win10 uwp 截圖 獲取螢幕顯示介面儲存圖片
本文主要講如何儲存我們的螢幕顯示的,儲存為圖片,也就是截圖,截我們應用顯示的。
UWP有一個功能,可以截圖,RenderTargetBitmap
我們首先寫一個Grid,我們需要給他名字,我這裡給他Stamp,需要名稱可以讓我們在後面使用截圖用到元素。
然後我們可以使用RenderTargetBitmap儲存我們螢幕Grid顯示的
var bitmap = new RenderTargetBitmap();
StorageFile file = await KnownFolders.PicturesLibrary.CreateFileAsync await bitmap.RenderAsync(Stamp);能把一個UIelement顯示轉為圖片,不過這個圖片我們需要用BitmapEncoder才可以儲存為我們的圖片
BitmapEncoder可以儲存為bmp、jpg、gif、png
儲存需要使用SetPixelData BitmapPixelFormat pixelFormat, BitmapAlphaMode alphaMode, System.UInt32 width, System.UInt32 height, System.Double dpiX, System.Double dpiY, [Range(0, int.MaxValue)] System.Byte[] pixels
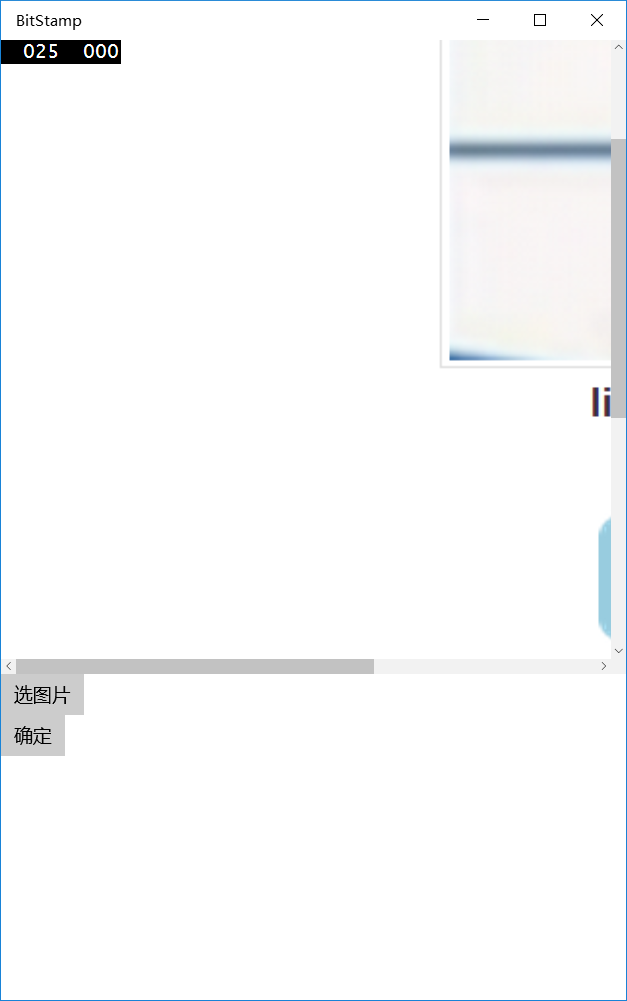
我們在Grid放一個Image,然後可以看到,我們的原圖
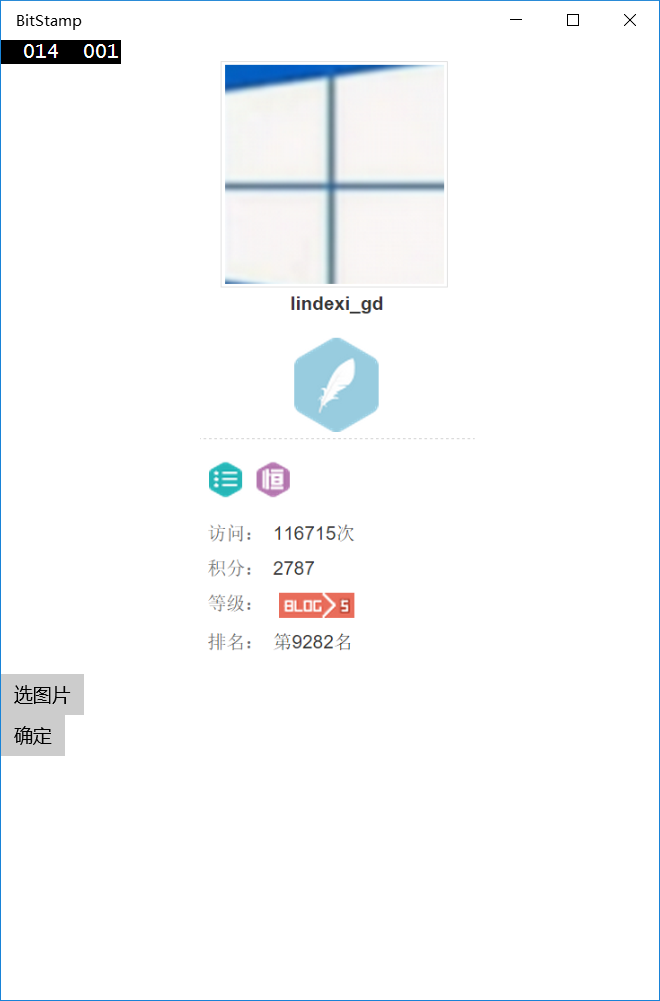
我們把圖片一部分不顯示,截圖下來看下不顯示的是不是就不會在圖片
<Grid x:Name="Stamp" >
<Image x:Name="image" Width="500"
Margin="200,10,10,10">
</Image>
</Grid>
可以看到我們有部分被裁掉
假如我們不顯示Grid
<Grid Grid.Row="0" Background="White"></Grid>
我們的Grid被一個Grid,背景為白色的遮蓋,結果沒影響
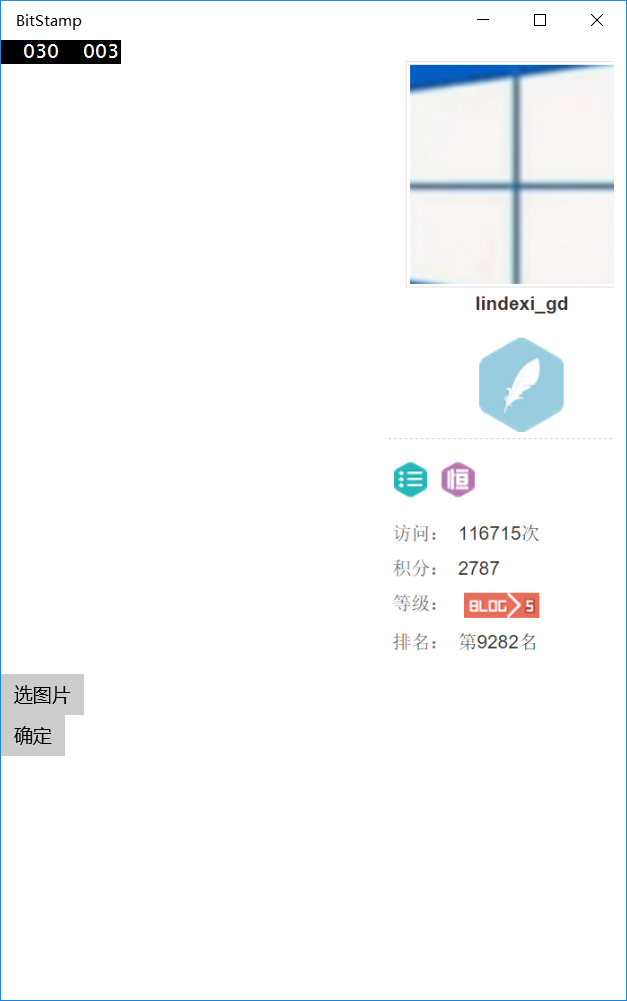
那麼我們要顯示我們的圖片顯示全,我們可以借用一個簡單的控制元件
<ScrollViewer VerticalScrollBarVisibility="Visible"
HorizontalScrollBarVisibility="Visible">
<Grid x:Name="Stamp" >
<Image x:Name="image" Width="500"
Margin="300,10,10,10">
</Image>
</Grid>
</ScrollViewer>
我們的圖片不會被遮蓋,因為我們可以有無限空間
我們可以在滾動條寫大小為很小,但是Width="1"就出錯,我們不需要把他放在使用者可視的,也就是放在最底層也是可以
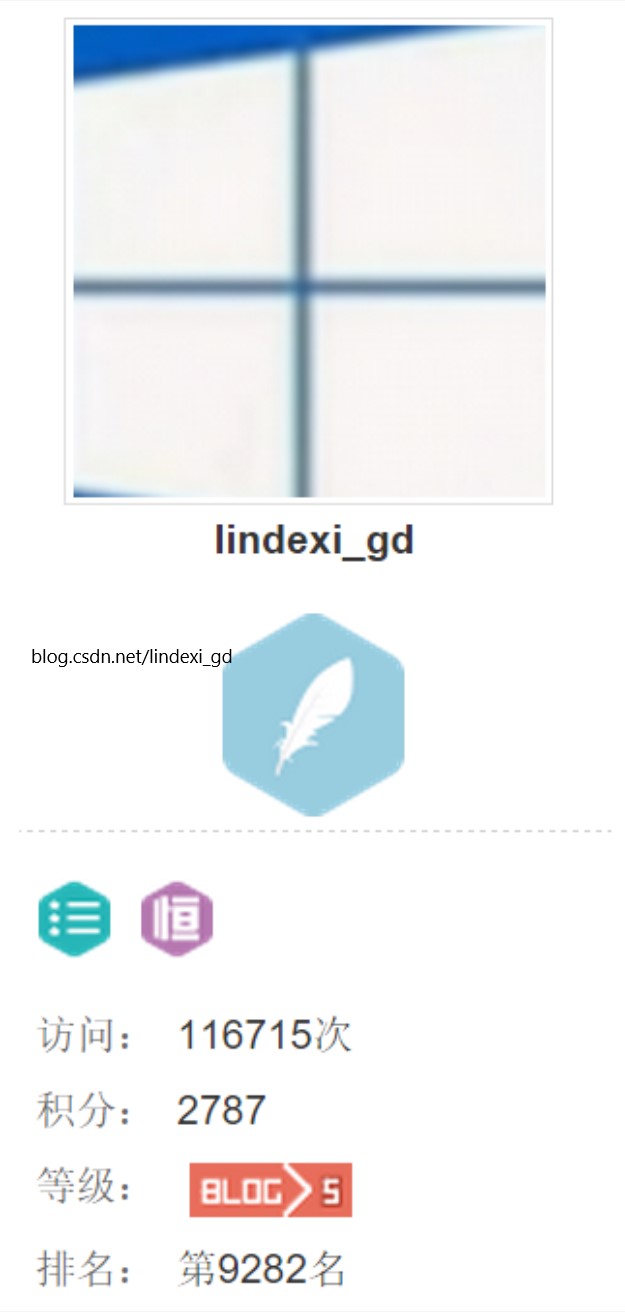
水印
UWP圖片水印簡單,我們需要一個Image和一個水印,水印在圖片Zindex比他大
我們在我們圖片的同個Panel放一個TextBlock,然後TextBlock就是我們的水印。
<Grid x:Name="Stamp">
<Image x:Name="image" Width="500"
Margin="300,10,10,10" />
<TextBlock Text="blog.csdn.net/lindexi_gd"
HorizontalAlignment="Center"
VerticalAlignment="Center" />
</Grid>

可以看到我們有了水印,雖然這樣看起來一定都不覺得是好的。(我不想說很爛)
如果遇到了全黑的圖,我們還沒辦法加水印,但是基本99%的圖是可以的。(誰說的,程式碼是黑的,vs背景用黑的好多)
如果想要改顏色,每個顏色改為和圖不同的,好難。
我想到漸變,這樣每個顏色都有。LinearGradientBrush是漸變,我們需要每個字元都看到,我們把漸變改為從上到下。EndPoint="0,1" StartPoint="0,0"一個是開始的Point,一個是結束
<TextBlock.Foreground>
