VUE:vue使用fetch.js傳送post請求java後臺無法獲取引數值
阿新 • • 發佈:2019-01-29
問題:前臺vue使用fetch.js傳送post請求後,後臺 request.getParameter()無法獲取到引數值
思路:
- Status Code: 200 OK請求傳送成功
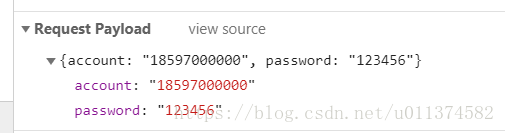
- 檢視瀏覽器request請求中有引數檢視瀏覽器request請求中有引數
- 後臺controller中使用 request.getParameter(“account”),引數名稱一致
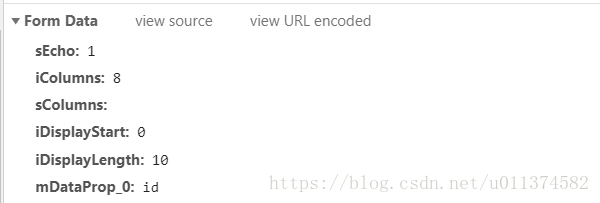
- 仔細對比以前傳送的post請求發現request引數傳遞格式不一樣
- 查閱相關資料,原因為fetch.js中標頭檔案Content-type這個Header為application/x-www-form-urlencoded導致request請求中的form data變成request payload.
處理辦法:後臺controller中使用流接受資料後,再進行查詢操作既可。
-
vue程式碼
/** * 獲取行業大類 */ export const hangyebrief = industryId => fetch('/console/good/industry/findIndustry', { industryId: 2 }, 'POST'); -
controller程式碼
@RequestMapping("findBrandDetailByNum") @ResponseBody public AjaxRes findBrandDetailByNum( HttpServletRequest request){ String jsonObjectData = RequestUtil.getJsonObjectData(request); String industryId = RequestUtil.getObjectValue(jsonObjectData,"industryId "); -
RequestUtil程式碼
package com.jy.util; import javax.servlet.http.HttpServletRequest; import java.io.BufferedReader; import java.io.IOException; import java.util.Map; public class RequestUtil { public static String getJsonObjectData(HttpServletRequest request) { StringBuilder sb = new StringBuilder(); try (BufferedReader reader = request.getReader();) { char[] buff = new char[1024]; int len; while ((len = reader.read(buff)) != -1) { sb.append(buff, 0, len); } } catch (IOException e) { e.printStackTrace(); } String jsonObjectData = sb.toString(); return jsonObjectData; } public static String getObjectValue(String jsonObjectData,String key){ net.sf.json.JSONObject jsonObject = net.sf.json.JSONObject.fromObject(jsonObjectData); Map<String, Object> mapJson = net.sf.json.JSONObject.fromObject(jsonObject); String value =""; for(Map.Entry<String,Object> entry : mapJson.entrySet()){ if(entry.getKey().equals(key)){ Object strval1 = entry.getValue(); System.out.println(key+":"+entry.getValue()+"\n"); value = entry.getValue()+""; } } return value; } }