名詞解釋功能:TextView 給部分文字加下劃線並實現點選事件
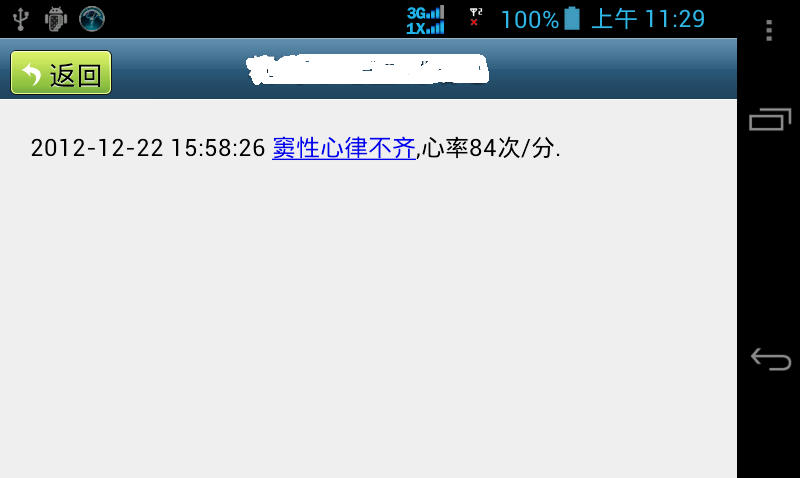
效果圖先擺上,其中只有一個關鍵字,但無論幾個都行的,作者已然測試了很多遍。
最近要做一個名詞解釋的功能:在一段文本里有N個關鍵名詞,這些關鍵名詞需要將這段文字與本地資料庫相比較後得到。
1 |
public PhraseItem(long id,
String name) { |
2 |
this.id
= id; |
3 |
this.name
= name;} |
1 |
public Map<Integer,
PhraseItem> searchKeyWords(String string) |
該函式將識別一段文字中的所有關鍵字, 返回一個TreeMap (自動排序),其中的key值代表該關鍵字的Index。
01 |
final Map<Integer,
PhraseItem> keywords = mKeyWordManger.searchKeyWords(content); |
02 |
03 |
Set<Entry<Integer,
PhraseItem>> entrys = keywords.entrySet(); |
04 |
int count
= 0; |
05 |
int start
= 0; |
06 |
String
key; |
07 |
for (Entry<Integer,
PhraseItem> entry : entrys) { |
08 |
09 |
start
= entry.getKey(); |