使用css中的white-space:pre-wrap;讓html瀏覽器顯示空白空格符
案例:
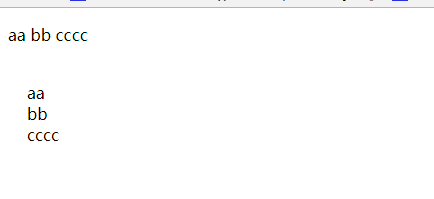
<p style="white-space:nowrap"> aa bb cccc </p> <p style="white-space:pre-wrap"> aa bb cccc </p>
效果如圖:
white-space的值:
normal 預設。空白會被瀏覽器忽略。
pre 空白會被瀏覽器保留。其行為方式類似 HTML 中的
標籤。 nowrap 文字不會換行,文字會在在同一行上繼續,直到遇到 標籤為止。 pre-wrap 保留空白符序列,但是正常地進行換行。 pre-line 合併空白符序列,但是保留換行符。 inherit 規定應該從父元素繼承 white-space 屬性的值。
相關推薦
使用css中的white-space:pre-wrap;讓html瀏覽器顯示空白空格符
案例: <p style="white-space:nowrap"> aa bb cccc </p> <p style="white-space:pre-wrap"> aa bb c
css中絕對定位的元素如何讓其居中顯示
對於前端工程師來說,頁面佈局是必備技能之一,我們經常有過這樣的需求,就是讓某個元素上下左右居中顯示的業務。常規來說一般水平居中使用margin:0 auto就能夠解決居中問題,但是當我們的元素居於父類是相對定位,自己是絕對定位的如何讓其相對於父類垂直居中對齊呢?
css的white-space屬性導致了空格問題——檢視十六進位制發現2020變成了c2a0
今天發現了一個奇怪的問題,從文字編輯器(notepad++)中把一段文字輸入到easyui的textbox文字框(textarea)中,不進行任何的操作,直接再從文字框中把文字
CSS white-space normal nowrap強制同一行內顯示所有文字不換行
1.多用於標題的字數很多 ,但不想換行 為了隱藏超出的部分 就用overflow:hidden樣式。 1、white-space語法: white-space : normal nowrap
Css中控制當滑鼠滑過元素時,顯示它裡面的元素
Css中控制當滑鼠滑過li元素時,顯示它裡面的ul元素 #navigation ul li:hover ul{ Background-color:#88c366; Position:absolute; Width:100px;
CSS中不為人知Zoom屬性的使用介紹(IE瀏覽器不得不說的坑)
標準瀏覽器有個屬性 scale可以縮放節點 並且可以設定縮放的中心點,我為什麼要說這個呢,因為這個是促使我找回IE css屬性ZOOM的一個助力。 ZOOM現在主要用來解決IE清除浮動,其最初的作用是用來縮放節點,後來也成為標準瀏覽器的一個屬性,但是標準瀏覽器下的zoom效
php怎麼不讓html效果顯示而是直接顯示程式碼
通過PHP的一個內建的函式htmlspecialchars($html); 如果你要是先把一段HTML程式碼存入資料庫在取出來的話 可以這樣入庫是 htmlspecialchars($html , ENT_QUOTES); 出庫是 htmlspecialchars_dec
ASP.NET MVC 讓@Html.DropDownList顯示預設值
在使用@Html.DropDownList的過程中,發現它的用法很侷限,比如在載入的時候顯示設定的預設項或者調整它的顯示樣式,在網上查了一些資料,終於把這個問題解決了。 一、V
讓html標籤顯示在頁面上
兩種方式: 1. <xmp>標籤 這樣<xmp>標籤裡面的內容將原封不動的顯示出來。 例如 <xmp> <table> <tr> <th width="140">a</td&g
每天CSS學習之white-space
his 空白 isa width pan 技術分享 正常的 style size white-space是CSS的屬性,其作用是規定文本不進行換行。 white-space有以下幾個值: 1、normal:該值為默認值,段落前後的空白會被瀏覽器忽略。如下所示: <d
word-wrap、white-space和word break的區別
src over word-wrap 也會 img lips 邊界 com 分享圖片 一、 先說white-space: white-space規定了代碼中對空格的處理:有幾個可選值:normal,nowrap,pre,pre-wrap,pre-line: white-sp
white-space word-break word-wrap 區別
默認值 clas -o flow -s 單詞 tex ext div white-space 用於處理空格、回車 可取值:nowrap、normal nowrap:不會折行 normal:空格忽略,默認值 常用省略號 .classEllipsis{
CSS white-space 屬性
normal 預設。空白會被瀏覽器忽略。 pre 空白會被瀏覽器保留。其行為方式類似 HTML 中的 <pre> 標籤。 nowrap 文字不會換行,文字會在在同一行上繼續,直到遇到
el-table中的label換行問題(重點white-space)
換行 ble family inf label mic spa sof span 1.label中增加 \n<el-table-column prop="name" :label="‘姓名\nname‘" min-width="100"></el-tabl
不同瀏覽器下word-wrap,word-break,white-space強制換行和不換行總結
強制換行與強制不換行用到的屬性 我們一般控制換行所用到的CSS屬性一共有三個:word-wrap; word-break; white-space。這三個屬性可以說是專為了文字斷行而創造出來的。首先我們得知道這三個屬性到底是做什麼用地: word-wrap語法: word-wrap: normal(預設
常見樣式問題七、word-break、word-wrap、white-space區別
首先推薦下MDN網站,在上面可以學習html、css、js。對於css而言,可以檢視詳細的語法、使用案例、瀏覽器相容性。附上鍊接:https://developer.mozilla.org/zh-CN。一、基本介紹1、word-breakMDN上顯示語法:normal | b
css 中讓多行內容垂直居中的方法
HTML程式碼: <div class="textList"> <p>為您提供世界級的包裝產品,我們完善的管理體系為您確保產品質量可靠穩定&l
white-space、word-wrap、word-break 字母 數字不換行問題
實現頁面的文字、字母的展示效果的時候,相信大家都會遇到過一些這樣的要求:“文字不能換行,要強制文字一行展示”或者是“字母不會自動換行,需要實現可以自動換行斷句”等等諸如此類的要求,現在就這個文字、字母換不換行的問題,說說這三個css屬性的巧妙運用:white-space、
word-wrap、word-break和white-space
1、先要明確一點,不加word-wrap或word-break的時候,就是瀏覽器預設的時候,如果有一個單詞很長,導致一行中剩下的空間已經放不下它時,則瀏覽器會把這個單詞挪到下一行去: 2、這個長單詞還不算變態的,因為至少它沒有長到超過包裹它的元素的長度,但是如果超過了的話
CSS中如何讓 height:100%; 起作用
原文 http://www.webhek.com/css-100-percent-height 當你設定一個頁面元素的高度(height)為100%時,期望這樣元素能撐滿整個瀏覽器視窗的高度,但大多數情況下,這樣的做法沒有任何效果。你知道為什麼height:100%不起