自定義開發ionic自帶的日曆外掛ionic-datePicker
一、首先說一下如何將ionic-datePicker外掛引入到專案中:
1. 在專案根目錄中:bower install ionic-datepicker --save
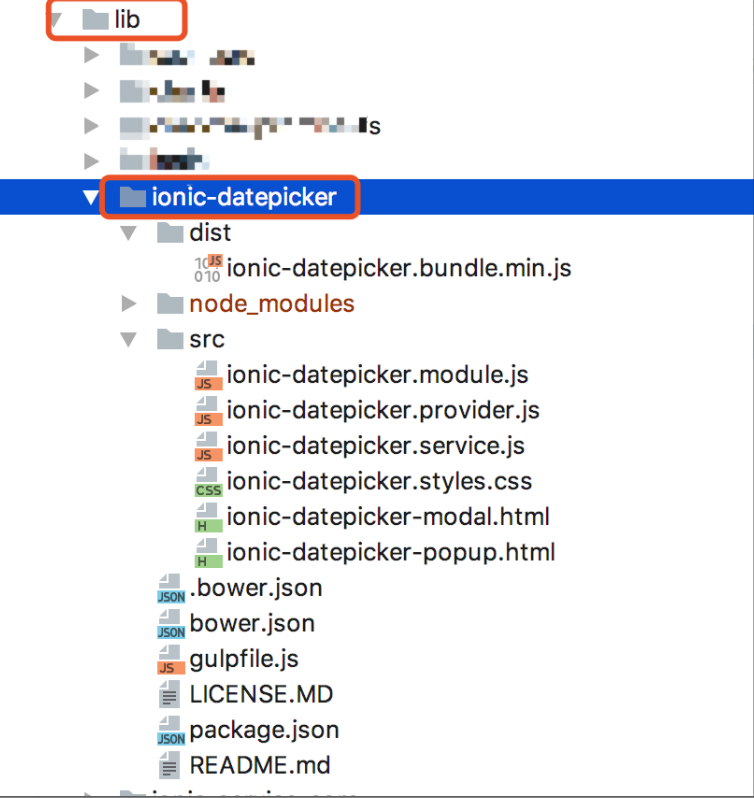
2. 下載完成後,在lib資料夾中就會出現ionic-datepicker資料夾
3. 在index.html中引入這個dist中的ionic-datepicker.bundle.min.js檔案
<script src="lib/ionic-datepicker/dist/ionic-datepicker.bundle.min.js"></script>
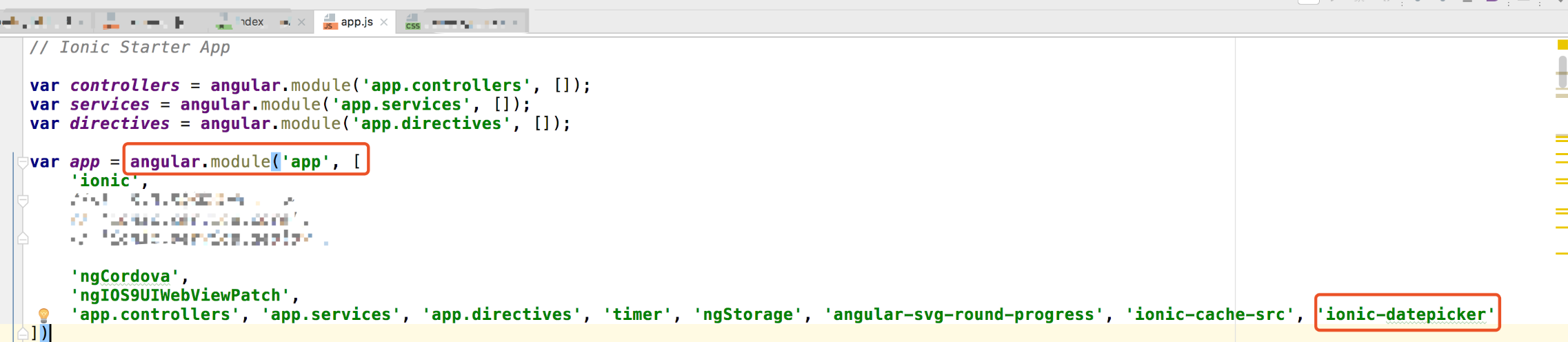
4. 在app.js中注入依賴ionic-datepicker,如下:
5. 相應的頁面的index.html中寫如下:
<div on-tap="openDatePicker()">
<span style="color:#f75a0e" ng-bind="validedTime | date:'yyyy-MM-dd'"></span>
</div>6. 在對應的controller.js中寫如下:
/* 獲取相隔天數 */
$scope.GetDateDiff = function(startDate,endDate)
{
var startTime = new Date(Date.parse(startDate)).getTime();
var endTime = new Date(Date.parse(endDate)).getTime();
var dates = Math.abs((startTime - endTime))/(1000*60*60*24);
return dates;
}
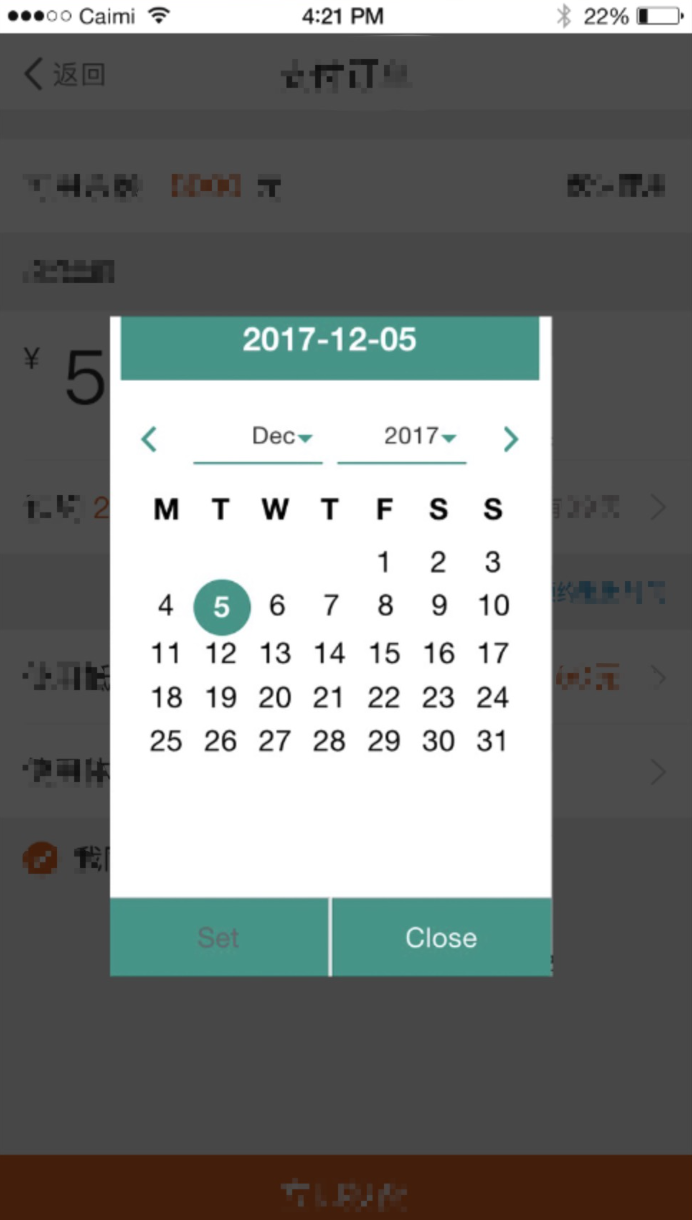
