基於Qt的OpenGL程式設計(3.x以上GLSL可程式設計管線版)---(四)紋理
本篇目的是在Qt中學習使用QOpenGLTexture類繫結紋理,分別生成普通紋理,混合紋理與在shader中使用紋理單元。
(Vries的原教程地址如下,https://learnopengl-cn.github.io/01%20Getting%20started/06%20Textures/ 關於函式的具體解析請看這個教程,本篇旨在對Vires思想做Qt平臺的移植)
一.生成普通紋理
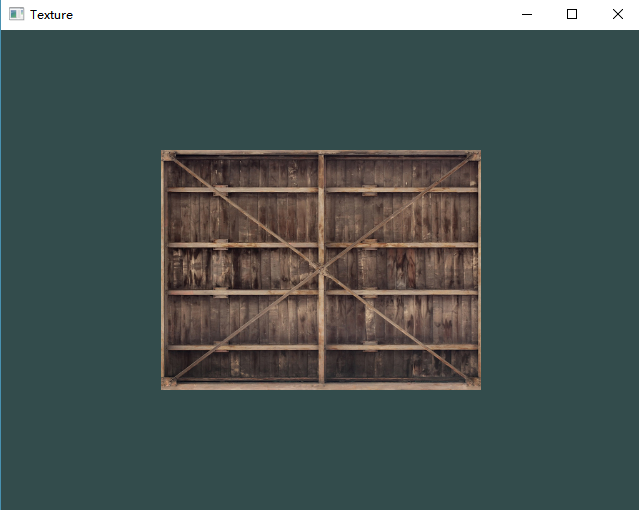
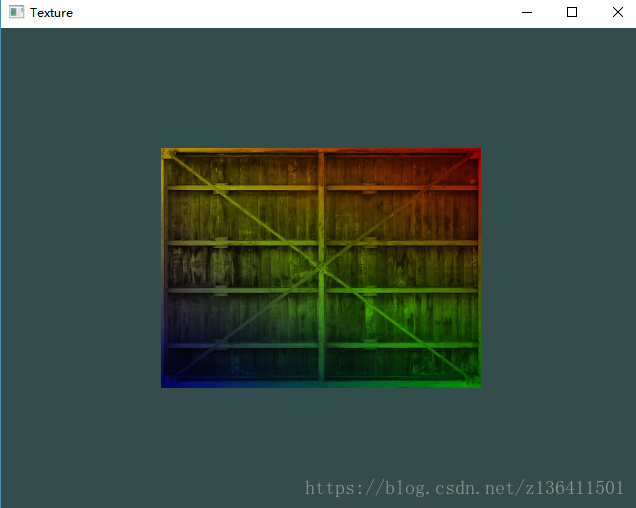
將木箱紋理讀進OpenGL。如下圖所示
與Vries所使用的外庫stb_image.h相比,Qt對opengl的紋理做了極棒的優化,使用QOpenGLTexture類,
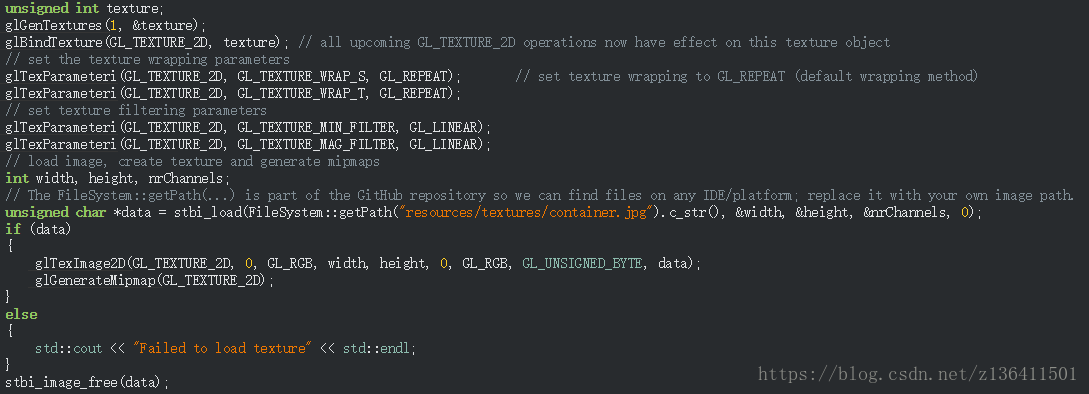
可以省略非常多麻煩的步驟。一下是Vries生成紋理的步驟,(emmmmm,又難記,有麻煩)
在Qt裡,使用QOpenGlTexture類物件texture,我對每一條功能進行了還原,寥寥幾步,QOpenGLTexture類還原起來很舒服。
texture = new QOpenGLTexture(QImage(":/textures/res/textures/container.jpg").mirrored(), QOpenGLTexture::GenerateMipMaps); //直接生成繫結一個2d紋理, 並生成多級紋理MipMaps if(!texture->isCreated()){ qDebug() << "Failed to load texture" << endl; } texture->setWrapMode(QOpenGLTexture::DirectionS, QOpenGLTexture::Repeat);// 等於glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT); texture->setWrapMode(QOpenGLTexture::DirectionT, QOpenGLTexture::Repeat);// glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT); texture->setMinificationFilter(QOpenGLTexture::Linear); //等價於glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR); texture->setMagnificationFilter(QOpenGLTexture::Linear); // glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR); texture->setFormat(QOpenGLTexture::RGBFormat); //將紋理儲存為rgb值
專案組織結構及原始碼如下:
將木箱圖片作為資原始檔進行管理。相對與上篇教程,僅改動了widget.h widget.cpp 與.vert和.frag檔案
widget.h
#ifndef WIDGET_H #define WIDGET_H #include <QOpenGLWidget> #include <QDebug> #include <QOpenGLFunctions_3_3_Core> #include "shader.h" #include <QOpenGLTexture> //新添項 class Triangle : public QOpenGLWidget { public: Triangle(); GLuint a; ~Triangle(); protected: virtual void initializeGL(); virtual void resizeGL(int w, int h); virtual void paintGL(); private: Shader *ourShader; QOpenGLTexture *texture;//新添項 QOpenGLFunctions_3_3_Core *core; }; #endif // WIDGET_H
widget.cpp
#include "widget.h"
GLuint VBO, VAO, EBO;
Triangle::Triangle(){
this->setWindowTitle("Texture");
}
Triangle::~Triangle(){
delete ourShader;
core->glDeleteVertexArrays(1, &VAO);
core->glDeleteBuffers(1, &VBO);
core->glDeleteBuffers(1, &EBO);
texture->destroy(); //紋理使用完 進行刪除
}
void Triangle::initializeGL(){
//著色器部分
core = QOpenGLContext::currentContext()->versionFunctions<QOpenGLFunctions_3_3_Core>();
ourShader = new Shader(":/shaders/vertexshadersource.vert", ":/shaders/fragmentshadersource.frag");
//VAO,VBO資料部分
GLfloat vertices[] = {
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f, // top right //注意新的資料,有紋理單元
0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f, // bottom right
-0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f, // bottom left
-0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 0.0f, 1.0f // top left
};
GLuint indices[] = {
0, 1, 3, // first triangle
1, 2, 3 // second triangle
};
core->glGenVertexArrays(1, &VAO);//兩個引數,第一個為需要建立的快取數量。第二個為用於儲存單一ID或多個ID的GLuint變數或陣列的地址
core->glGenBuffers(1, &VBO);
core->glGenBuffers(1, &EBO);
core->glBindVertexArray(VAO);
core->glBindBuffer(GL_ARRAY_BUFFER, VBO);
core->glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
core->glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
core->glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
core->glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
core->glEnableVertexAttribArray(0);
// color attribute
core->glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float)));
core->glEnableVertexAttribArray(1);
// texture coord attribute
core->glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));
core->glEnableVertexAttribArray(2);
//紋理
texture = new QOpenGLTexture(QImage(":/textures/res/textures/container.jpg").mirrored(), QOpenGLTexture::GenerateMipMaps); //直接生成繫結一個2d紋理, 並生成多級紋理MipMaps
if(!texture->isCreated()){
qDebug() << "Failed to load texture" << endl;
}
texture->setWrapMode(QOpenGLTexture::DirectionS, QOpenGLTexture::Repeat);// 等於glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
texture->setWrapMode(QOpenGLTexture::DirectionT, QOpenGLTexture::Repeat);// glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
texture->setMinificationFilter(QOpenGLTexture::Linear); //等價於glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
texture->setMagnificationFilter(QOpenGLTexture::Linear); // glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
texture->setFormat(QOpenGLTexture::RGBFormat); //將紋理儲存為rgb值
core->glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
}
void Triangle::resizeGL(int w, int h){
core->glViewport(0, 0, w, h);
}
void Triangle::paintGL(){
core->glClear(GL_COLOR_BUFFER_BIT);
texture->bind();
ourShader->use();
core->glBindVertexArray(VAO);
core->glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
}
vertexshadersource.vert
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aColor;
layout (location = 2) in vec2 aTexCoord;
out vec3 ourColor;
out vec2 TexCoord;
void main(){
gl_Position = vec4(aPos, 1.0f);
ourColor = aColor;
TexCoord = aTexCoord;
}fragmentshadersource.frag
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
in vec2 TexCoord;
uniform sampler2D ourTexture;
void main()
{
FragColor = texture2D(ourTexture, TexCoord);
}shader.h
#ifndef SHADER_H
#define SHADER_H
#include <QDebug>
#include <QOpenGLShader>
#include <QOpenGLShaderProgram>
#include <QString>
class Shader {
public:
Shader(const QString& vertexSourcePath, const QString& fragmentSourcePath);
~Shader();
QOpenGLShaderProgram shaderProgram;