<LinearGradientBrush EndPoint="結束點X,結束點Y" StartPoint="開始點X,開始點Y">
<GradientStop Color="顏色 預設offset=0"/>
<GradientStop Color="White" Offset="1 1就是100%"/>
</LinearGradientBrush>
</TextBlock.Foreground>
說到這,我們來總的說下,就是用一個滾動條把我們的一個Grid放進去,然後Grid裡面存在一張圖片和一個TextBlock,圖片就是我們需要加水印的,TextBlock就是水印,水印顏色最好漸變,然後使用獲取元素圖片截圖。儲存截圖就是我們的圖片加水印,做法很簡單。
如果對大圖感覺水印太小,可以用ViewBox。如果覺得我們水印要在中間,或下方或其他,那麼我們需要把Image的寬度不設定,然後Grid也不設定高度和寬度。
<ScrollViewer Width="10" Height="10"
VerticalScrollBarVisibility="Visible"
HorizontalScrollBarVisibility="Visible">
<Grid x:Name="Stamp">
<Image x:Name="image" HorizontalAlignment="Left"
VerticalAlignment="Top"
Margin="10,10,10,10" />
<TextBlock Text="blog.csdn.net/lindexi_gd"
HorizontalAlignment="Center"
VerticalAlignment="Center" >
<TextBlock.Foreground>
<LinearGradientBrush EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="Black"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</TextBlock.Foreground>
</TextBlock>
</Grid>
</ScrollViewer>