Django小專案--理財產品資訊管理系統
一、具體要求
- 建立資料表FinancingProduct,建立主鍵,新增測試資料(至少4條)
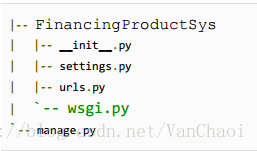
- 使用Django命令建立web專案FinancingProductSys,生成相應的專案檔案目錄
3.在models.py檔案上面建立實體類FinancingProduct
a.參考FinancingProduct表編寫屬性
b.編寫各屬性的__str__/__unicode__方法
4.在views.py檔案上面建立各種方法(這個第678三個步驟的概括):
a.編寫查詢方法,查詢理財資訊
b.編寫查詢方法,根據產品程式碼查詢理財資訊記錄數,以判斷產品程式碼是否重複
c.編寫增加方法,實現新增理財功能
5.在urls.py檔案上:
a.新增查詢方法路由處理路徑,呼叫views.py檔案上面的相關處理函式類,查詢理財資訊
b.新增查詢方法路由處理路徑,呼叫views.py檔案上面的相關處理函式類,判斷產品程式碼是否重複
c.新增增加方法路由處理路徑,呼叫views.py檔案上面的相關處理函式類,實現新增理財功能
6.在views.py上建立查詢理財資訊的處理函式
a.獲取查詢條件資訊(查詢全部理財資訊的情況不用獲取)
b.呼叫views上的相關類的方法查詢理財資訊,正確查詢結果集進行分頁的跳轉
7.在views.py上建立驗證產品程式碼是否重複的ajax非同步呼叫處理函式
a.獲取理財資訊的產品程式碼
b.呼叫views上的相關類的方法查詢該產品程式碼是否已經存在,正確返回json格式結果集
8.在views.py上建立新增理財的呼叫處理函式
a.獲取新增理財的所有資訊
b.呼叫views上的相關類新增理財資訊,根據新增結果給出相應的提示並跳轉至相關的頁面
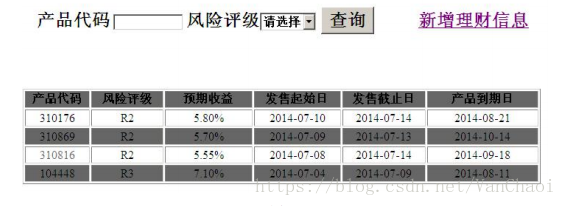
9.建立理財資訊查詢html頁面
a.按照圖所示進行頁面設計,並使用css進行美化
b將查詢條件提交到根據條件查詢理財資訊的非同步呼叫處理函式
c.單擊"新增理財資訊"後開啟新增理財頁面,如圖
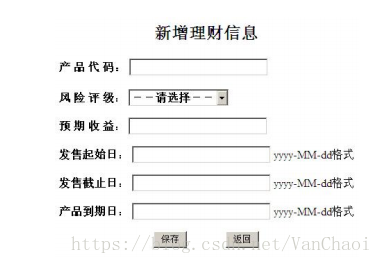
10.建立新增理財頁面
a.按照圖進行設計
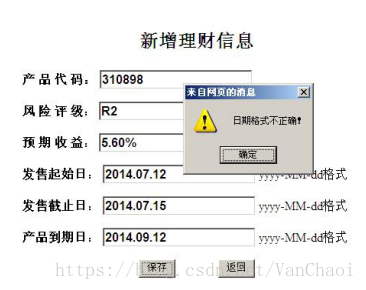
b.使用ajax非同步校驗驗證產品程式碼是否與資料庫中已經存在的理財資訊的產品程式碼重複
c.儲存資料之前要使用jquery對輸入項進行非空驗證,日期格式和風險評級的驗證,如圖
二 製作思路
- 先建立django專案檔案
- 在sql資料庫中建立相應的資料庫
- 配置setting.py
- 在models.py寫入模組,後執行shell語句在資料庫中建立相應的表,並新增至少4條資料
- templates中建立首頁面和新增頁面的html
- 在urls.py中寫入跳轉路徑和呼叫views.py中的方法
- 在views.py中寫入要求的方法
- 在html中寫入ajax程式碼
三 程式碼編寫
專案目錄
models.py
from django.db import models
# Create your models here.
class FinancingProduct(models.Model):
risk=models.IntegerField(null=False)
income=models.CharField(null=False,max_length=50)
saleStarting=models.DateTimeField(null=False)
saleEnd=models.DateTimeField(null=False)
end=models.DateTimeField(null=False)views.py
from django.shortcuts import render,HttpResponse,redirect,reverse
from .models import*
# Create your views here.
def index(request):
requestSet=None
fxpj=request.GET.get('fxpj')
daima=request.GET.get('daima')
if fxpj is None and daima is None:
requestSet=FinancingProduct.objects.all()
elif fxpj is not None and fxpj is not "0":
requestSet = FinancingProduct.objects.filter(risk=fxpj)
elif daima is not None:
requestSet = FinancingProduct.objects.filter(id=daima)
#查詢所有資料
# requestSet=FinancingProduct.objects.all()
return render(request,'index.html',{'rs':requestSet})
def save(request):
if request.method=="GET":
return render(request,'save.html')
else:
#資料獲取
daima=request.POST.get('daima')
risk=request.POST.get('risk')
income=request.POST.get('income')
saleStarting=request.POST.get('saleStarting')
saleEnd=request.POST.get('saleEnd')
end=request.POST.get('end')
#資料儲存
newfp=FinancingProduct()
newfp.id=daima
newfp.risk=risk
newfp.income=income
newfp.saleStarting=saleStarting
newfp.saleEnd=saleEnd
newfp.end=end
try:
newfp.save()
return HttpResponse('1')
#return redirect(reverse('pf:index'))
except:
return HttpResponse('0')
def checkid(request):
daima=request.GET.get('daima')
rset=FinancingProduct.objects.filter(id=daima)
if len(rset)==0:
return HttpResponse('可以使用')
else:
return HttpResponse('不可以使用')/pangzi/urls.py
#usr/bin/python
#-*-coding:utf-8-*-
from django.urls import path,include
from .views import *
app_name='pf'
urlpatterns = [
path('index',index,name="index"),
path('save',save),
path('checkid',checkid),
]index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
$("#chaxun").click(function(){
var val=$("[name='cpcode']").val();
var fxpj=$("#fxpj").val();
//判斷程式碼輸入框 和風險評級是否選擇
if (val==""&fxpj=="0"){
alert("程式碼 評級必須選擇一個")
}
else {
//資料傳到後臺
location.href="/pangzi/index?fxpj="+fxpj+"&daima="+val;
}
});
})
</script>
</head>
<body>
<p>
<strong>產品程式碼</strong><input type="text" name="cpcode">
<strong>風險評級</strong>
<select id="fxpj">
<option value="0">請選擇</option>
<option value="1">R1</option>
<option value="2">R2</option>
<option value="3">R3</option>
</select>
<button value="查詢" id="chaxun" >查詢</button>
<a href="/pangzi/save" >新增理財資訊</a>
</p>
<table>
<tr>
<td>產品程式碼 </td>
<td>風險評級 </td>
<td>預期收益 </td>
<td>發售起始日 </td>
<td>發售截止日 </td>
<td>產品到期日 </td>
</tr>
{% for foo in rs %}
<tr>
<td>{{ foo.id }}</td>
<td>
{% if foo.risk is 1 %}
R1
{% elif foo.risk is 2%}
R2
{% else %}
R3
{% endif %}
</td>
<td>{{ foo.income }}</td>
<td>{{ foo.saleStarting | date:'Y-m-d'}}</td>
<td>{{ foo.saleEnd | date:'Y-m-d' }}</td>
<td>{{ foo.end | date:'Y-m-d' }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>save.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
tr td:nth-of-type(3){color:red;}
</style>
<script src="/static/js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
$('[name="daima"]').blur(function(){
var daima=$('[name="daima"]').val();
//非同步請求判斷
$.get('/pangzi/checkid','daima='+daima,function(data){
$("#mess").html(data);
});
});
//表單驗證
$("form").submit(function(){
var daima=$("[name='daima']").val();
date_ymd= /^(\d{4})-(0\d{1}|1[0-2])-(0\d{1}|[12]\d{1}|3[01])$/;
if (daima==""){
$("#mess").html("產品程式碼不能為空")
}else if ($("[name='risk']").val()=="0"){
$("#riskmess").html("請選擇風險評級")
}
else if(!date_ymd.test($("[name='saleStarting']").val())){
$("[name='saleStarting']").parent().next().html("時間格式不正確");
}
else if(!date_ymd.test($("[name='saleEnd']").val())){
$("[name='saleStarting']").parent().next().html("時間格式不正確");
}
else if(!date_ymd.test($("[name='end']").val())){
$("[name='saleStarting']").parent().next().html("時間格式不正確");
}else {
//表單序列化 提交ajax後臺
var ser=$("form").serialize();
$.post('/pangzi/save',ser,function (data) {
if(data=="1"){
alert("新增成功");
location.href="index";
}else{
alert("新增失敗");
}
})
}
return false;
})
})
</script>
</head>
<body>
<h1>新增理財頁面</h1>
<form action="/pangzi/save" method="post">
{% csrf_token %}
<table>
<tr>
<td>產品程式碼</td>
<td><input type="text" name="daima"></td>
<td id="mess"></td>
</tr>
<tr>
<td>風險評級</td>
<td><select name="risk">
<option value="0">請選擇</option>
<option value="1">R1</option>
<option value="2">R2</option>
<option value="3">R3</option>
</select></td>
<td id="riskmess"></td>
</tr>
<tr>
<td>預期收益</td>
<td><input type="text" name="income"></td>
<td></td>
</tr>
<tr>
<td>發售起始日</td>
<td><input type="text" name="saleStarting"></td>
<td>yyyy-MM-dd格式</td>
</tr>
<tr>
<td>發售截止日</td>
<td><input type="text" name="saleEnd"></td>
<td>yyyy-MM-dd格式</td>
</tr>
<tr>
<td>產品到期日</td>
<td><input type="text" name="end"></td>
<td>yyyy-MM-dd格式</td>
</tr>
<tr>
<td><input type="submit" value="提交"></td>
<td><input type="button" value="返回"></td>
</tr>
</table>
</form>
</body>
</html>/xiaoxingyun/urls.py
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('pangzi/',include('pangzi.urls',namespace='pf'))
]