QT Canvas3D 例子
阿新 • • 發佈:2019-01-29
QT Canvas3D能夠和好與qml其他元件融為一體,在同一視窗顯示,這是目前QT 3D不具備的。QT 3D是比QT Canvas更加高階更加傻瓜化的api,但是沒有了基礎的繪圖函式,只能以元件為最基礎的設計單元,更加細節的內容需要匯入模型或者藉助其他手段。
而Canvas3D作為更加基礎的3D繪圖api庫有更加靈活運用。而且在開發活躍度上更勝一籌,這是因為Canvas3D直接使用webgl的api或者three.js,後者開發者達到了700人之多,這是QT 3D所不具備的。同時three.js的api比較人性化,容易理解,其功能層次介於webgl和QT 3D之間,相當於vtk之於C++,類似的庫還有xtk(後者主要用於醫學,而且已經基本停止開發)。
和vtk、xtk一樣,three.js裡有幾個重要概念:
- 相機camera
- 場景scene
- 燈光light
- 材料material
- 幾何體mesh
- 渲染器render
scene是個大容器,裝下了燈光和幾何體,材料是幾何體的屬性。設定好了場景和相機就可以開拍了,也就是渲染。

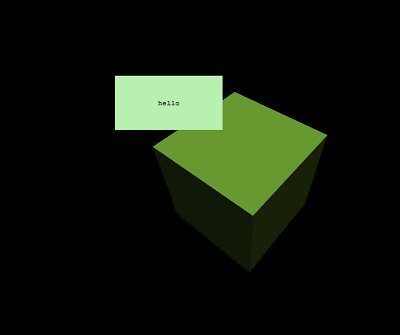
這個是本例的效果圖。
裡面用到了一個場景,一個相機,兩個燈光(左右各一),一個幾何體,其材料是能產生比較強的漫反射的lambert材料。另外在還有一個文字框懸在頂層,和3D元件互不干擾。
下面說程式碼
js檔案,作用是佈置場景和提供渲染介面給qml。
Qt.include("three.js")
var camera, scene, renderer,light;
var qml視窗介面的排版,呼叫js中的函式,這和html的作用是一樣的。
import QtQuick 2.4
import QtCanvas3D 1.1
import QtQuick.Window 2.2
import "glcode.js" as GLCode
Window {
title: qsTr("QT3js")
width: 1280
height: 768
visible: true
property int previousY: 0
property int previousX: 0
Canvas3D {
id: canvas3d
anchors.fill: parent
focus: true
property double xRot: 0.0
property double yRot: 45.0
property double distance: 2.0
onInitializeGL: {
GLCode.initializeGL(canvas3d);
}
onPaintGL: {
GLCode.paintGL(canvas3d);
}
onResizeGL: {
GLCode.resizeGL(canvas3d);
}
MouseArea {
anchors.fill: parent
onMouseXChanged: {
GLCode.rotate(0.1,0,0)
}
onMouseYChanged: {
GLCode.rotate(0,0.1,0)
}
onReleased: {
// Reset previous mouse positions to avoid rotation jumping
previousX = 0
previousY = 0
}
onWheel: {
canvas3d.distance -= wheel.angleDelta.y / 1000.0
// Limit the distance to 0.5...10
if (canvas3d.distance < 0.5)
canvas3d.distance = 0.5
if (canvas3d.distance > 10)
canvas3d.distance = 10
}
}
}
Rectangle {
id: rectangle1
x: 404
y: 180
width: 200
height: 101
color: "#baf1b3"
Text{
anchors.fill: parent
text:"hello"
verticalAlignment: Text.AlignVCenter
font.pointSize: 10
horizontalAlignment: Text.AlignHCenter
font.family: "Courier"
}
}
}
