設定TextView部分文字下劃線並響應點選事件(SpannableString)
阿新 • • 發佈:2019-01-31
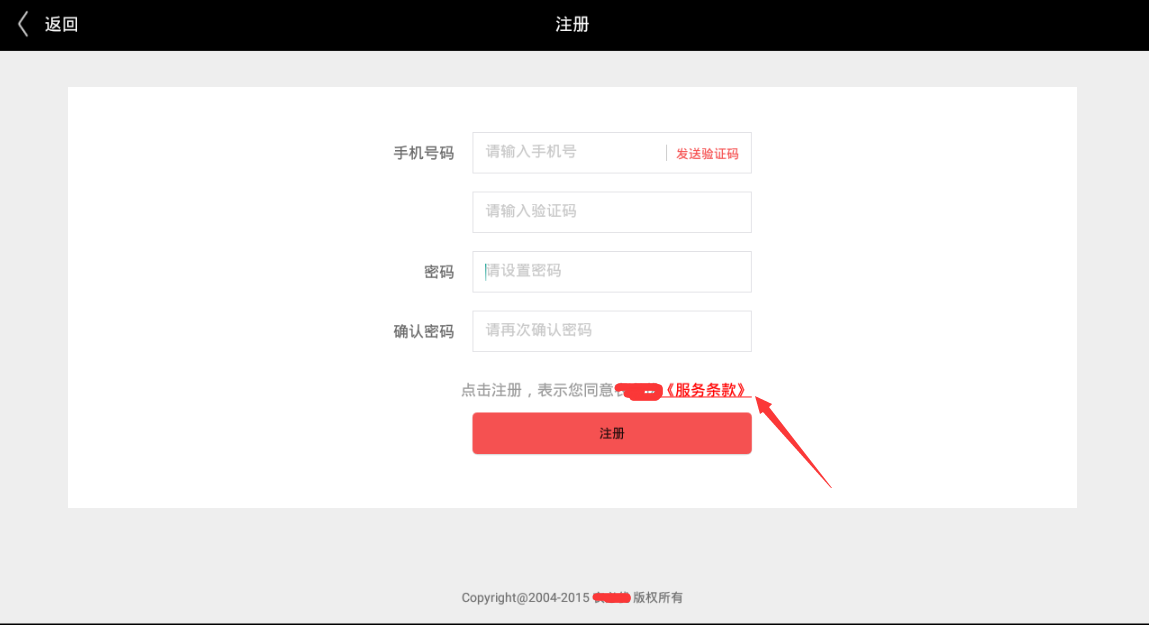
實現效果
textview中改變《服務條款》的顏色、增加下劃線。
實現關鍵點:
SpannableString的使用
SpannableString spanText=new SpannableString(getString(R.string.d_terms));
spanText.setSpan(new ClickableSpan() {
@Override
public void updateDrawState(TextPaint ds) {
super.updateDrawState(ds);
ds.setColor(Color.RED); //設定檔案顏色 原理就是用了ClickableSpan設定texitview中部分文字(下標)的點選效果,使用是不要忘記新增(開始自己忘了)
warnText.setMovementMethod(LinkMovementMethod.getInstance());//開始響應點選事件如果想詳細瞭解SpannableString可以參考下面連結,很全的講解: