android studio 如何實現RadioBotto和RadioGroup來實現單選按鈕的選擇
實現單選功能的控制元件
一組RadioButton必須放在一個RadioGroup中
意思就是說單選按鈕中的值我們可以看作是一個數組也就是這裡說的這個陣列是RadioGroup陣列中的值是RadioButton,在這個陣列中我們通常都有且只能選擇一個值,而這個值是這個組中唯一的選擇(如:男、女),而這裡的RadioButton就是這裡舉例的男、女的意思。
RadioButton
常用屬性:
android:text 文字
android:checked 是否選中
常用方法:
boolean isChecked() 返回是否被選中
getText() 返回文字
setChecked(boolean checked) 設定是否選中
RadioGroup
常用屬性:
android:orientation 方向
常用方法:
getCheckedRadioButtonId() 獲得被選中的RadioButton的id
setOnCheckedChangeListener(OnCheckedChangeListener) 設定選中狀態修改的監聽
可以通過兩個簡單的方法來實現對性別的選擇:
這裡他們的頁面佈局是一樣的(這裡採用的是線性佈局,當然也可以採用相對佈局的方式,只是個人比較喜歡使用線性佈局,這個主要是依據個人的喜歡)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.administrator.prictice.MainActivity"> <RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/sex_rg" android:orientation="horizontal"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" android:id="@+id/male_rb"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:id="@+id/famale_rb"/> </RadioGroup> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="確定" android:id="@+id/ok_bt"/> </LinearLayout>
主要實現的程式碼:
方法一、直接使用.ischeck()進行判斷它是否被選中
package com.example.administrator.prictice; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; public class MainActivity extends AppCompatActivity { // 定義按鈕物件 private RadioButton mMaleRb; private RadioButton mFamaleRb; private Button mOkBt; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView() { // 初始化按鈕物件 mMaleRb = (RadioButton)findViewById(R.id.male_rb); mFamaleRb = (RadioButton)findViewById(R.id.famale_rb); mOkBt = (Button)findViewById(R.id.ok_bt); // 給按鈕物件設定監聽器 mOkBt.