Android的SeekBar和RateBar的使用-android學習之旅(三十二)
阿新 • • 發佈:2019-01-28
SeekBar簡介
SeekBar允許使用者拖動,進行調節經常用於音量調節等方面。
android:thumb設定drawable物件來表示拖動的物體。
setOnSeekBarChangeListener()設定SeekBar的改變。
程式碼示例
package peng.liu.test;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ImageView;
import 佈局程式碼
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:orientation="vertical">
<ImageView
android:layout_width="fill_parent"
android:layout_height="240px"
android:id="@+id/image"
android:src="@drawable/ic_launcher"
android:scaleType="fitXY"/>
<SeekBar
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/seekBar"
android:max="255"
android:progress="255"
/>
</LinearLayout>
效果圖
RatingBar簡介
RatingBar是一個星級評分條,它和SeekBar有著相同的父類AbsSeekBar,因此屬性相似。
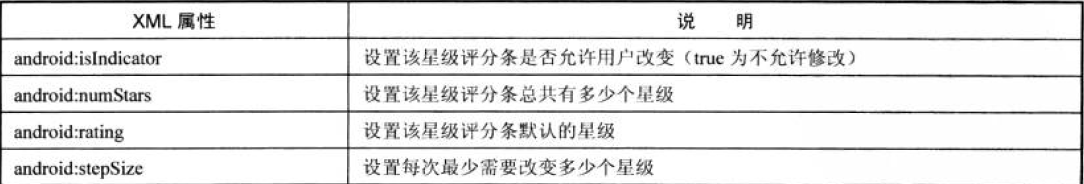
RatingBar屬性
程式碼示例
package peng.liu.test;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ImageView;
import android.widget.RatingBar;
import android.widget.SeekBar;
public class MainActivity extends Activity {
private ImageView image;
private RatingBar ratingBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
image = (ImageView) findViewById(R.id.image);
ratingBar = (RatingBar) findViewById(R.id.ratingBar);
ratingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float v, boolean b) {
image.setAlpha(v*255/5);
}
});
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:orientation="vertical">
<ImageView
android:layout_width="fill_parent"
android:layout_height="240px"
android:id="@+id/image"
android:src="@drawable/ic_launcher"
android:scaleType="fitXY"/>
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/ratingBar"
android:max="255"
android:progress="255"
android:numStars="5"
android:stepSize="0.5"/>
</LinearLayout>