微信小程式一些注意的事項
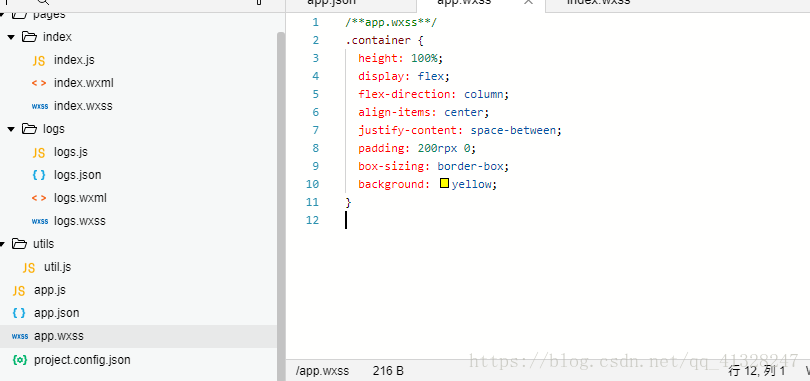
當css樣式 全域性樣式遇到區域性樣式的時候
小程式當全域性樣式app.json和區域性樣式index.wxss的同個標籤樣式都進行更改的時候
單頁面優先考慮的是區域性樣式的css樣式index.wxss
但是別的頁面的樣式會根據app.json的樣式進行改變
pages配置的是你所需要的所有的頁面
windows頁面配置的是頁面頭部一些樣式
"tabBar": {
"color":"red",
"selectedColor":"#ccccc",
"borderStyle":"black",
"position":"bottom",
"list": [
{
"pagePath": "pages/index/index",
"text": "首頁",
"iconPath":"resources/首頁.png",
"selectedIconPath":"resources/購物車.png"
},
{
"pagePath": "pages/logs/logs",
"text": "購物車",
"iconPath": "resources/首頁.png",
"selectedIconPath": "resources/購物車.png"
}
]
},
主要用是底部你所需要的導航的檔案
請求時常
在你是開發者模式的時候方便開發者除錯
如果上架後頁面就需把debug true改為flase
邏輯層中
在app函式中這這些都如全域性函式 生命週期函式就是一些鉤子 溝在一些程式碼的執行點上
可以執行三個生命週期函式 同時可以放置onerror函式 ,以及方法變數 這樣方法變數可以在頁面級別被使用
App({ onLaunch: function(options) { // Do something initial when launch. }, onShow: function(options) { // Do something when show. }, onHide: function() { // Do something when hide. }, onError: function(msg) { console.log(msg) }, globalData: 'I am glob
| Function | 生命週期回撥—監聽小程式初始化 | 小程式初始化完成時(全域性只觸發一次) |
這裡的onlaunch在小程式初始化完成時只觸發一次
| Function | 生命週期回撥—監聽小程式顯示 | 小程式啟動,或從後臺進入前臺顯示時 |
只要頁面重新展示onshow就會被執行
| Function | 生命週期回撥—監聽小程式隱藏 | 小程式從前臺進入後臺時 |
onshow與onhide是成對出現的 一個是小程式顯示的時候被執行 一個是小程式隱藏的時候被執行
| Function | 錯誤監聽函式 | 小程式發生指令碼錯誤,或者 api 呼叫失敗時觸發,會帶上錯誤資訊 |
| Function | 頁面不存在監聽函式 | 小程式要開啟的頁面不存在時觸發,會帶上頁面資訊回撥該函式 |
| 其他 | Any | 開發者可以新增任意的函式或資料到 Object 引數中,用 this 可以訪問 |
前臺、後臺定義: 當用戶點選左上角關閉,或者按了裝置 Home 鍵離開微信,小程式並沒有直接銷燬,而是進入了後臺;當再次進入微信或再次開啟小程式,又會從後臺進入前臺。需要注意的是:只有當小程式進入後臺一定時間,或者系統資源佔用過高,才會被真正的銷燬。
關閉小程式(基礎庫版本1.1.0開始支援): 當用戶從掃一掃、轉發等入口(場景值為1007, 1008, 1011, 1025)進入小程式,且沒有置頂小程式的情況下退出,小程式會被銷燬。
小程式執行機制在基礎庫版本 1.4.0 有所改變: 上一條關閉邏輯在新版本已不適用。詳情
options的用法 可以再後臺檢視 場景指scene值會被顯示 當用戶從掃一掃、轉發等入口(場景值為1007, 1008, 1011, 1025)進入小程式,且沒有置頂小程式的情況下退出,小程式會被銷燬。