void use(){
shaderProgram.bind();
}
};
#endif // SHADER_Hshader.cpp
#include "shader.h"
Shader::Shader(const QString& vertexPath, const QString& fragmentPath){
QOpenGLShader vertexShader(QOpenGLShader::Vertex);
bool success = vertexShader.compileSourceFile(vertexPath);
if(!success){
qDebug() << "ERROR::SHADER::VERTEX::COMPILATION_FAILED" << endl;
qDebug() << vertexShader.log() << endl;
}
QOpenGLShader fragmentShader(QOpenGLShader::Fragment);
success =fragmentShader.compileSourceFile(fragmentPath);
if(!success){
qDebug() << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED" << endl;
qDebug() << fragmentShader.log() << endl;
}
shaderProgram.addShader(&vertexShader);
shaderProgram.addShader(&fragmentShader);
success = shaderProgram.link();
if(!success){
qDebug() << "ERROR::SHADER::PROGRAM::LINKING_FAILED" << endl;
qDebug() << shaderProgram.log() << endl;
}
}
Shader::~Shader(){
}main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Triangle t;
t.show();
return a.exec();
}(二)紋理的混合
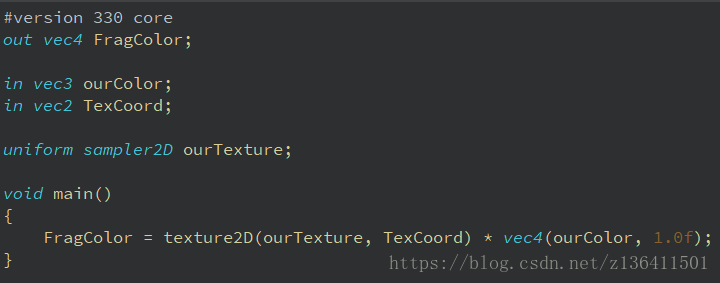
讓我們對片段著色器稍加改動,
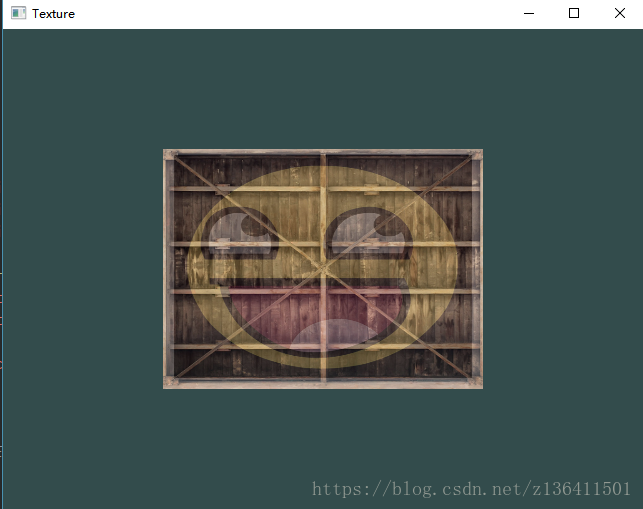
有趣的效果就出現了,這裡可程式設計管線相比較於固定管線的渲染,真的方便了很多
(三)紋理單元的使用
如果要在著色器中使用兩張以上的紋理,就要使用紋理單元重新進行管理控制了。在使用一張紋理時,我們不進行繫結操作,引文預設GL_TEXTURE0 始終處於啟用狀態,不用管理。
達成這樣的混合效果,在上述工程中,只修改widget.h widget.cpp與fragmentshadersource.frag
widget.h
修改藍框處
widget.cpp
#include "widget.h"
GLuint VBO, VAO, EBO;
Triangle::Triangle(){
this->setWindowTitle("Texture");
}
Triangle::~Triangle(){
delete ourShader;
core->glDeleteVertexArrays(1, &VAO);
core->glDeleteBuffers(1, &VBO);
core->glDeleteBuffers(1, &EBO);
texture1->destroy();
texture2->destroy();
}
void Triangle::initializeGL(){
//著色器部分
core = QOpenGLContext::currentContext()->versionFunctions<QOpenGLFunctions_3_3_Core>();
ourShader = new Shader(":/shaders/vertexshadersource.vert", ":/shaders/fragmentshadersource.frag");
//VAO,VBO資料部分
GLfloat vertices[] = {
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f, // top right
0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f, // bottom right
-0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f, // bottom left
-0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 0.0f, 1.0f // top left
};
GLuint indices[] = {
0, 1, 3, // first triangle
1, 2, 3 // second triangle
};
core->glGenVertexArrays(1, &VAO);//兩個引數,第一個為需要建立的快取數量。第二個為用於儲存單一ID或多個ID的GLuint變數或陣列的地址
core->glGenBuffers(1, &VBO);
core->glGenBuffers(1, &EBO);
core->glBindVertexArray(VAO);
core->glBindBuffer(GL_ARRAY_BUFFER, VBO);
core->glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
core->glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
core->glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
core->glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
