github小專案-本地筆記檔案管理系統
阿新 • • 發佈:2019-02-18
專案描述
這是一個很簡單的類部落格系統,旨在方便管理本地筆記文件,整體採用spring+springmvc+angularjs+bootstrap+markdown實現,主要包括分類、檢視、搜尋等功能。
專案背景
由於記憶有限,學的東西難免忘記,因此就需要一定的筆記來幫助記憶。
之前基本都是在CSDN用部落格,或者有道雲筆記,或者直接本地檔案系統的文件來充當筆記。
這些方式都有他們的優勢所在,但是在實際使用時,他們又都有不是那麼順手的地方,比如:csdn和有道雲筆記都必須聯網才能使用,這使得在沒有網路的情況下就顯得雞肋;而本地檔案系統雖然可以不聯網,但在檢視、分類的直觀性上卻又不如部落格網站和有道雲筆記。
因此,我就希望有那麼一個系統,可以既能像部落格網站那樣直觀的分門別類和搜尋,又能使我在不聯網的情況下也能方便的檢視。
在這種需求前提下,便找到了hexo部落格系統,可以很方便的管理本地部落格,於是我用了一段時間。
然而,當部落格多了以後我又發現,裡邊的搜尋功能有些雞肋,需要連線谷歌才能搜尋,這就使得搜尋成了擺設,於是我便想到自己弄一個簡單的本地檔案管理系統,類似hexo,卻又不完全相同。
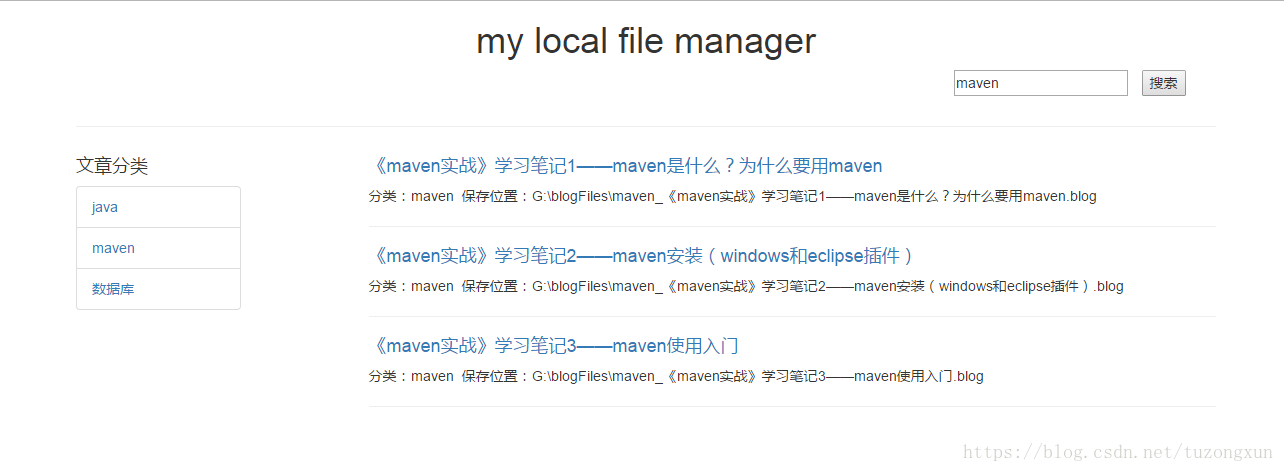
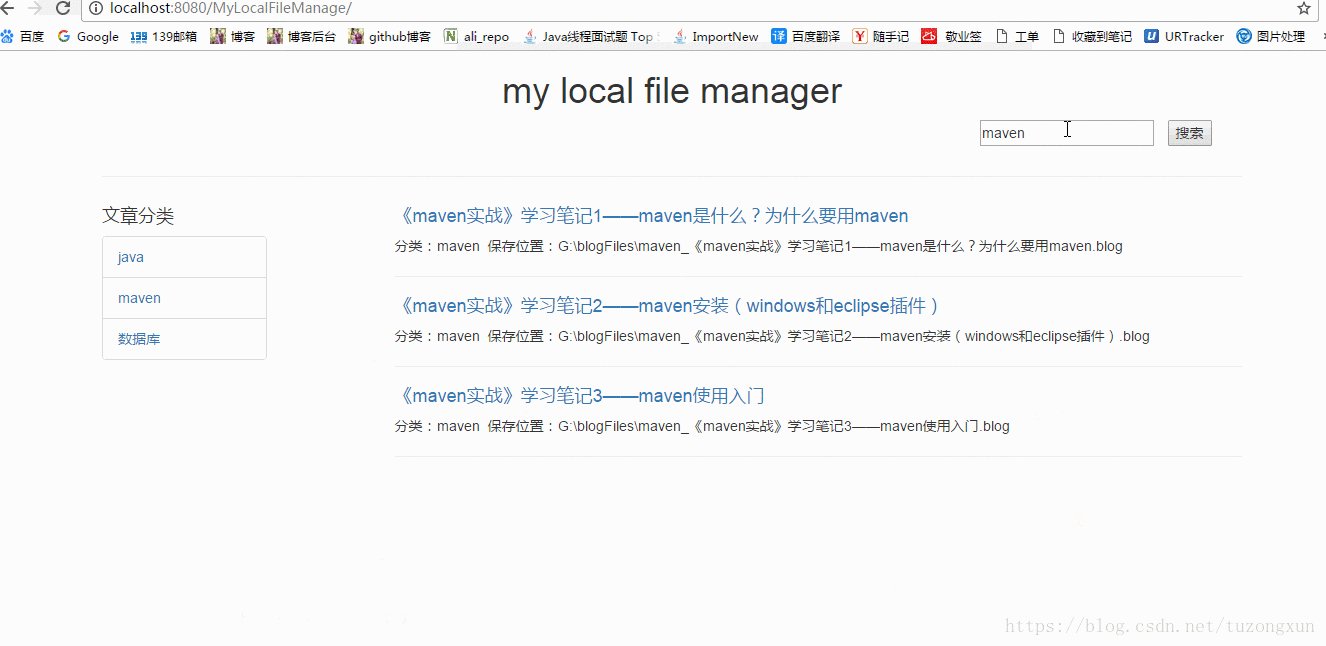
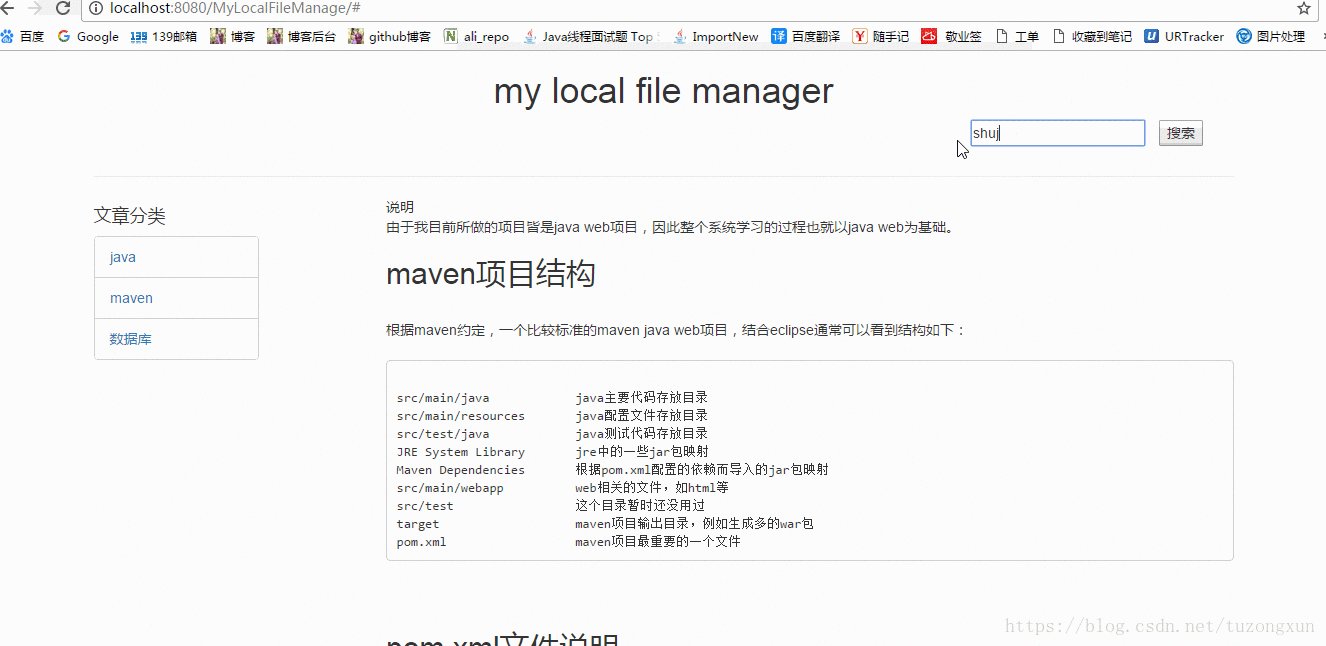
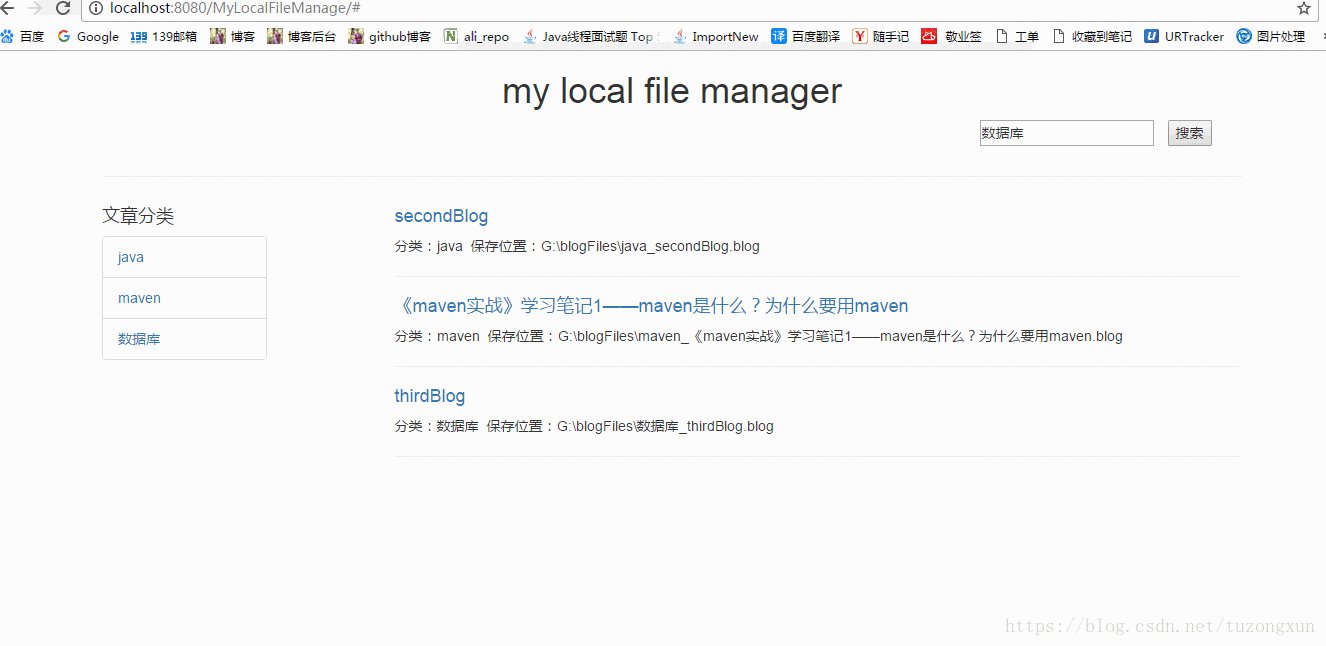
目的就是方便的檢視本地筆記檔案,大概介面如下:

環境說明
- maven
- tomcat7
- jdk8
- spring4.3.9
- angularjs1.6.9
- jquery3.2.1
- bootstrap3.3.7
- markdown
已實現功能
- 資料持久化採用檔案系統(文字文件)
- 基本框架和前臺簡單介面
- 實現根據後臺型別集合動態顯示分類
- 實現點選具體分類查詢出該類下筆記
- 實現點選筆記列表標題,展示具體筆記內容
- 實現分類查詢列表和筆記詳情頁的自由切換
- 實現搜尋功能
- 實現前臺展示頁碼功能
- 實現分頁功能
使用說明
- config.properties檔案中指定筆記檔案存放根目錄以及每頁顯示筆記的條數
- 文字筆記的檔名格式:type_文章標題.自定義字尾,例如”java_面向物件的理解.blog”
- 筆記內容中的標題可使用”## “開頭,顯示的時候將會在上邊加一條橫線隔開
- 可以在搜尋框輸入關鍵字,點選搜尋按鈕進行搜尋