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (mMaleRb.isChecked()){ Toast.makeText(MainActivity.this,"性別是:男",Toast.LENGTH_SHORT).show(); } if (mFamaleRb.isChecked()){ Toast.makeText(MainActivity.this,"性別是:女",Toast.LENGTH_SHORT).show(); } } }); } }
方法二、使用getCheckedRadioButtonId() 來獲得被選中的RadioButton的id,以此來獲得所選擇的性別
package com.example.administrator.prictice;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
// 定義按鈕物件
private RadioGroup mSexRg;
private Button mOkBt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
// 初始化按鈕物件
mSexRg = (RadioGroup)findViewById(R.id.sex_rg);
mOkBt = (Button)findViewById(R.id.ok_bt);
// 給按鈕物件設定監聽器
mOkBt.setOnClickListener(new View.OnClickListener() {
int sex = mSexRg.getCheckedRadioButtonId();
@Override
public void onClick(View v) {
if (sex == R.id.male_rb){
Toast.makeText(MainActivity.this,"性別是:男",Toast.LENGTH_SHORT).show();
}
if (sex == R.id.famale_rb){
Toast.makeText(MainActivity.this,"性別是:女",Toast.LENGTH_SHORT).show();
}
}
});
}
}
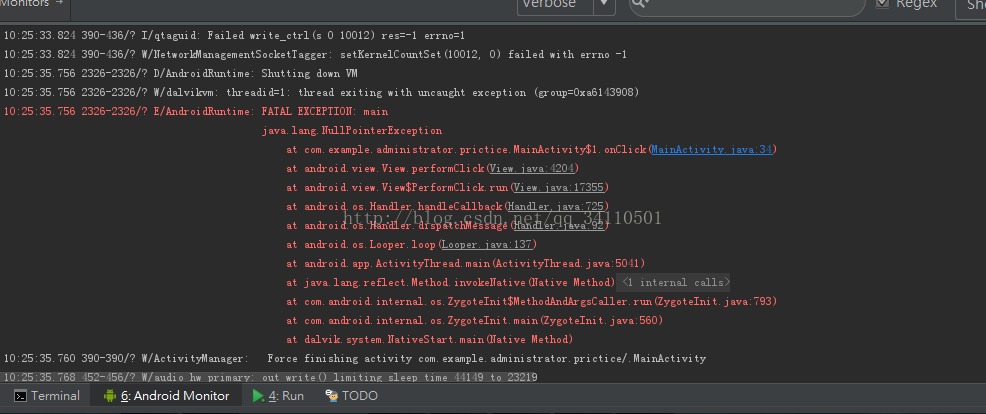
這樣你會發現點選確定的時候,系統會強制停止執行,這是什麼原因呢,看日誌我們會發現它提示我們的是空指標異常的問題,原因是什麼呢,就是你使用.getCheckedRadioButtonId()來獲得它的值的時候,我們並沒有給它設定預設的值,所以才會報這個錯誤,解決的辦法很簡單,就是在頁面佈局的時候,
給它設定一個預設的初始值,可以是“男”也可以是“女”,我這裡就把它預設設定為“男”,這樣它的值就不會是空的
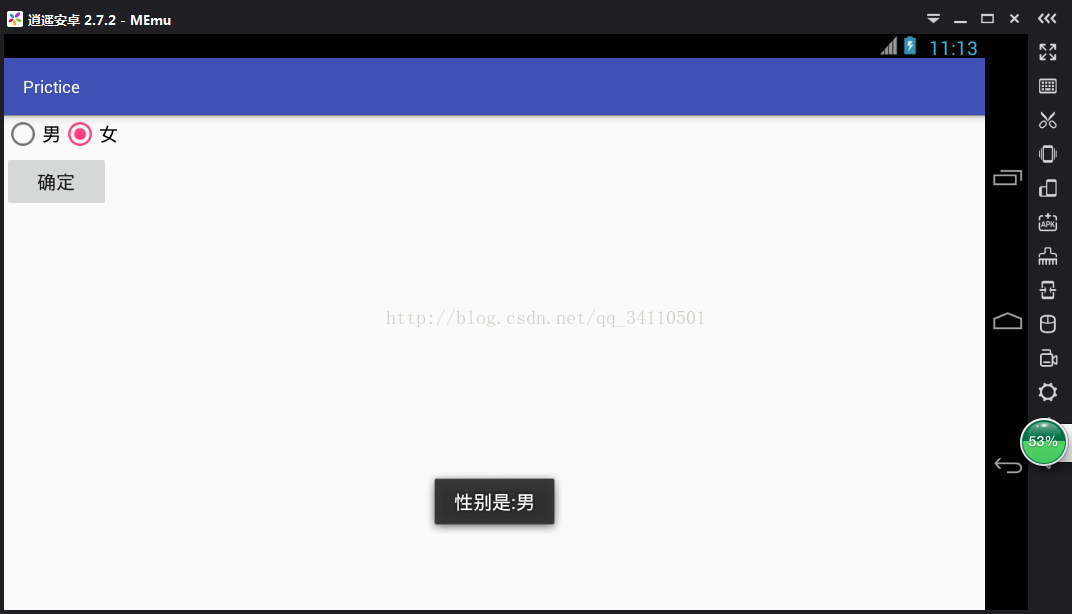
最終的結果如下:
總結:
兩種方法都是實現對性別的選擇,相對於來說,論程式碼的行數來說,第二種程式碼簡潔很多,也不是很死板,第一種的話,比較好理解,也是比較常見的方法,但是我個人覺得這兩種方法還存在一些不足,就是如果單選按鈕組RadioGroup中如果有多個RadioButton的話,就要寫和多個if語句,確實挺多餘的,但是我想現實生活中應該還是很少存在這樣的單選吧,所以,就暫時這樣