react-native打包APK
react-native 打包APK
Android要求所有應用都有一個數字簽名才會被允許安裝在使用者手機上,所以在把應用釋出到類似Google Play store這樣的應用市場之前,你需要先生成一個簽名的APK包。Android開發者官網上的如何給你的應用簽名文件描述了簽名的細節。本指南旨在提供一個簡化的簽名和打包js的操作步驟,不會涉及太多理論。
1. 生成一個簽名金鑰
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
這條命令會要求你輸入金鑰庫(keystore)和對應金鑰的密碼,然後設定一些發行相關的資訊。最後它會生成一個叫做my-release-key.keystore的金鑰庫檔案。
在執行上面這條語句之後,金鑰庫裡應該已經生成了一個單獨的金鑰,有效期為10000天。–alias引數後面的別名是你將來為應用簽名時所需要用到的,所以記得記錄這個別名。
提示:如果上面的命令執行有錯,它會給出新的命令列提示,使用新的命令列就可以了.
2.設定gradle變數
-
把
my-release-key.keystore檔案放到你工程中的android/app資料夾下。 -
編輯
~/.gradle/gradle.properties(沒有這個檔案你就建立一個),新增如下的程式碼(注意把其中的****替換為相應密碼)~表示使用者目錄,比如windows上可能是C:\Users\使用者名稱,而mac上可能是/Users/使用者名稱。
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=*****
MYAPP_RELEASE_KEY_PASSWORD=*****
```
3.添加簽名到專案的gradle配置檔案
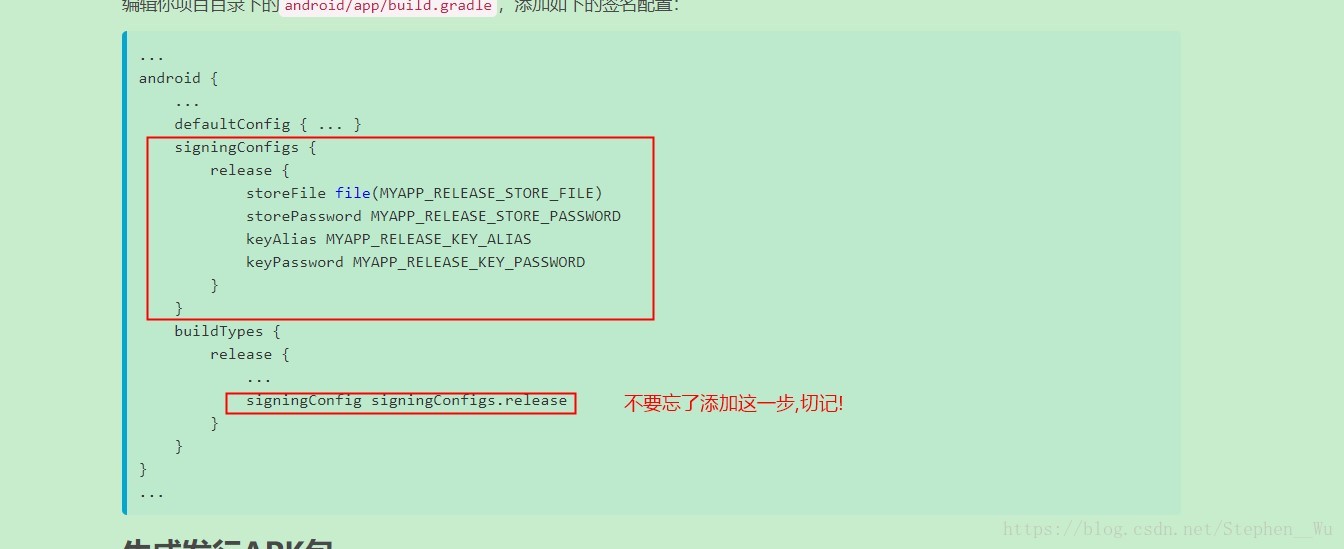
編輯你專案目錄下的android/app/build.gradle
...
android {
...
defaultConfig { ... }
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}
}
...
4. 生成發行APK包
$ cd android && ./gradlew assembleRelease
生成的APK檔案位於android/app/build/outputs/apk/app-release.apk,它已經可以用來發布了。
如果生成的Apk的名稱為app-release.apk,則說明可以了;否則,打包過程就是有問題的,這時候要檢測哪一步有問題改好就可以