搭建微信小程式環境的一些心得
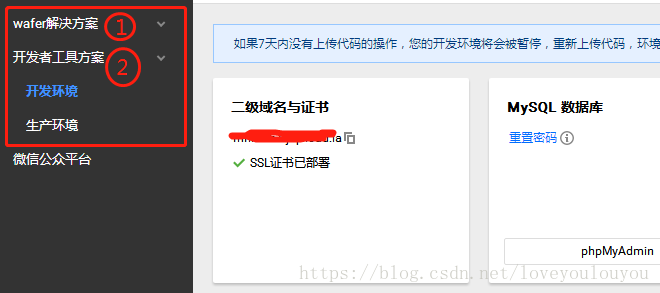
最近想搞小程式,就從搭建小程式的環境開始,過程式中遇到了很多坑,不過都一個一個填好了,當初不知啥的就買了幾個月的《wafer解決方案》,其資源如下

後經瞭解才知道它與《開發者解決方案》的關係
總的來說就是如果想自己搭建環境的,就買wafer解決方案,這個方案你可以配自己想要的語言環境,如果什麼基礎的就買開發者解決方案。目前,開發者解決方案只提供兩種語言環境,分別是php和node.js
其中解決方案中的開發環境是免費的,生產環境就是要錢的,一百多一年,當然還要買域名,如果你騰迅雲下有域名就可以不用新買。開發環境下,騰迅會提供一個二級域名給你除錯,不用備案,但生產環境的域名是要備案的
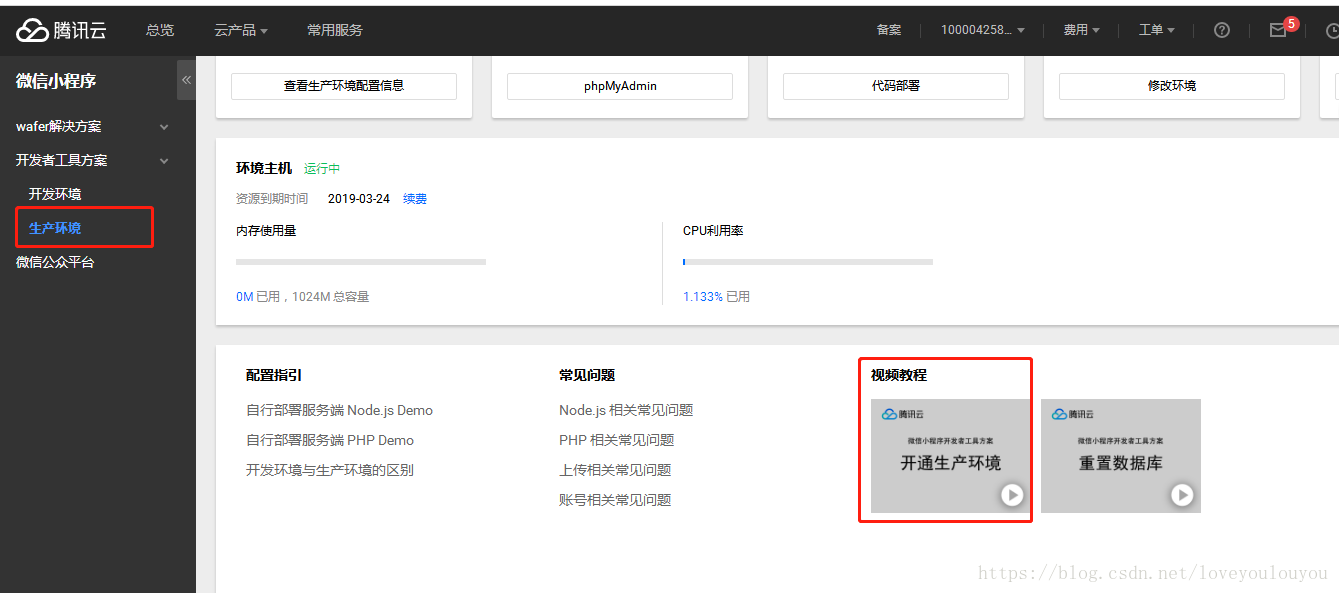
這個裡說下購買了生產環境怎樣開通,
點選開發者工具下的生產環境,裡面有個開通生產環境的視訊,按照裡面的步驟就可以了,注意這裡面有個坑,視訊裡說mysql的host說要IP的,現在是不用填IP的了,填localhost就可以了
微信開發工具簡單說下
別外,如果不想用騰迅雲的伺服器,用阿里雲的伺服器一樣是可以配的,包括使用小程式官方封裝好的通道
如果有什麼問題及不懂的可以於關注公眾號
相關推薦
搭建微信小程式環境的一些心得
最近想搞小程式,就從搭建小程式的環境開始,過程式中遇到了很多坑,不過都一個一個填好了,當初不知啥的就買了幾個月的《wafer解決方案》,其資源如下 後經瞭解才知道它與《開發者解決方案》的關係總的來說就是如果想自己搭建環境的,就買wafer解決方案,這個方案你可以配自己想要的語
快速搭建微信小程式開發環境
1.工具軟體: 注:本文介紹的工具軟體已分享到百度雲盤,直接下載並按照本文介紹安裝即可。 開發工具 v0.7 開發工具 v0.9 Demo原始碼 2.搭建步驟: 1)、安裝0.7 —
阿里雲服務搭建微信小程式開發環境
最近微信小程式異常火爆,很多人在學習,下面帶著大家搭建下微信小程式的除錯環境(client+server),並除錯一套demo原始碼(JavaScript和node.js基礎即可,微信推薦使用的語言,無前端程式設計基礎,去菜鳥教程簡單學習下 JavaScript
3步搭建微信小程式服務端環境筆記
本實踐筆記基於nginx+uwsgi+django 2,在django專案根目錄下建立wechatapp_wsgi_debug.ini和wechatapp_wsgi.ini wechatapp_wsgi_debug.ini [uwsgi] # Dja
搭建微信小程式wss環境-Apache篇
微信小程式wss簡介 在微信小程式開發時,有時候根據業務需求遇到需要用到websocket這個api,但微信官方的規則是在配置websocket伺服器地址時候必須要求wss以及不能攜帶埠,因此,本文介紹了thinkphp5在wamp下如何配置一個符合要
搭建微信小程式基本的https與wss環境
年底了寫一篇小程式環境搭建的文章, 主要是怎麼搭建一個線上環境以及怎麼不改動原有http Api的情況 1、準備工作 域名一個 免費證書(推薦: 騰訊雲、阿里雲、便宜ssl 都是免費的 配置好後先將證書下載下來) Centos伺服器一臺 ngin
基於Ubuntu搭建微信小程式服務
準備域名和證書 小程式後臺服務需要通過 HTTPS 訪問,在實驗開始之前,我們要準備域名和 SSL 證書。 域名註冊 如果您還沒有域名,可以在騰訊雲或者阿里雲上選購。 域名解析 域名購買完成後, 需要將域名解析到實驗雲主機上,實驗雲主機的 IP 為: <您的 CVM
搭建微信小程式的本地測試伺服器 json-server
1.首先需要在windows環境下安裝node.js 選擇 Windows Installer 下載對應的系統版本就行,然後一路next,這種方式安裝好以後會把環境變數也配置好了,直接在命令列下輸入 node --version //出現對應的版本號
微信小程式的一些些問題
1)style樣式寫在wxss裡面不適配(微信版本問題,微信開發者工具檢查更新一下就好了) 2)微信設計稿最好按照750設計 3)時間格式2017-12-26手機上計算顯示NaN(格式手機不識別,改為2017/12/26) 4)button bindtap事件獲取data-
springboot搭建微信小程式
前期準備 IDEA環境、JDK1.8+、MAVEN、微信開發者工具 https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html 專案內容 1、SpringBoot + Mybatis框架的搭建 2、單元測
【微信小程式控制硬體①】 全網首發,藉助 emq 訊息伺服器帶你如何搭建微信小程式的mqtt伺服器,輕鬆控制智慧硬體!
一、前言; 從去年開始自學前端,到今年的伺服器的學習,也算是自己的一大進步了!這幾天開始搭建小程式的伺服器,琢磨了三天的Nginx中間訊息外掛,期間也是不睡午覺!也許入門Nginx,和大家一樣期
微信小程式個人開發心得
接觸了2個多月的小程式開發,踩了不少坑,寫個小總結(本人第一次寫部落格,有解釋不清楚的請多包涵)。 1、說一下onLoad,onReady,onShow,onHide,onUnload怎麼巧妙運用: onLoad和onReady只會在第一次一進入這個頁面會執行,o
怎麼搭建微信小程式的本地測試伺服器
Windows環境下 問題的提出 Mac環境 方便快捷地搭建小程式的測試伺服器 小程式對於網路請求的URL的特殊要求 不能出現埠號 不能用localhost 必須用https 主
微信小程式:一些執行細節及針對性的優化策略
為什麼要做效能優化? 一切效能優化都是為了體驗優化 1. 使用小程式時,是否會經常遇到如下問題? 開啟是一直白屏 開啟是loading態,轉好幾圈 我的頁面點了怎麼跳轉這麼慢? 我的列表怎麼越滑越卡? 2. 我們優化的方向有哪些? 啟
基於CentOS搭建微信小程式服務
1. 準備域名、證書和伺服器 小程式後臺服務需要通過 HTTPS 訪問,在實驗開始之前,我們要準備域名和 SSL 證書。 購買雲伺服器(騰訊雲) 域名解析 域名購買完成後, 需要將域名解析到雲主機 域名設定解析後需要過一段時間才會生效,通過 ping
與大家分享學習微信小程式開發的一些心得
因為我也才開始學習微信小程式不久,下文也是現在的一時之言,大家有不同的想法也可以在評論裡共同交流討論,希望文章能給大家提供一點點幫助。 最近接觸到了一些前端框架,像Vue.js,React,發現小程式的框架體系跟它們很像。它們都推崇模組化,元件化,資料與元素繫結。這樣沒有繁瑣的DOM操作,
微信小程式開發——1.環境搭建
一:安裝java環境 1、將下載好的jdk包通過ssh上傳到centos作業系統 2、進行解壓 tar -vxzf jdk-8u45-linux-x64.tar.g 3、編輯系統環境變數 vim /etc/profile 如果沒有許可權寫入: linux操作提示:“Ca
微信小程式開發環境搭建
微信小程式可謂是今天最火的一個名詞了,一經出現真是轟炸了整個開發人員,當然很多App開發人員有了一個擔心,微信小程式的到來會不會給移動端App帶來一個寒冬,身為一個Android開發者我是不相信的,他只不過提供了一個新的流量入口,給一些企業多了一種選擇,即使有,
微信小程式破解版環境搭建
1 下載微信小程式開發工具0.7.0版本 2 下載微信小程式開發工具0.9.0 地址:連結: http://pan.baidu.com/s/1dFt7vLB 密碼: 6ig7 覆蓋安裝之前的0.7.0版本(也就是安裝到同一個資料夾裡面),安裝成功以後,
微信小程式開發環境(阿里雲服務搭建+可執行的demo)
最近微信小程式異常火爆,很多人在學習,下面帶著大家搭建下微信小程式的除錯環境(client+server),並除錯一套demo原始碼(JavaScript和node.js基礎即可,微信推薦使用的語言,無前端程式設計基礎,去菜鳥教程簡單學習下 JavaScript,node