nginx 使用gizp壓縮提高網站的傳輸速度
阿新 • • 發佈:2019-01-28
網站的css,js ,xml,html 在傳輸的時候可以使用gzip壓縮,提高訪問速度,
網站上的圖片,視訊等其它多媒體檔案,因為壓縮效果不好,所以對於圖片沒有必要支壓縮,
如果想要優化,可以圖片的生命週期設定長一點,讓客戶端來快取
在nginx.conf中,gzip的配置可以寫在http段,server段中的任何地方
格式如下
gzip on; //開啟gzip壓縮功能
gzip_buffers 32 4k; //或者 gzip_buffers 16 8k; //這裡表不每壓縮32個包,每個包4k大小,就向客戶端傳送
gzip_comp_level 6;//這裡表示壓縮級別,可以是0到9中的任一個,級別越高,壓縮就越小,節省了頻寬資源,但同時也消耗CPU資源,所以一般折中為6
gzip_min_length 200; //這裡表示如果檔案小於200個位元組,就不用壓縮,因為沒有意義,本來就很小
gzip_types text/css text/xml application/javascript; //這裡表示哪些型別的檔案要壓縮,text/html型別是預設的不需要寫,如果不知道檔案有哪些型別,可以在nginx目錄中找到檔案型別,/var/mywww/nginx/conf/mime.types 檔案中記錄了所有可以 壓縮的檔案型別
gzip_vary on;//可以不寫,表示我在傳送資料時,給客戶端說明我使用了gzip壓縮
完畢之後,儲存,退出,重啟 nginx
可以看到,網頁請求的檔案只有1.6K
而實際檔案大小是4.5K(4500)
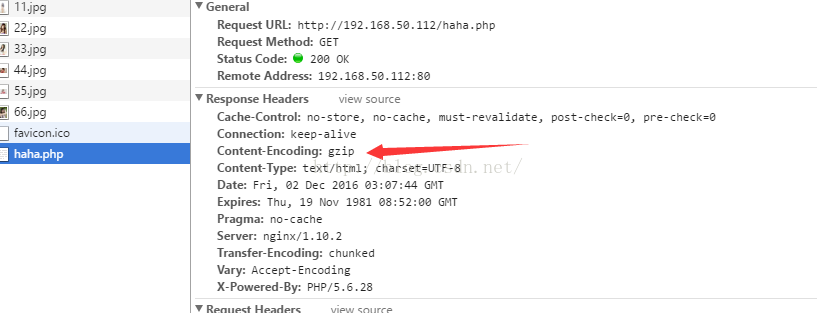
這張圖可以看到response header 中說明了使用了gzip壓縮