nginx之gzip壓縮提升網站速度
阿新 • • 發佈:2019-08-21
目錄:
- 為啥使用gzip壓縮
- nginx使用gzip
- gzip的常用配置引數
- nginx配置gzip
- 注意
為啥使用gzip壓縮
開啟nginx的gzip壓縮,網頁中的js,css等靜態資源的大小會大大的減少從而節約大量的頻寬,提高傳輸效率,給使用者快的體驗。
nginx實現gzip
nginx實現資源壓縮的原理是通過預設整合的ngx_http_gzip_module模組攔截請求,並對需要做gzip的型別做gzip,使用非常簡單直接開啟,設定選項即可。。
gzip生效後的請求頭和響應頭
Request Headers: Accept-Encoding:gzip,deflate,sdch Response Headers: Content-Encoding:gzip Cache-Control:max-age240
gzip的處理過程
從http協議的角度看,請求頭宣告acceopt-encoding:gzip deflate sdch(是指壓縮演算法,其中sdch是google自己家推的一種壓縮方式)
伺服器-〉迴應-〉把內容用gzip壓縮-〉傳送給瀏覽器-》瀏覽器解碼gzip->接收gzip壓縮內容
gzip的常用配置引數
- gzip on|off 是否開啟gzip
- gzip_buffers 4k 緩衝(壓縮在記憶體中緩衝幾塊?每塊多大?)
- gzip_comp_level [1-9] 推薦6 壓縮級別,級別越高壓縮的最小,同時越浪費cpu資源
- gzip_disable 正則匹配UA是什麼樣的URi不進行gzip
- gzip_min_length 200開始壓縮的最小長度,小於這個長度nginx不對其進行壓縮
- gzip_http_version 1.0|1.1開始壓縮的http協議版本(預設1.1)
- gzip_proxied 設定請求者代理伺服器,該如何快取內容
- gzip_types text/plain application/xml 對哪些型別的檔案用壓縮如txt,xml,html,css
- gzip_vary off 是否傳輸gzip壓縮標誌
nginx配置gzip
靜態頁面index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>演示nginx做gzip壓縮</title> <script