原 微信分享自定義樣式&微信分享給朋友自定義圖文資訊
阿新 • • 發佈:2019-01-28
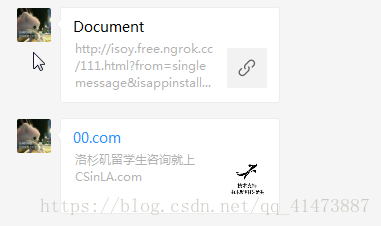
下圖為效果圖:上圖為沒有設定得樣式,下圖是設定樣式分享後的效果,差距甚遠。
做的過程也遇到了一些問題,我會在博文最下方標明.
下面是我的程式碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <p>85844864</p> <body> <script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script> <script src="./js/jquery-3.2.1.min.js"></script> <script> var testurl = window.location.href; $.ajax({ type: "get", async: false, url: "http://111.free.ngrok.cc/wechat/signpackage/", data: { url: testurl }, dataType: "jsonp", //資料型別為jsonp jsonp: "jsonpCallback", //服務端用於接收callback呼叫的function名的引數 success(e) { console.log(1) } }); function call(wx_info) { console.log(wx_info) wx.config({ debug:true, //調式模式,設定為ture後會直接在網頁上彈出除錯資訊,用於排查問題 appId: wx_info.appId, timestamp:wx_info.timestamp, nonceStr: wx_info.nonceStr , signature: wx_info.signature , jsApiList: [ //需要使用的網頁服務介面 'checkJsApi', //判斷當前客戶端版本是否支援指定JS介面 'onMenuShareTimeline', //分享給好友 'onMenuShareAppMessage', //分享到朋友圈 'onMenuShareQQ', //分享到QQ 'onMenuShareWeibo' //分享到微博 ] }); console.log(wx) wx.ready(function () { //ready函式用於呼叫API,如果你的網頁在載入後就需要自定義分享和回撥功能,需要在此呼叫分享函式。//如果是微信遊戲結束後,需要點選按鈕觸發得到分值後分享,這裡就不需要呼叫API了,可以在按鈕上繫結事件直接呼叫。因此,微信遊戲由於大多需要使用者先觸發獲取分值,此處請不要填寫如下所示的分享API // 1 判斷當前版本是否支援指定 JS 介面,支援批量判斷 wx.checkJsApi({ jsApiList: [ 'onMenuShareAppMessage' ], success: function (res) { //alert(JSON.stringify(res)); } }); wx.onMenuShareTimeline({ //例如分享到朋友圈的API title: '00.com', // 分享標題 link: 'http://11.free.ngrok.cc/111.html', // 分享連結 imgUrl: 'http://pbs7k3hiu.bkt.clouddn.com/image/Mica_black.png', // 分享圖示 success: function () { // 使用者確認分享後執行的回撥函式 // console.log(1) alert(4454) }, cancel: function () { // 使用者取消分享後執行的回撥函式 } }); wx.onMenuShareAppMessage({ title:'00.com', // 分享標題 desc: '洛杉磯留學生諮詢就上CSinLA.com', // 分享描述 link: 'http://11.free.ngrok.cc/111.html', // 分享連結 imgUrl: 'http://pbs7k3hiu.bkt.clouddn.com/image/Mica_black.png', // 分享圖示 type: '', // 分享型別,music、video或link,不填預設為link dataUrl: '', // 如果type是music或video,則要提供資料鏈接,預設為空 success: function () { // 使用者確認分享後執行的回撥函式 alert(4454) }, cancel: function () { // 使用者取消分享後執行的回撥函式 } }); wx.onMenuShareQQ({ title: '00a.com', // 分享標題 desc: '000.com', // 分享描述 link: 'http://111.free.ngrok.cc/111.html', // 分享連結 imgUrl: 'http://pbs7k3hiu.bkt.clouddn.com/image/Mica_black.png', // 分享圖示 success: function () { // 使用者確認分享後執行的回撥函式 alert(4454) }, cancel: function () { // 使用者取消分享後執行的回撥函式 } }); }); wx.error(function (res) { alert(res.errMsg); //列印錯誤訊息。及把 debug:false,設定為debug:ture就可以直接在網頁上看到彈出的錯誤提示 }); } </script> </body> </html>
注意:測試的時候不可以使用ip測試,菜鳥我也不知道為啥
建議:可以使用第三方代理進行測試。