$scope.validedTime = $scope.startDate } else {二、如上的步驟完成後,會得到以下的效果圖:$scope.validedTime = $filter('date')(new Date(val), 'yyyy-MM-dd'); datePickerObj.inputDate = new Date(val); //更新日期彈框上的日期 }, disabledDates: [ new Date(2016, 2, 16), new Date(2015, 3, 16), new Date(2015, 4, 16), new Date(2015, 5, 16), new Date('Wednesday, August 12, 2015'), new Date("2016-08-16"), new Date(1439676000000)], from: $scope.validedTime, to: $scope.validedEndTime, inputDate: new Date($scope.validedTime), mondayFirst: true, disableWeekdays: [], //設定不能選中 closeOnSelect: false, dateFormat: 'yyyy-MM-dd', templateType: 'popup' };//開啟日期選擇框 $scope.openDatePicker = function () { ionicDatePicker.openDatePicker(datePickerObj); }; $scope.navigate = function (state) { nav.navigate(state); };
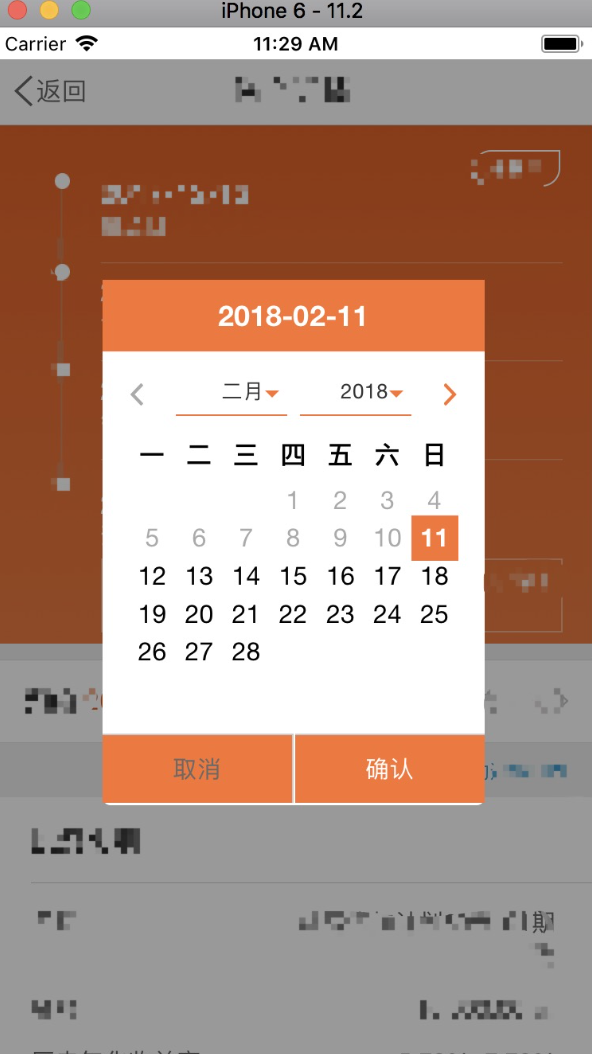
重新整改外掛的css和js,得到如下:
三、經驗教訓:
1. 更改ionic-datepicker-modal.html沒有任何效果,顏色及邊距是在ionic-datepicker.styles.css中修改;
2. 原圖外掛中的是確認設定在左,取消設定在右。由於使用者習慣及專案中存在的所有的popup彈框都是取消在左,確認在右。更改ionic-datepicker-modal.html的button順序,或者是新增類名,增加行內樣式都沒有任何作用。最後更改了ionic-datepicker.provider.js中的檔案,如下:
