bootstrap-datepicker日曆外掛 與bootstrapValidator驗證同時使用時無效
阿新 • • 發佈:2019-01-28
一、前言
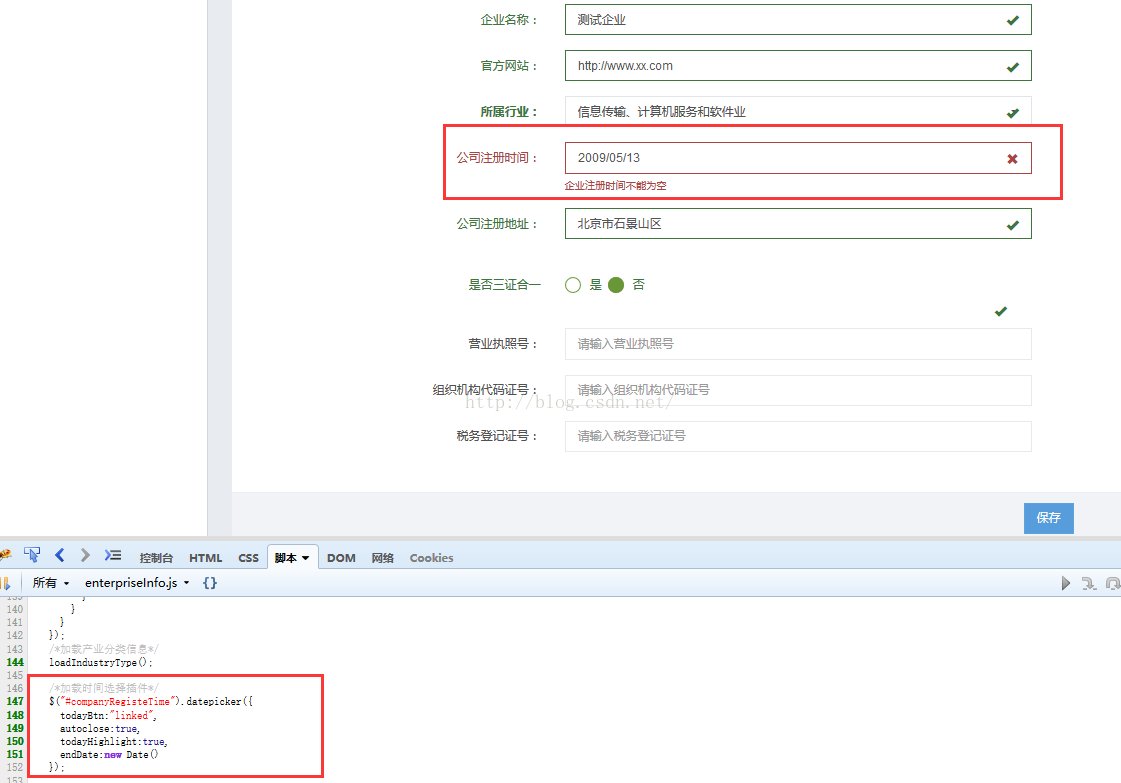
使用bootstrap-datepicker和bootstrapValidator也有一段時間了,在工作中發現兩者同時使用時會出現的一種問題,當選擇完日期後,並不會正確校驗該欄位。為了更加直觀的展現問題,上圖一張。
可以看出,當選擇完日期後,校驗結果並沒有達到預期,是因為bootstrapValidator外掛預設情況下,不會重複校驗一個已經標記為驗證通過或驗證不通過的欄位。so ,當開始觸發校驗後,沒有通過校驗,當正確選擇日期後,並不會重新整理校驗結果,就會導致資料無法正常提交,當手動把日期改變後,會發現校驗被正確觸發了。現在就說解決方法。
二、問題解決
根據應用場景分析,當日期選擇外掛關閉時,期望能夠觸發校驗。所以使用bootstrap-datepicker的hide方法。當日期選擇框關閉時,執行重新整理校驗。先貼程式碼再解釋:
方案一:
[javascript] view plain copy
- /* 載入時間選擇外掛 */
- $("#companyRegisteTime").datepicker({
- todayBtn : "linked",
- autoclose : true,
- todayHighlight : true,
- endDate : new Date()
- }).on('hide',function(e) {
- $('#enterpriseInfoForm'
).data('bootstrapValidator')- .updateStatus('companyRegisteTime', 'NOT_VALIDATED',null)
- .validateField('companyRegisteTime');
- });
方案二:
[javascript] view plain copy
- /* 載入時間選擇外掛 */
- $("#companyRegisteTime").datepicker({
- todayBtn : "linked"
,- autoclose : true,
- todayHighlight : true,
- endDate : new Date()
- }).on('changeDate change',function(e) {
- $('#enterpriseInfoForm').data('bootstrapValidator')
- .updateStatus('companyRegisteTime', 'NOT_VALIDATED',null)
- .validateField('companyRegisteTime');
- });
或者change,changeDate,change三個相結合