core->glEnableVertexAttribArray(0);
// color attribute
core->glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float)));
core->glEnableVertexAttribArray(1);
// texture coord attribute
core->glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));
core->glEnableVertexAttribArray(2);
//紋理
//第一張箱子
texture1 = new QOpenGLTexture(QImage(":/textures/res/textures/container.jpg").mirrored(), QOpenGLTexture::GenerateMipMaps); //直接生成繫結一個2d紋理, 並生成多級紋理MipMaps
if(!texture1->isCreated()){
qDebug() << "Failed to load texture" << endl;
}
texture1->setWrapMode(QOpenGLTexture::DirectionS, QOpenGLTexture::Repeat);// 等於glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
texture1->setWrapMode(QOpenGLTexture::DirectionT, QOpenGLTexture::Repeat);// glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
texture1->setMinificationFilter(QOpenGLTexture::Linear); //等價於glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
texture1->setMagnificationFilter(QOpenGLTexture::Linear); // glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
//第二張笑臉
texture2 = new QOpenGLTexture(QImage(":/textures/res/textures/smile.png").mirrored(), QOpenGLTexture::GenerateMipMaps); //直接生成繫結一個2d紋理, 並生成多級紋理MipMaps
if(!texture2->isCreated()){
qDebug() << "Failed to load texture" << endl;
}
texture2->setWrapMode(QOpenGLTexture::DirectionS, QOpenGLTexture::Repeat);// 等於glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
texture2->setWrapMode(QOpenGLTexture::DirectionT, QOpenGLTexture::Repeat);// glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
texture2->setMinificationFilter(QOpenGLTexture::Linear); //等價於glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
texture2->setMagnificationFilter(QOpenGLTexture::Linear); // glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
//設定紋理單元編號
ourShader->use();
ourShader->shaderProgram->setUniformValue(ourShader->shaderProgram->uniformLocation("texture1"), 0);
ourShader->shaderProgram->setUniformValue(ourShader->shaderProgram->uniformLocation("texture2"), 1);
core->glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
}
void Triangle::resizeGL(int w, int h){
core->glViewport(0, 0, w, h);
}
void Triangle::paintGL(){
core->glClear(GL_COLOR_BUFFER_BIT);
core->glActiveTexture(GL_TEXTURE0);
texture1->bind();
core->glActiveTexture(GL_TEXTURE1);
texture2->bind();
ourShader->use();
core->glBindVertexArray(VAO);
core->glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
}fragmentshadersource.frag
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
in vec2 TexCoord;
uniform sampler2D texture1;
uniform sampler2D texture2;
void main()
{
FragColor = mix(texture2D(texture1, TexCoord), texture2D(texture2, TexCoord), 0.2f);
}
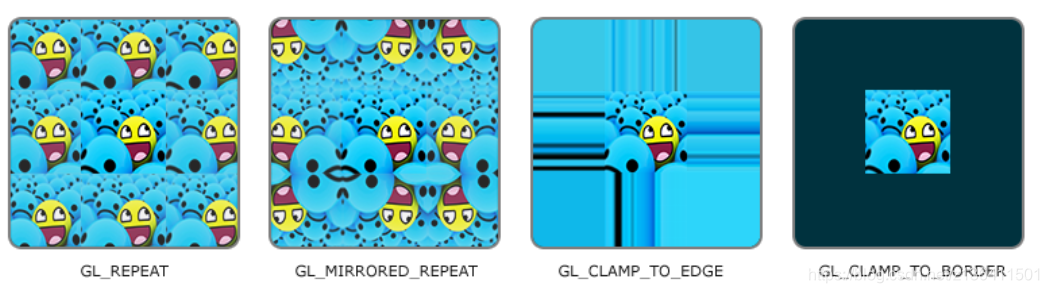
紋理邊緣拓展型別: