Android 自定義仿微信網路載入彈出框
額,沒有餓了麼的動畫效果好看,但是,特別適用,拿來就用!
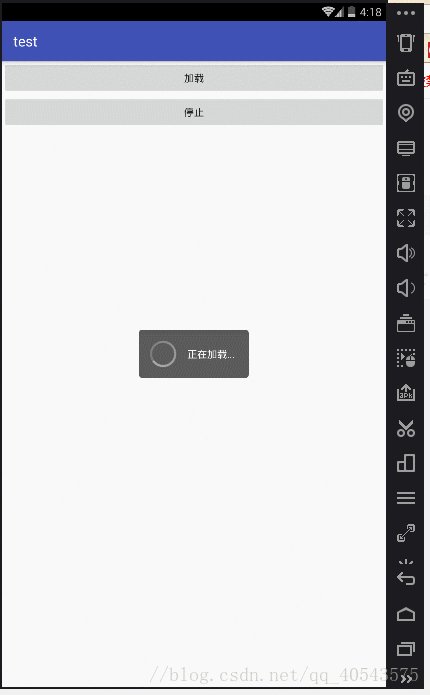
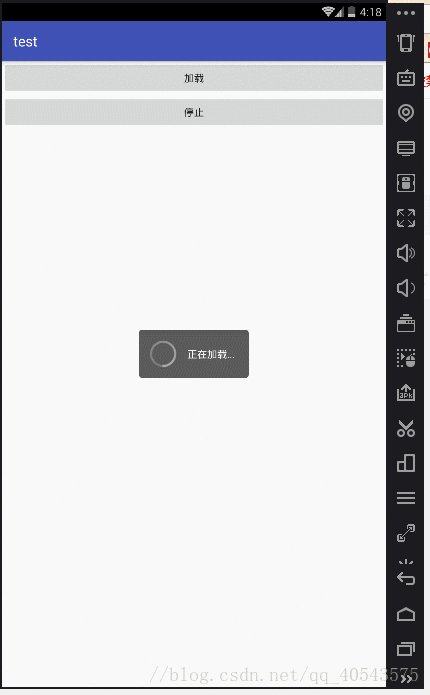
看一下效果圖
圖片素材
好了,其實很簡單,就是一個自定義Dialog的控制元件而已
1. 自定義view的style樣式
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item 2.dialog_custom_bg 載入動畫shape背景圖(drawable資料夾下)
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#ff333333" />
<corners android:radius="5dp" />
</shape>3.indeterminate_drawable 進度條模糊背景圖(drawable資料夾下)
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/loading"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360">
</rotate>4.載入對話方塊的背景
<!-- 載入對話方塊佈局 -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal"
android:padding="10dp">
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:indeterminateDrawable="@drawable/indeterminate_drawable"
android:indeterminateDuration="1800" />
<TextView
android:id="@+id/tvcontent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:text="載入中"
android:textColor="#ffffff"
android:textSize="14sp" />
</LinearLayout>5.CustomDialog自定義控制元件
public class CustomDialog extends Dialog {
private String content;
public CustomDialog(Context context, String content) {
super(context, R.style.CustomDialog);
this.content=content;
initView();
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
switch (keyCode){
case KeyEvent.KEYCODE_BACK:
if(CustomDialog.this.isShowing())
CustomDialog.this.dismiss();
break;
}
return true;
}
private void initView(){
setContentView(R.layout.dialog_view);
((TextView)findViewById(R.id.tvcontent)).setText(content);
setCanceledOnTouchOutside(true);
WindowManager.LayoutParams attributes = getWindow().getAttributes();
attributes.alpha=0.8f;
getWindow().setAttributes(attributes);
setCancelable(false);
}
}6.Activity中直接呼叫
CustomDialog customDialog = new CustomDialog(this, "正在載入...");
customDialog.show();//顯示,顯示時頁面不可點選,只能點選返回
customDialog.dismiss();//消失相關推薦
Android 自定義仿微信網路載入彈出框
額,沒有餓了麼的動畫效果好看,但是,特別適用,拿來就用! 看一下效果圖 圖片素材 好了,其實很簡單,就是一個自定義Dialog的控制元件而已 1. 自定義view的style樣式
自定義仿微信九張圖片選擇展示庫
簡介 現在眾多App中都會有發表圖文的功能,在編輯圖文的時候會有多圖的展示效果。下面就給大家分享一下最近專案中用到的一款自定義出來的一個庫。 思路講解 該庫是在fragment中,使用RecyclerView進行編寫。利用RecyclerView的一些特性
AlertDialog自定義View的用法+如何改變彈出框的大小
android系統定義了彈出框,支援我們自定義佈局: public AlertDialog getEditCustomDialog() { LayoutInflater inflater = getLayoutInflater(); View view = in
【微信小程式】類微信樣式的彈出框/模態框
github地址:https://github.com/sajiang/popup-for-weixin可以檢視完整的元件程式碼和使用方法。效果:1.引入component/popUp2.is-show-pop-up="{{isShowModal}}"來控制popUp的彈出和
Wuss Weapp 一款高質量,元件齊全,高自定義的微信小程式 UI 元件庫
Wuss Weapp 一款高質量,元件齊全,高自定義的微信小程式 UI 元件庫 文件 https://phonycode.github.io/wuss-weapp 掃碼體驗 使用微信掃一掃體驗小程式元件示例 演示圖片 快速上手 在開始使用 Wuss We
Android自定義視訊播放器(網路/本地)
最近因公司專案要求需要寫一個播放器,自帶的又不太好用,也不太好看。自能自定義啦。查看了很多資料,都沒有完善的,還好得以為前輩的指點得以完成,感謝Yang。本篇裡面我有可能有些地方寫得不好(都附上了註釋)。希望各路大神指點,虛心受教。 先來個圖(原始碼在後面附上) 視訊列表裡面
Android開發:仿微信和QQ空間發說說相簿讀取、拍照、圖片裁剪和圖片上傳伺服器等功能的實現
第一步:新增依賴包: dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) compile 'com.android.support:appcompat-v7:23.2.1' compile project('
android開發之仿微信輸入框效果
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="50dp" android:layout_m
Android專案:仿微信聊天的刪除,置頂。
首先我們要重寫上下文選單方法onCreateContextMenu,從這個方法可以新增需要的條目按鈕,我們要在res/menu目錄下建議個weixin.xml檔案: <?xml version="1.0" encoding="utf-8"?> <menu
Android自定義圓角ImageView 支援網路圖片
先看下效果圖 我們再來看一張CSDN的圓角圖片 從佈局可以看出csdn app 的頭像也是圓角的Image,但可以看到,有明顯的毛刺感,不知道是csdn
原 微信分享自定義樣式&微信分享給朋友自定義圖文資訊
下圖為效果圖:上圖為沒有設定得樣式,下圖是設定樣式分享後的效果,差距甚遠。 做的過程也遇到了一些問題,我會在博文最下方標明. 下面是我的程式碼: <!DOCTYPE html> <html lang="en"> <head>
Android程式設計之仿微信顯示更多文字的View
微信朋友圈中,如果好友發表的文字過長,會自動收縮起來,底下有提示,當點選“顯示更多”時才會展開。 首先定義佈局檔案(很簡單,不解釋): <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:
自定義實現微信通訊錄效果View
歡迎訪問我的個人獨立部落格 ittiger.cn,原創文章,未經允許不得隨意轉載。 前言 在使用App過程中,經常會有使用到聯絡人或城市列表的場景,其實這兩種效果是一樣的,都是右邊有個索引列表,點選索引列表可跳轉到指定字母開頭的聯絡人或城市上去,同時
Android GridView擴充套件仿微信微博發圖動態新增刪除圖片
在平時的開發中,我們會看到不管是微信發朋友圈照片還是微博釋出新鮮事,新增圖片的時候都是選完後面還有個+號再去選擇圖片,這樣的話比較方便使用者去新增圖片,有的右上角還有個-號方便使用者去刪除圖片,而一般使用者選擇的圖片多少都是不定的,我們只限制最大張
Android 自定義Dialog,文字動態載入效果。
之前在技術問答上面看到一個提問 “載入中…” 後面三個點是動態的,這麼一個效果實現。想來想去,好像沒想到好的處理方式。 嘗試了一下,以一個最笨的方式實現了。先來看一下效果 : 我是通過自定義一個Dialog,載入中的效果,是在Dialog內部實現的
Android簡單實現仿微信選擇圖片以及拍照(PhotoPicker)
實現仿微信的圖片選擇,預覽以及拍照,屬性可以設定顯示照相機以及預覽時是否顯示刪除按鈕等,功能齊全並且可以根據儲存照片的路徑進行修改等 Gradle配置 dependencies { co
Android之WebView仿微信中圖片操作(含二維碼識別)
HitTestResult類: WebView中被點選內容的相應資訊,通過WebView的getHitTestResult()獲取! 自定義WebView /** * 自定義WebView,長按圖片獲取圖片url * @author LinZhang
原生js 仿微信網頁載入進度條的提示
一些H5頁面在網路載入時,事件會一直監聽並觸發 readystatechange 事件。某些需要提示網頁 載入進度,進行進度條提醒的友好提示,類似微信訪問微信公眾號會出現進度條。一下分享提供大家參考學習。 用原聲JS實現的方法,只需要引入js指令碼檔案到頁
android自定義view_ClearEditText帶清空按鈕的輸入框
建立一個類繼承EditText import android.annotation.SuppressLint; import android.content.Context; import android.graphics.drawable.Drawable; impo
Android學習問題:關於AlertDialog中自定義佈局帶有的EditText無法彈出鍵盤
最近在用到AlertDialog的時候,自定義了其佈局檔案,其中帶有EditText,但是發現在手機上使用的時候,點選EditText卻沒有彈出鍵盤,在網上搜索了下,看到有好幾種解決方法,試過其中一些方法,有些有效果,有些卻是沒有效果,在這裡小小總結下; 1.