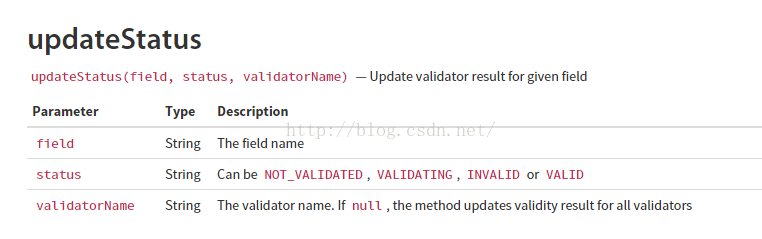
updateStatus方法的作用是更新給定欄位的校驗狀態,官方介紹如下:
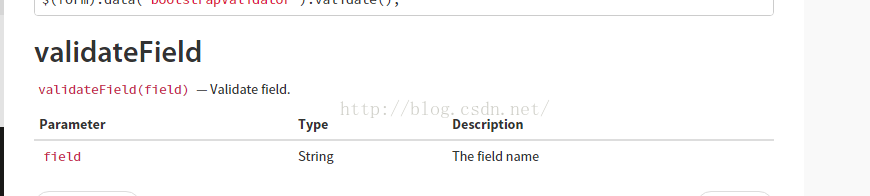
validateField方法的作用是觸發給定欄位的校驗
boostrapValidator官方文件地址:http://bv.doc.javake.cn/api/
bootstrap-datepicker文件地址:http://bootstrap-datepicker.readthedocs.io/en/latest/
三、完整示例
1、JSP中
- <form method="post" action="${ctx }/corp/enterpriseInfo/saveCorpInfo.htm" enctype="multipart/form-data" id="enterpriseInfoForm" name="enterpriseInfoForm">
- <div class="col-md-5 col-md-offset-1 mar-top">
- <div class="form-horizontal">
- <div class="form-group">
- <label class="col-md-3 control-label">公司註冊時間:</label>
- <div class="col-md-9">
- <input type="text"class="form-control" id="companyRegisteTime" name="companyRegisteTime" value="${corpInfo.companyRegisteTime }">
- </div>
- </div>
- </div>
- </div>
- </form>
2、js中初始化
[javascript] view plain copy
- <span style="font-size:18px;">$('#enterpriseInfoForm').bootstrapValidator({
- message : '該值無效',
- feedbackIcons : faIcon,
- excluded : ':disabled',
- fields : {
- companyRegisteTime : {
- message : '企業註冊時間無效',
- validators : {
- notEmpty : {
- message : '企業註冊時間不能為空'
- },
- date : {
- format : 'YYYY/MM/DD',
- message : '日期格式不正確'
- }
- }
- }
- }
- });</span>
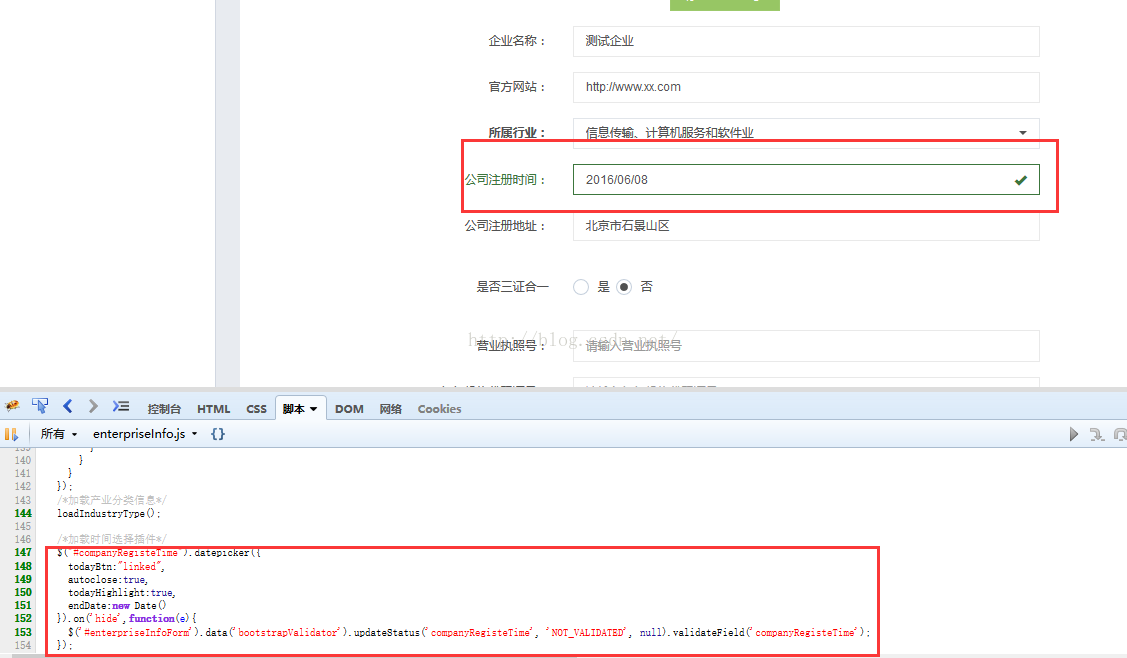
效果展示