src="./jquery.js" ></script> </head> <body> <img src="./nginx_img.jpeg" style="width: 100px;height: 100px;" /> <h1>nginx實現gzip壓縮,減少頻寬的佔用,同時提升網站速度</h1> <h1>nginx實現gzip壓縮,減少頻寬的佔用,同時提升網站速度</h1> <h1>nginx實現gzip壓縮,減少頻寬的佔用,同時提升網站速度</h1> <h1>nginx實現gzip壓縮,減少頻寬的佔用,同時提升網站速度</h1> <h1>nginx實現gzip壓縮,減少頻寬的佔用,同時提升網站速度</h1> <h1>nginx實現gzip壓縮,減少頻寬的佔用,同時提升網站速度</h1> </body> </html>
nginx的配置
server{
listen 80;
server_name localhost 192.168.0.96;
gzip on;
gzip_buffers 32 4k;
gzip_comp_level 6;
gzip_min_length 200;
gzip_types application/javascript application/x-javascript text/javascript text/xml text/css;
gzip_vary off;
root /Users/lidong/Desktop/wwwroot/test;
index index.php index.html index.htm;
access_log /Users/lidong/wwwlogs/access.log;
error_log /Users/lidong/wwwlogs/error.log;
location ~ [^/]\.php(/|$) {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
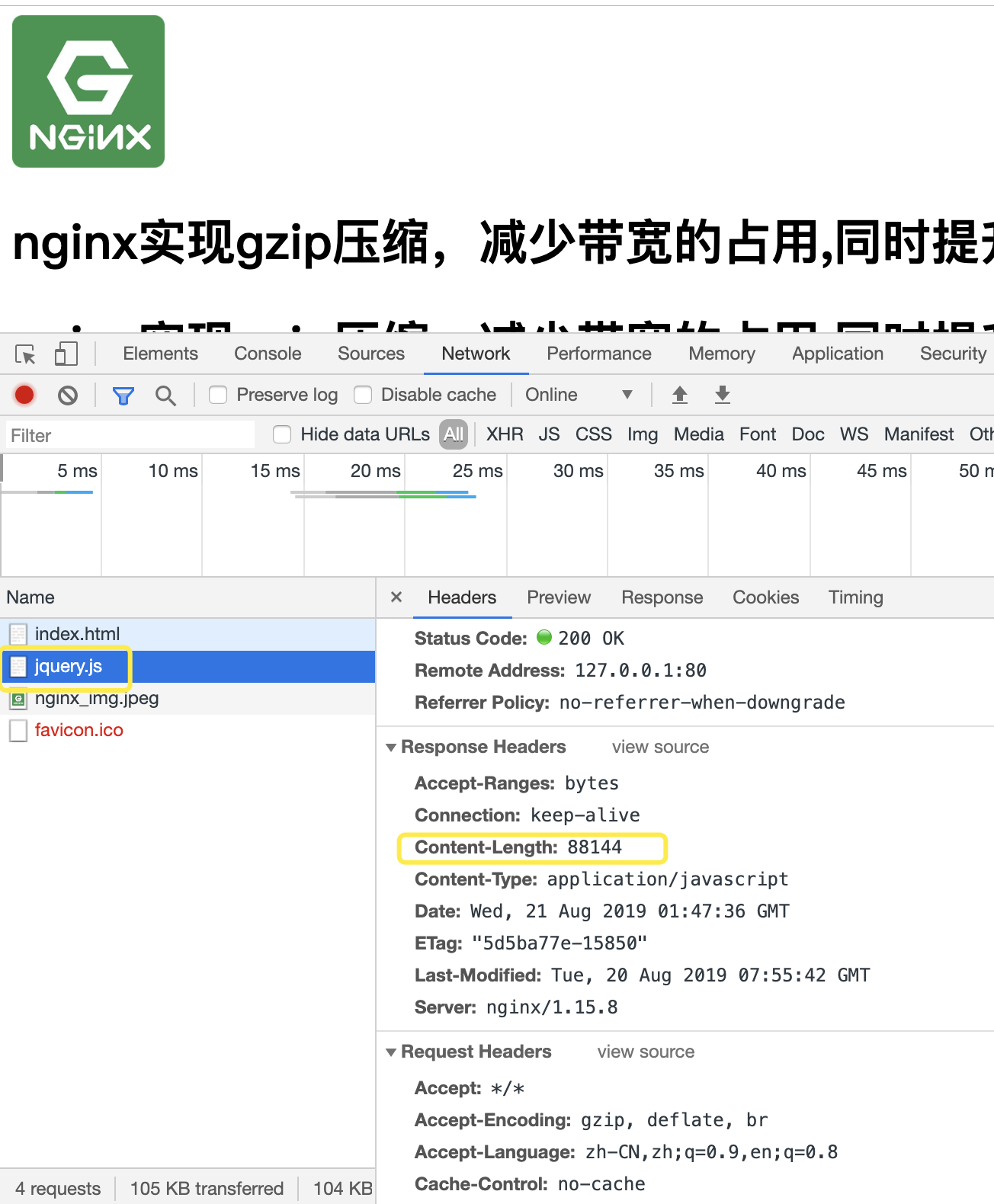
}為使用gzip前的頁面請求:
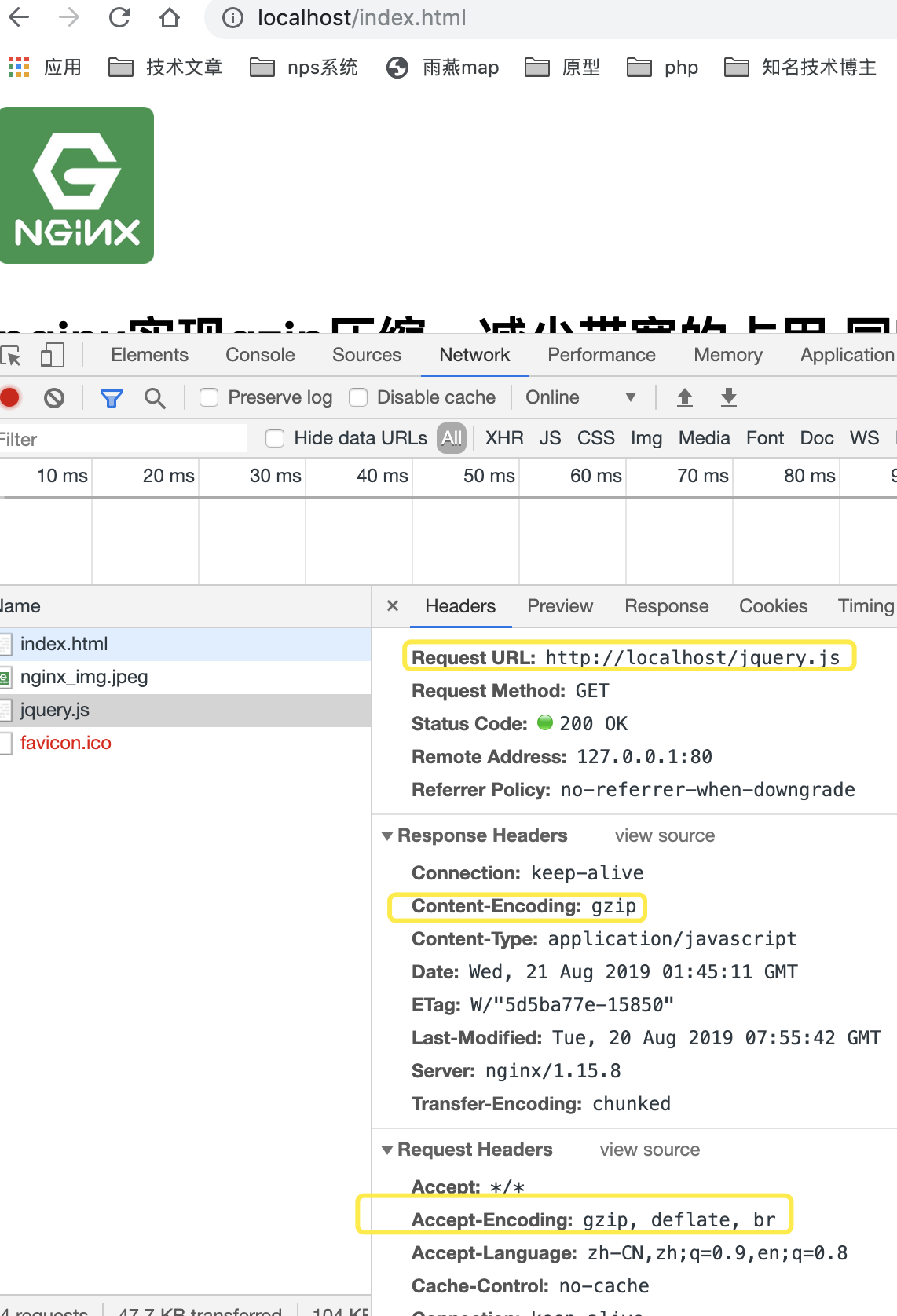
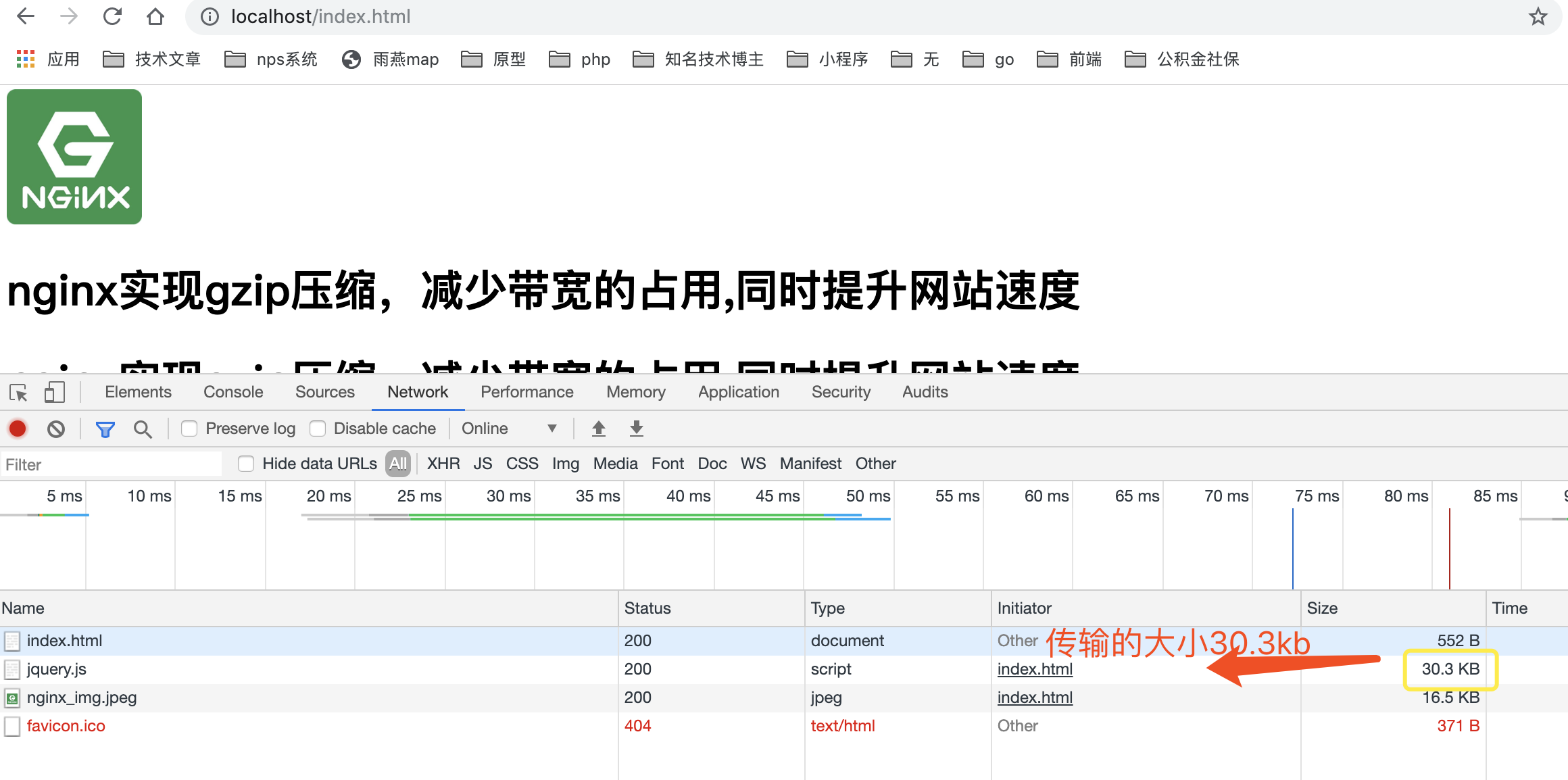
開啟了gzip頁面的請求:
注意
- 圖片,mp3一般不需要壓縮,因為壓縮率比較小
- 一般壓縮text,css,js,xml格式的檔案
- 比較小的檔案不需要壓縮,有可能還會比原始檔更大
- 二進位制檔案不需要壓縮