小程式for迴圈位置擺放導致樣式出錯的坑
阿新 • • 發佈:2019-01-28
樣式:
.teacher-list-container { width: 100%; height: 140rpx; display: flex; flex-direction: row; background: lightcyan;}.teacher-item-container { width: 150rpx; height: 140rpx; display: flex; background: lightcoral; flex-direction: column; align-items: center;}.image-teacher-avator { width: 90rpx錯誤實現方式:
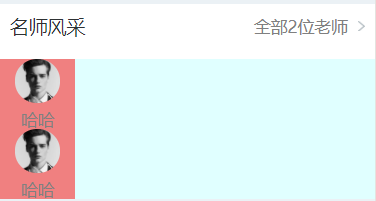
<view class="teacher-list-container" wx:for佈局中設定了flex, 並且是row橫向擺放的, 實現出來卻是縱向擺放了, 如圖:
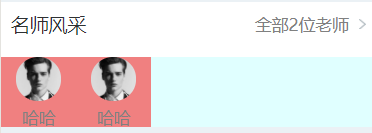
正確實現方式:
<view class="teacher-list-container"> <view class="teacher-item-container" wx:for="{{teacherList}}" wx:for-index="startindex" wx:if="{{startindex<4}}"><imageclass="image-teacher-avator"src='../images/user_head.jpg'></image> <text class="text-teacher-name">哈哈</text> </view> </view>最後說明: 之前將for迴圈放在外面容器, 實現效果都沒問題, 也是今天才遇到這樣, 尷尬~ (另外js檔案我就沒放上了, teacherList可自行定義)