IOS Masonry介紹與使用實踐:快速上手Autolayout
前言
MagicNumber -> autoresizingMask -> autolayout
以上是純手寫程式碼所經歷的關於頁面佈局的三個時期
在iphone1-iphone3gs時代 window的size固定為(320,480) 我們只需要簡單計算一下相對位置就好了
在iphone4-iphone4s時代 蘋果推出了retina屏 但是給了碼農們非常大的福利:window的size不變
在iphone5-iphone5s時代 window的size變了(320,568) 這時autoresizingMask派上了用場(為啥這時候不用Autolayout? 因為還要支援ios5唄) 簡單的適配一下即可
在iphone6+時代 window的width也發生了變化(相對5和5s的螢幕比例沒有變化) 終於是時候拋棄autoresizingMask改用autolayout了(不用支援ios5了 相對於螢幕適配的多樣性來說autoresizingMask也已經過時了)
那如何快速的上手autolayout呢? 說實話 當年ios6推出的同時新增了autolayout的特性 我看了一下官方文件和demo 就立馬拋棄到一邊了 因為實在過於的繁瑣和囉嗦(有過經驗的朋友肯定有同感)
直到iPhone6釋出之後 我知道使用autolayout勢在必行了 這時想起了以前在瀏覽Github看到過的一個第三方庫Masonry 在花了幾個小時的研究使用後 我就將autolayout掌握了(重點是我並沒有學習任何的官方文件或者其他的關於autolayout的知識) 這就是我為什麼要寫下這篇文章來推薦它的原因.
介紹
Masonry是一個輕量級的佈局框架 擁有自己的描述語法 採用更優雅的鏈式語法封裝自動佈局 簡潔明瞭 並具有高可讀性 而且同時支援 iOS 和 Max OS X。
我們先來看一段官方的sample code來認識一下Masonry
[view1 mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(superview).with.insets(padding);
}];
看到block裡面的那句話: make edges equalTo superview with insets
通過鏈式的自然語言 就把view1給autolayout好了 是不是簡單易懂?
使用
看一下Masonry支援哪一些屬性
@property (nonatomic, strong, readonly) MASConstraint *left;
@property (nonatomic, strong, readonly) MASConstraint *top;
@property (nonatomic, strong, readonly) MASConstraint *right;
@property (nonatomic, strong, readonly) MASConstraint *bottom;
@property (nonatomic, strong, readonly) MASConstraint *leading;
@property (nonatomic, strong, readonly) MASConstraint *trailing;
@property (nonatomic, strong, readonly) MASConstraint *width;
@property (nonatomic, strong, readonly) MASConstraint *height;
@property (nonatomic, strong, readonly) MASConstraint *centerX;
@property (nonatomic, strong, readonly) MASConstraint *centerY;
@property (nonatomic, strong, readonly) MASConstraint *baseline;
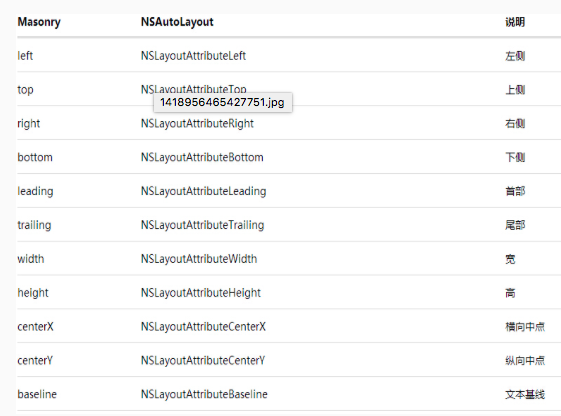
這些屬性與NSLayoutAttrubute的對照表如下
其中leading與left trailing與right 在正常情況下是等價的 但是當一些佈局是從右至左時(比如阿拉伯文?沒有類似的經驗) 則會對調 換句話說就是基本可以不理不用 用left和right就好了
在ios8釋出後 又新增了一堆奇奇怪怪的屬性(有興趣的朋友可以去瞅瞅) Masonry暫時還不支援(不過你要支援ios6,ios7 就沒必要去管那麼多了)
在講例項之前 先介紹一個MACRO
define WS(weakSelf) __weak __typeof(&*self)weakSelf = self;
快速的定義一個weakSelf 當然是用於block裡面啦 下面進入正題(為了方便 我們測試的superView都是一個size為(300,300)的UIView)
下面 通過一些簡單的例項來簡單介紹如何輕鬆愉快的使用Masonry:
[基礎] 居中顯示一個view
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
WS(ws);
UIView *sv = [UIView new];
[sv showPlaceHolder];
sv.backgroundColor = [UIColor blackColor];
[self.view addSubview:sv];
[sv mas_makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(ws.view);
make.size.mas_equalTo(CGSizeMake(300, 300));
}];
}
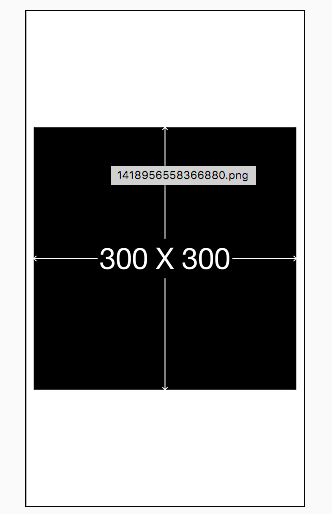
程式碼效果
使用我之間寫的MMPlaceHolder 可以看到superview已經按照我們預期居中並且設定成了適當的大小
那麼先看看這幾行程式碼
//從此以後基本可以拋棄CGRectMake了
UIView *sv = [UIView new];
//在做autoLayout之前 一定要先將view新增到superview上 否則會報錯
[self.view addSubview:sv];
//mas_makeConstraints就是Masonry的autolayout新增函式 將所需的約束新增到block中行了
[sv mas_makeConstraints:^(MASConstraintMaker *make) {
//將sv居中(很容易理解吧?)
make.center.equalTo(ws.view);
//將size設定成(300,300)
make.size.mas_equalTo(CGSizeMake(300, 300));
}];
這裡有兩個問題要分解一下
首先在Masonry中能夠新增autolayout約束有三個函式
(NSArray *)mas_makeConstraints:(void(^)(MASConstraintMaker *make))block;
(NSArray *)mas_updateConstraints:(void(^)(MASConstraintMaker *make))block;
(NSArray *)mas_remakeConstraints:(void(^)(MASConstraintMaker *make))block;
/*
mas_makeConstraints 只負責新增約束 Autolayout不能同時存在兩條針對於同一物件的約束 否則會報錯
mas_updateConstraints 針對上面的情況 會更新在block中出現的約束 不會導致出現兩個相同約束的情況
mas_remakeConstraints 則會清除之前的所有約束 僅保留最新的約束
三種函式善加利用 就可以應對各種情況了
*/
其次 equalTo 和 mas_equalTo的區別在哪裡呢? 其實 mas_equalTo是一個MACRO
define mas_equalTo(…) equalTo(MASBoxValue((VA_ARGS)))
define mas_greaterThanOrEqualTo(…) greaterThanOrEqualTo(MASBoxValue((VA_ARGS)))
define mas_lessThanOrEqualTo(…) lessThanOrEqualTo(MASBoxValue((VA_ARGS)))
define mas_offset(…) valueOffset(MASBoxValue((VA_ARGS)))
可以看到 mas_equalTo只是對其引數進行了一個BOX操作(裝箱) MASBoxValue的定義具體可以看看原始碼 太長就不貼出來了
所支援的型別 除了NSNumber支援的那些數值型別之外 就只支援CGPoint CGSize UIEdgeInsets
介紹完這幾個問題 我們就繼續往下了 PS:剛才定義的sv會成為我們接下來所有sample的superView
- [初級] 讓一個view略小於其superView(邊距為10)
UIView *sv1 = [UIView new];
[sv1 showPlaceHolder];
sv1.backgroundColor = [UIColor redColor];
[sv addSubview:sv1];
[sv1 mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(sv).with.insets(UIEdgeInsetsMake(10, 10, 10, 10));
/* 等價於
make.top.equalTo(sv).with.offset(10);
make.left.equalTo(sv).with.offset(10);
make.bottom.equalTo(sv).with.offset(-10);
make.right.equalTo(sv).with.offset(-10);
*/
/* 也等價於
make.top.left.bottom.and.right.equalTo(sv).with.insets(UIEdgeInsetsMake(10, 10, 10, 10));
*/
}];
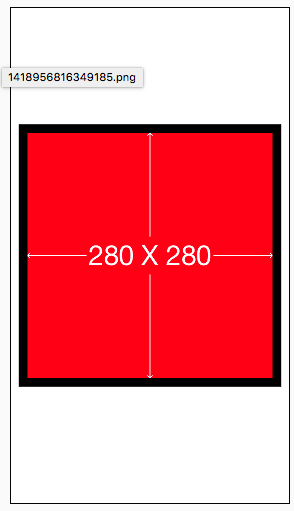
程式碼效果
可以看到 edges 其實就是top,left,bottom,right的一個簡化 分開寫也可以 一句話更省事
那麼為什麼bottom和right裡的offset是負數呢? 因為這裡計算的是絕對的數值 計算的bottom需要小魚sv的底部高度 所以要-10 同理用於right
這裡有意思的地方是and和with 其實這兩個函式什麼事情都沒做
- (MASConstraint *)with {
return self;
}
- (MASConstraint *)and {
return self;
}
但是用在這種鏈式語法中 就非常的巧妙和易懂 不得不佩服作者的心思(雖然我現在基本都會省略)
- [初級] 讓兩個高度為150的view垂直居中且等寬且等間隔排列 間隔為10(自動計算其寬度)
int padding1 = 10;
[sv2 mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.mas_equalTo(sv.mas_centerY);
make.left.equalTo(sv.mas_left).with.offset(padding1);
make.right.equalTo(sv3.mas_left).with.offset(-padding1);
make.height.mas_equalTo(@150);
make.width.equalTo(sv3);
}];
[sv3 mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.mas_equalTo(sv.mas_centerY);
make.left.equalTo(sv2.mas_right).with.offset(padding1);
make.right.equalTo(sv.mas_right).with.offset(-padding1);
make.height.mas_equalTo(@150);
make.width.equalTo(sv2);
}];
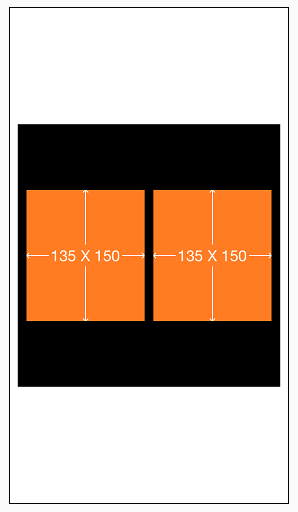
程式碼效果
這裡我們在兩個子view之間互相設定的約束 可以看到他們的寬度在約束下自動的被計算出來了
- [中級] 在UIScrollView順序排列一些view並自動計算contentSize
UIScrollView *scrollView = [UIScrollView new];
scrollView.backgroundColor = [UIColor whiteColor];
[sv addSubview:scrollView];
[scrollView mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(sv).with.insets(UIEdgeInsetsMake(5,5,5,5));
}];
UIView *container = [UIView new];
[scrollView addSubview:container];
[container mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(scrollView);
make.width.equalTo(scrollView);
}];
int count = 10;
UIView *lastView = nil;
for ( int i = 1 ; i <= count ; ++i )
{
UIView *subv = [UIView new];
[container addSubview:subv];
subv.backgroundColor = [UIColor colorWithHue:( arc4random() % 256 / 256.0 )
saturation:( arc4random() % 128 / 256.0 ) + 0.5
brightness:( arc4random() % 128 / 256.0 ) + 0.5
alpha:1];
[subv mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.and.right.equalTo(container);
make.height.mas_equalTo(@(20*i));
if ( lastView )
{
make.top.mas_equalTo(lastView.mas_bottom);
}
else
{
make.top.mas_equalTo(container.mas_top);
}
}];
lastView = subv;
}
[container mas_makeConstraints:^(MASConstraintMaker *make) {
make.bottom.equalTo(lastView.mas_bottom);
}];
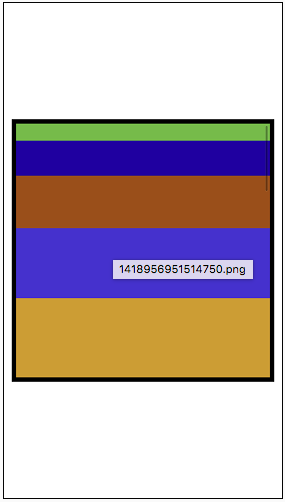
頭部效果
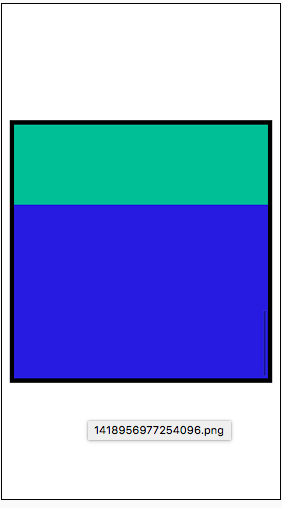
尾部效果
從scrollView的scrollIndicator可以看出 scrollView的內部已如我們所想排列好了
這裡的關鍵就在於container這個view起到了一箇中間層的作用 能夠自動的計算uiscrollView的contentSize
- [高階] 橫向或者縱向等間隙的排列一組view
很遺憾 autoLayout並沒有直接提供等間隙排列的方法(Masonry的官方demo中也沒有對應的案例) 但是參考案例3 我們可以通過一個小技巧來實現這個目的 為此我寫了一個Category
@implementation UIView(Masonry_LJC)
- (void) distributeSpacingHorizontallyWith:(NSArray*)views
{
NSMutableArray *spaces = [NSMutableArray arrayWithCapacity:views.count+1];
for ( int i = 0 ; i < views.count+1 ; ++i )
{
UIView *v = [UIView new];
[spaces addObject:v];
[self addSubview:v];
[v mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.equalTo(v.mas_height);
}];
}
UIView *v0 = spaces[0];
__weak __typeof(&*self)ws = self;
[v0 mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(ws.mas_left);
make.centerY.equalTo(((UIView*)views[0]).mas_centerY);
}];
UIView *lastSpace = v0;
for ( int i = 0 ; i < views.count; ++i )
{
UIView *obj = views[i];
UIView *space = spaces[i+1];
[obj mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(lastSpace.mas_right);
}];
[space mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(obj.mas_right);
make.centerY.equalTo(obj.mas_centerY);
make.width.equalTo(v0);
}];
lastSpace = space;
}
[lastSpace mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(ws.mas_right);
}];
}
- (void) distributeSpacingVerticallyWith:(NSArray*)views
{
NSMutableArray *spaces = [NSMutableArray arrayWithCapacity:views.count+1];
for ( int i = 0 ; i < views.count+1 ; ++i )
{
UIView *v = [UIView new];
[spaces addObject:v];
[self addSubview:v];
[v mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.equalTo(v.mas_height);
}];
}
UIView *v0 = spaces[0];
__weak __typeof(&*self)ws = self;
[v0 mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(ws.mas_top);
make.centerX.equalTo(((UIView*)views[0]).mas_centerX);
}];
UIView *lastSpace = v0;
for ( int i = 0 ; i < views.count; ++i )
{
UIView *obj = views[i];
UIView *space = spaces[i+1];
[obj mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(lastSpace.mas_bottom);
}];
[space mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(obj.mas_bottom);
make.centerX.equalTo(obj.mas_centerX);
make.height.equalTo(v0);
}];
lastSpace = space;
}
[lastSpace mas_makeConstraints:^(MASConstraintMaker *make) {
make.bottom.equalTo(ws.mas_bottom);
}];
}
@end
簡單的來測試一下
UIView *sv11 = [UIView new];
UIView *sv12 = [UIView new];
UIView *sv13 = [UIView new];
UIView *sv21 = [UIView new];
UIView *sv31 = [UIView new];
sv11.backgroundColor = [UIColor redColor];
sv12.backgroundColor = [UIColor redColor];
sv13.backgroundColor = [UIColor redColor];
sv21.backgroundColor = [UIColor redColor];
sv31.backgroundColor = [UIColor redColor];
[sv addSubview:sv11];
[sv addSubview:sv12];
[sv addSubview:sv13];
[sv addSubview:sv21];
[sv addSubview:sv31];
//給予不同的大小 測試效果
[sv11 mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.equalTo(@[sv12,sv13]);
make.centerX.equalTo(@[sv21,sv31]);
make.size.mas_equalTo(CGSizeMake(40, 40));
}];
[sv12 mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(70, 20));
}];
[sv13 mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(50, 50));
}];
[sv21 mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(50, 20));
}];
[sv31 mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(40, 60));
}];
[sv distributeSpacingHorizontallyWith:@[sv11,sv12,sv13]];
[sv distributeSpacingVerticallyWith:@[sv11,sv21,sv31]];
[sv showPlaceHolderWithAllSubviews];
[sv hidePlaceHolder];
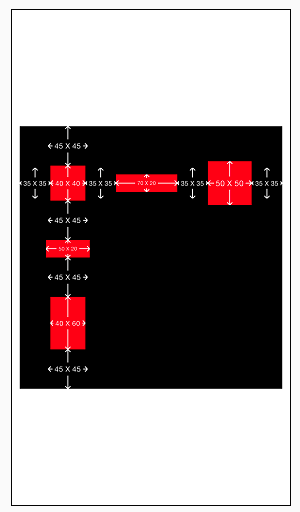
程式碼效果
perfect! 簡潔明瞭的達到了我們所要的效果
這裡所用的技巧就是 使用空白的佔位view來填充我們目標view的旁邊 這點通過圖上的空白標註可以看出來
小結
通過以上5個案例 我覺得已經把Masonry的常用功能介紹得差不多了 如果你覺得意猶未盡呢 請下載官方的demo來學習
總而言之 Masonry是一個非常優秀的autolayout庫 能夠節省大量的開發和學習時間 尤其適合我這種純程式碼的iOSer 在iPhone6釋出後引發的適配潮中 Masonry一定可以助你一臂之力 :)