buttons.push({
text: $scope.mainObj.closeLabel,
type: 'button_close',
onTap: function (e) {
console.log('ionic-datepicker popup closed.');
}
});
if (!$scope.mainObj.closeOnSelect) {
buttons.push({
text: $scope.mainObj.setLabel,
style: {color:'white'},
type: 'button_set',
cssClass:'whiteText',
onTap: function (e) { $scope.mainObj.callback($scope.selctedDateEpoch);
}
});
}4. 對於點選確認後的需要新增的回撥函式,寫在了datePickerObj中的callback函式中。可以自由發揮!
終於改好了,好開心,好有成就感!嘻嘻☺️
==========================================================================================================
迭代版本新增加了簽到的日曆,我也同樣使用了這個ionic-datePicker元件。
需要做的是:
1.改造成簽到元件,只能顯示當前年月的簽到;不可檢視上個月或者下個月;日期不可點選選擇;需要新增已簽到標識icon;
2. 需要對專案中的已有的ionic-datePicker外掛進行相容,需要改造這個簽到元件,不影響其原來原有的選擇日期的日曆外掛功能。
經過長途跋涉,萬水千山只等閒,改造成功!很簡單的!
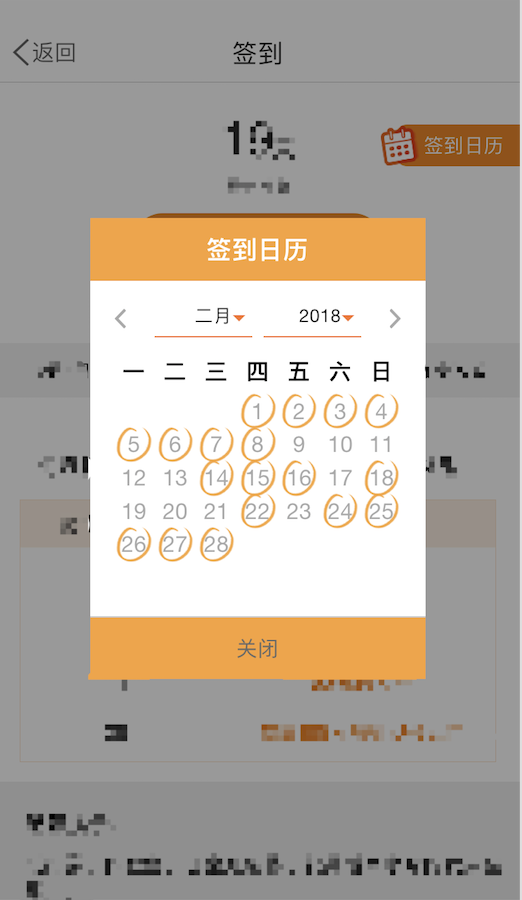
看效果圖:
對此,我專門開了一個github網址,寫了一個demo和核心程式碼,可移步去github網址瀏覽具體程式碼: