormEncodingBuilder().add("type","1").build(); Request request=new Request.Builder().url(url).post(body).build(); okHttpClient.newCall(request).enqueue(new Callback() { @Override public void onFailure(Request request, IOException e) { } @Override public void onResponse(Response response) throws IOException { if (response.isSuccessful()) { String json = response.body().string(); //json資料只需要用.string()獲取就行 Type type=new TypeToken<List<Banner>>(){}.getType(); //使用Gson實現對json資料的解析 banners=gson.fromJson(json,type); //然後放在list中 Log.d(TAG, "獲取的資料為" + json); } } }); }
4.從網路上獲取的資料,按照包含什麼樣的資料,新建什麼樣的包,就要使用javabean,新建名字為banner:
package zuo.com.ui.bean; /**用於儲存網路上獲取的json中的資料,用Gson解析的 * Created by Administrator on 2016/10/10. */ public class Banner { private String name; private String imgUrl; private String description; public Banner(String name, String imgUrl, String description) { this.name = name; this.imgUrl = imgUrl; this.description = description; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getImgUrl() { return imgUrl; } public void setImgUrl(String imgUrl) { this.imgUrl = imgUrl; } public String getDescription() { return description; } public void setDescription(String description) { this.description = description; } }
5.新建List<JavaBean> list物件,還有Gson物件,然後用Gson解析資料,將解析出的資料儲存到list中
程式碼在3中,有詳細的講解
6.在sliderLayout中讀取list中的資料,設定在textSliderView中,程式碼如下:
private void initSlider() { if(banners!=null) { for (Banner b:banners) { TextSliderView textSliderView = new TextSliderView(this.getActivity()); textSliderView.description(b.getName()).image(b.getImgUrl()); sliderLayout.addSlider(textSliderView); } }
sliderLayout.setPresetIndicator(SliderLayout.PresetIndicators.Center_Bottom); //這個為預設的indicator // sliderLayout.setCustomIndicator(pagerIndicator); //設定下標的點,所在的位置在底部正中間 sliderLayout.setCustomAnimation(new DescriptionAnimation()); //動畫效果 sliderLayout.setPresetTransformer(SliderLayout.Transformer.RotateUp); //設定轉動模式,下面的文字說明自動出來 sliderLayout.setDuration(3000); //設定動畫效果3秒自動轉動 //sliderLayout的監聽事件,這個監聽事件 sliderLayout.addOnPageChangeListener(new ViewPagerEx.OnPageChangeListener() { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { // Log.d(TAG,"onPageScrolled"); } @Override public void onPageSelected(int position) { // Log.d(TAG,"onPageSelected"); } @Override public void onPageScrollStateChanged(int state) { // Log.d(TAG,"onPageScrollStateChanged"); } });
效果圖: