(翻譯)縮圖(Thumbnail)
阿新 • • 發佈:2019-01-27
問題概述
使用者不想下載每張圖片的原圖,只想概覽這些圖形。
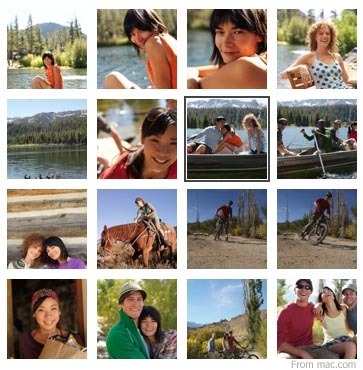
示例

用途
- 用於有一組圖片想展示給使用者;
- 用於想展示給使用者一組圖片,如果要下載這些圖片的原圖,即佔用頻寬,又耗費使用者大把時間;
- 用於讓使用者能夠快速瀏覽一組圖片;
- 用於在下載圖片、電影或頁面的原始檔案前,先讓使用者有個初步印象。
解決方案
縮圖是大圖片的縮小版。縮圖可以展示任意圖形:圖片、電影或者是網頁的截圖。
相鄰的多個縮圖的尺寸(高度和寬度)都是相同的。為了保持縮圖與原圖之間的尺寸比例相同,生成縮圖的過程包含縮放與裁剪操作。
常用的縮圖尺寸如下:
| 尺寸(寬×高) | 描述 |
|---|---|
| 48×48 | 微小尺寸 |
| 64×64 | 小尺寸 |
| 80×80 | 中等尺寸 |
| 96×96 | 中等尺寸 |
| 128×128 | 大尺寸 |
| 144×144 | 極大尺寸 |
| 160×160 | 超大尺寸 |
說明
在單個網頁中使用縮圖模式,讓使用者對多張圖片或多部電影進行概覽。再有,縮圖可以節省頻寬,使用者可以預覽縮圖來找想要的那一張圖片,不用點選所有的圖片。
