常見樣式問題七、word-break、word-wrap、white-space區別
首先推薦下MDN網站,在上面可以學習html、css、js。對於css而言,可以檢視詳細的語法、使用案例、瀏覽器相容性。附上鍊接:https://developer.mozilla.org/zh-CN。
一、基本介紹
1、word-break
MDN上顯示語法:
normal | break-all | keep-all | break-word值:
normal:
使用預設的斷行規則。
break-all:
對於non-CJK (CJK 指中文/日文/韓文) 文字,可在任意字元間斷行。
keep-all:
CJK 文字不斷行。 Non-CJK 文字表現同 normal。相容性如下圖所示:keep-all的相容性比較差一些,其他基本上主流的瀏覽器都能支援。
2、word-wrap
注:word-wrap 屬性原本屬於微軟的一個私有屬性,在 CSS3 現在的文字規範草案中已經被重名為 overflow-wrap 。 word-wrap 現在被當作 overflow-wrap 的 “別名”。 穩定的谷歌 Chrome 和 Opera 瀏覽器版本支援這種新語法。
word-wrap語法如下:
normal | break-word值如下:
normal:
表示在正常的單詞結束處換行。
break-word:
表示如果行內沒有多餘的地方容納該單詞到結尾,則那些正常的不能被被分割的單詞會被強制分割換行。3、white-space
語法如下:
值如下:normal | pre | nowrap | pre-wrap | pre-line
normal:
連續的空白符會被合併,換行符會被當作空白符來處理。填充line盒子時,必要的話會換行。
nowrap:
和 normal 一樣,連續的空白符會被合併。但換行符無效。
pre:
所有空白符都會被保留。不會自動換行,原樣輸出。
pre-wrap:
保留空白符序列,但是正常地進行換行。
pre-line:
合併空白符序列,但是保留換行符。
上面的換行符是指回車\r、\n、或\r\n。對於<br/>標籤,不管是上面哪個屬性都會換行的。
如果同時有多個空格、製表符、換行符,最終合併結果是隻有一個空格。
pre和pre-wrap的區別在於pre-wrap能夠自動換行;pre-wrap和pre-line的區別在於pre-line能夠合併空格。
(幫助記憶:wrap在排版中一般指換行)
| 空格和製表符 | 換行符 | 自動換行 | |
|---|---|---|---|
normal | 合併 | 合併 | 換行 |
nowrap | 合併 | 合併 | 不換行 |
pre | 保留 | 保留 | 不換行 |
pre-wrap | 保留 | 保留 | 換行 |
pre-line | 合併 | 保留 | 換行 |
二、word-break:break-all和word-wrap:nowrap區別
前者是暴力強制換行,不管行末的單詞是否顯示完整,只要是非中日韓字元,就強制換行;
後者是溫柔處理,如果行末沒有足夠空間可以放下單詞,整個單詞放到下一行。
html程式碼如下:
<style>
p {
width: 200px;
padding: 5px;
background-color: #f0f3f9;
font-size: 14px;
}
.word-break {
word-break: break-all;
}
.word-wrap {
white-space: break-word;
}
</style>
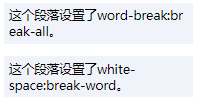
<p class="word-break">這個段落設定了word-break:break-all。</p>
<p class="word-wrap">這個段落設定了white-space:break-word。</p>
效果如下圖所示:
三、word-break:keep-all和white-space:nowrap
這兩個差別比較大,作用完全不一樣。
word-break:keep-all會自動換行,但自動換行不會在詞間換行,包括非日韓文以及日韓文。對於非日韓文來說,效果和word-break:normal是一樣的。
white-space:nowrap效果是不會自動換行,除非手動新增換行標籤。
<style>
p {
width: 200px;
padding: 5px;
background-color: #f0f3f9;
font-size: 14px;
}
.word-break {
word-break: normal;
}
.word-keep {
word-break: keep-all;
}
.nowrap {
white-space: nowrap;
}
</style>
<p class="word-break">這個段落設定了word-break:normal。非中日韓文詞間不會斷行但日韓文詞間換行。</p>
<p class="word-keep">這個段落設定了word-break:keep-all。非中日韓文以及中日韓文的詞間都不換行。</p>
<p class="nowrap">這個段落設定了white-space:nowrap。不管文字有多長都不會換行,除非新增換行標籤<br/>。<br/>前面有個換行標籤</p>