Leaflet之一個簡單的地圖展示
阿新 • • 發佈:2019-01-28
至於為啥要學Leaflet我也不知道為啥,隨便學學,以後可能用的上,Leafleat好小啊1.4M,很輕巧,官網給的API簡單明瞭,很簡單,基本的地圖操作都有,支援瀏覽器和手機客戶端
一、檔案引入(這裡用的官網最新的那個18年釋出的)
<link href="Script/leaflet/leaflet.css" rel="stylesheet" />
<script src="Script/leaflet/leaflet.js"></script>二、map的style設定很重要的
要是不設定寬和高沒法顯示,設定為100%這一類的也沒法顯示,這是不是最新版上的BUG啊<style> #map { width: 2000px; height: 800px; } </style>
三、map容器
<div id="map"></div>四、新增地圖和圖層
<script> var map = L.map('map').setView([51.505, -0.09], 13); L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors' }).addTo(map); L.marker([51.5, -0.09]).addTo(map) .bindPopup('A pretty CSS3 popup.<br> Easily customizable.') .openPopup(); </script>
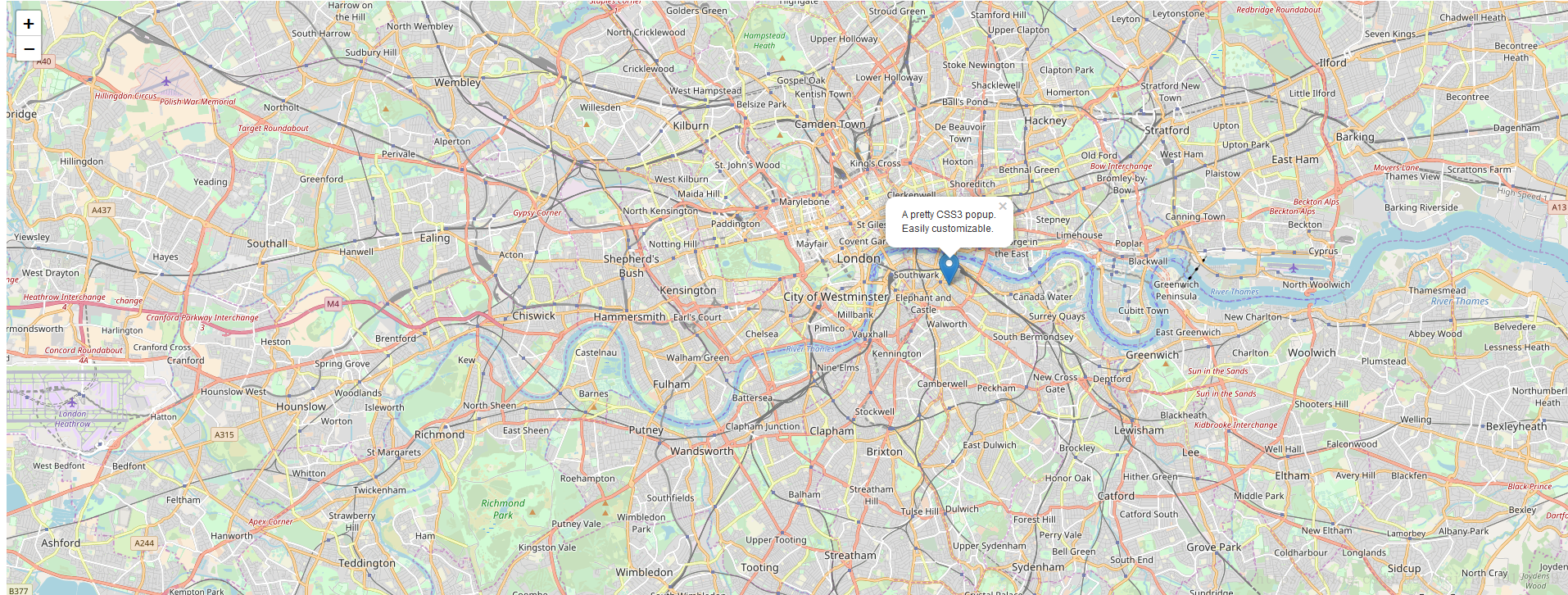
五、效果圖
六、總結
學過許多的GIS開發,比較AE,arcgis api.ol,leaflet這個四個的難度依次降低,AE應該屬於最難的leaflet在地圖拖得動縮放感覺沒那麼平滑,略有遲鈍的樣子,不知為何,可能網速的問題載入地圖出現這個問題