常見的幾種頁面內容佈局方式
在前端開發中頁面佈局總是最開始的工作,就像蓋樓時,先搭框架,然後再填磚,前端也是一樣的,先做好頁面的佈局工作。
通過瀏覽不同的網站發現,頁面的佈局都是大同小異,總結下來大概就幾種:
第一種:
單列布局,這是最簡潔的一種。整個頁面感覺很乾淨。目前主流的電商網站基本上都是使用這種佈局。

程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>頁面佈局</title>
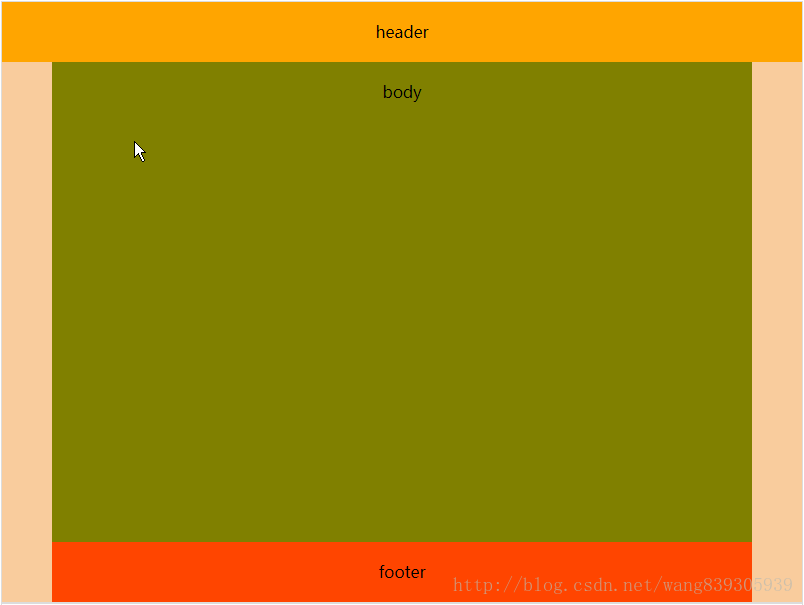
<style 第二種:
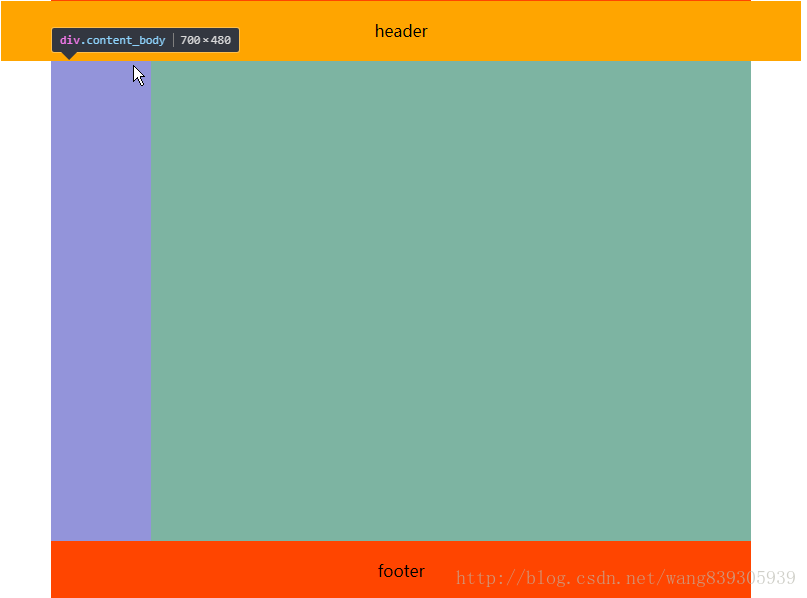
兩列布局:

這中佈局在一般的技術分享站點比較常見

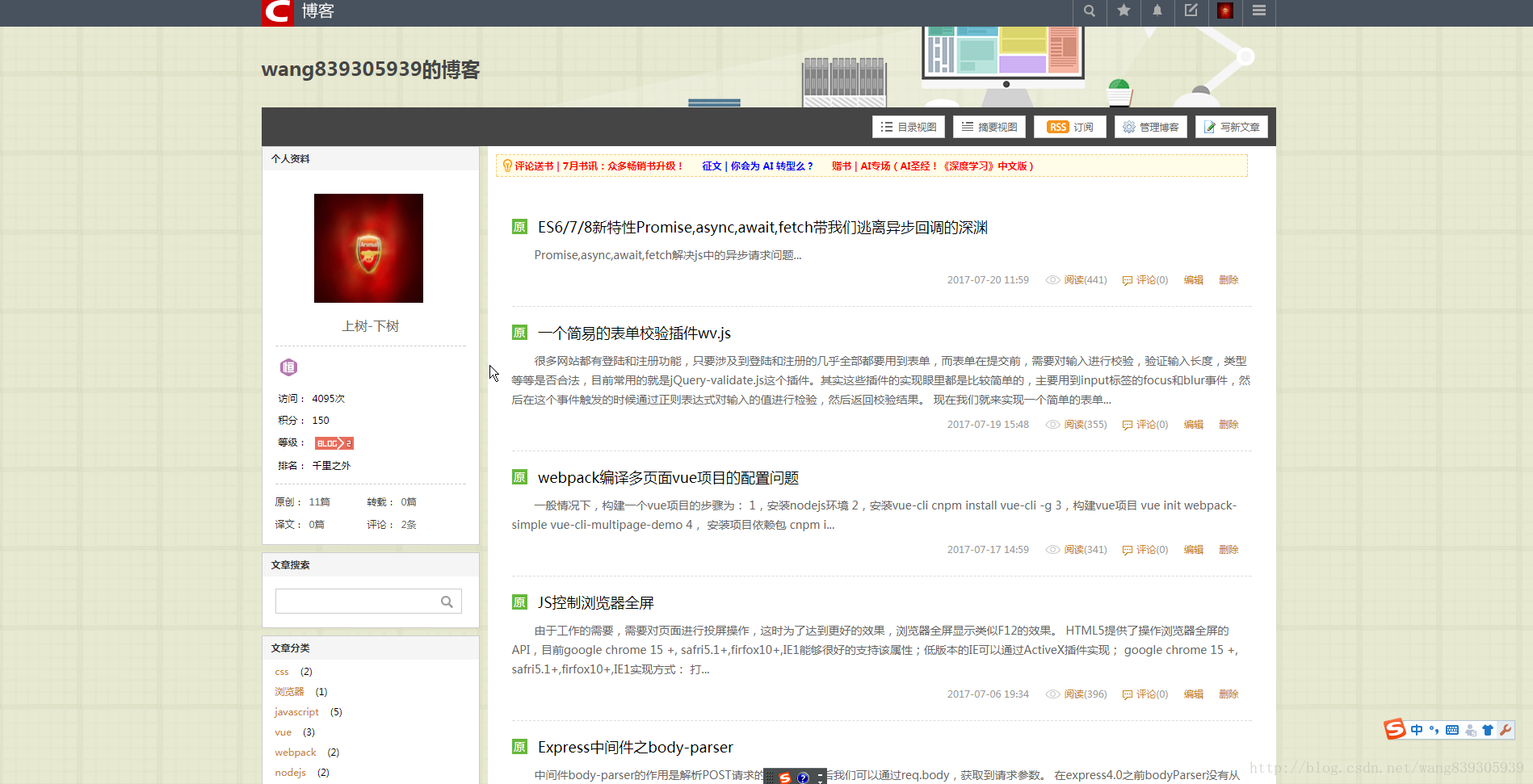
上面是csdn部落格的首頁,佈局就是兩列布局,只是有一點變化而已,但是萬變不離其中,都是從兩列布局演變而來的。
程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>頁面佈局</title>
<style>
.box{
width:800px;
height: 600px;
text-align: center;
line-height: 60px;
}
.container{
width: 805px;
margin:0 auto;
}
.header{
width:100%;
height:60px;
background: orange;
}
.content{
position: relative;
width:700px;
margin:0 auto;
}
.content_body{
position: relative;
width:100%;
height:480px;
background: olive;
}
.content_footer{
position: relative;
height:60px;
background: orangered;
width:100%
}
.left{
height:100%;
width:100px;
float: left;
background: orchid;
}
.right{
height:100%;
width:100px;
float: right;
background:yellowgreen;
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<div class="header">header</div>
<div class="content">
<div class="content_body">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="content_footer">footer</div>
</div>
</div>
</div>
</body>
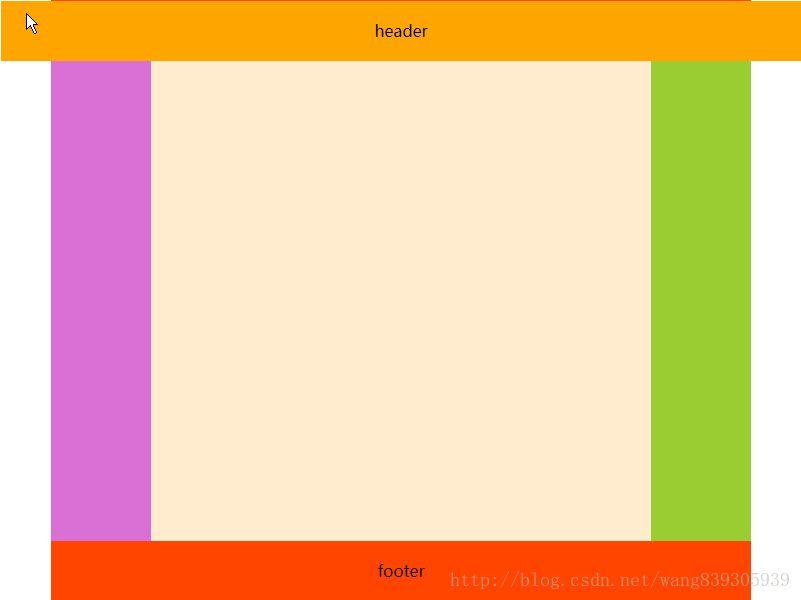
</html>第三種:
有兩列布局就有三列布局:

單列,兩列,三列都有,那有沒有四列…,我們說這只是常見的佈局,並不是所有的佈局,如果你需要,可以有無數列,只是這些佈局是小眾而已。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>頁面佈局</title>
<style>
.box{
width:800px;
height: 600px;
text-align: center;
line-height: 60px;
}
.container{
width: 805px;
margin:0 auto;
}
.header{
width:100%;
height:60px;
background: orange;
}
.content{
position: relative;
width:700px;
margin:0 auto;
}
.content_body{
position: relative;
width:100%;
height:480px;
background: olive;
}
.content_footer{
position: relative;
height:60px;
background: orangered;
width:100%
}
.left{
height:100%;
width:100px;
float: left;
background: orchid;
}
.center{
float: left;
width: 500px;
height: 100%;
background: blanchedalmond;
}
.right{
height:100%;
width:100px;
float: right;
background:yellowgreen;
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<div class="header">header</div>
<div class="content">
<div class="content_body">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
<div class="content_footer">footer</div>
</div>
</div>
</div>
</body>
</html>
上面的中三種常見的佈局都是內容居中的列式佈局。這種方式一般內容區的大小是固定的,所以當瀏覽器視窗大小改變的時候,頁面的佈局不會改變,只是距離兩邊的距離會改變。這也是這種佈局比較受歡迎的原因之一。
但是我們在一些管理類網站的時候,他也是列式佈局,但是內容不是居中的,而是鋪滿螢幕:

這種佈局內容區的寬度是不定的,這個時候就需要做自適應了。一般這種佈局左邊的選單列寬度是固定的,但是右邊的內容區域的寬度是不固定的。
實現方式一:
.left{
float:left;
}
.right{
width:100%;
}這種方式比較簡單,但是是有缺陷的,這種佈局右邊其實是填充滿整個一行的,left只是浮動在他上面,造成了左右佈局的現象,我們還需要給右邊加上左邊距,如果左邊的選單欄收縮時,還要動態的去改變右側內容的左邊距。這樣是比較麻煩的。
實現方式二:
採用flex:
.content{
display:flex;
}
.left:{
width:100px;
}
.right:{
flex:1
}這種方式最簡單,完全符合我們的需求,但是他用的是彈性佈局,相容性你懂得。
實現方式三
css樣式計算calc();
.left:{
float:left;
width:100px;
}
.right:{
float:right;
width:100%-100px;
}calc這個屬性也是css3提供的。所以相容性…….
實現方式四:
寬度採用百分比的方式:
.left{
width:10%
}
.right{
height:85%;
}這種方式的優勢是相容性好,但是,當頁面寬度變化時,頁面內容會被壓縮變形。
實現方式五:
就是通過計算,瀏覽器寬度減去左邊選單寬度,當瀏覽器寬度改變的時候,再計算,這種方式比較耗瀏覽器效能,如果一定要相容到低版本IE,一般不考慮這種方式。
如果有更好的佈局方式,歡迎大家來交流交流
