修改jquery檔案上傳外掛uploadify的英文為中文
效果:
對於這種樣式的問題,我都是簡單粗爆的解決:
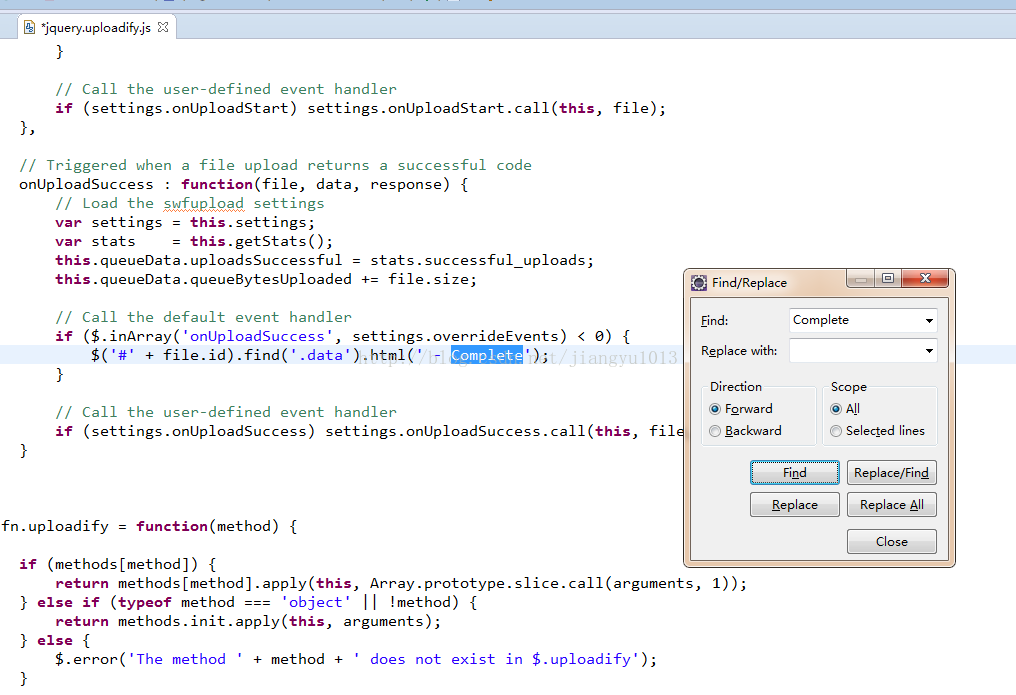
找到uploadify的js檔案,通常不是js,就是css,直接搜尋到要修改的內容,再就地改為想要的內容。
在此就是把”Complete“ 改為”上傳完成“、把”SELECT FILES“ 改為”上傳檔案“,或者改為”選擇檔案“ 。
選中位置修改為想要的內容,執行,OK。
相關推薦
修改jquery檔案上傳外掛uploadify的英文為中文
效果: 對於這種樣式的問題,我都是簡單粗爆的解決: 找到uploadify的js檔案,通常不是js,就是css,直接搜尋到要修改的內容,再就地改為想要的內容。 在此就是把”Complete“ 改為”上傳完成“、把”SELECT FILES“ 改為”上傳檔案“,
JQuery檔案上傳外掛Uploadify
摘要: Uploadify是JQuery的一個上傳外掛,實現的效果非常不錯,帶進度顯示.(我的資源中有Demo) 用到的檔案: js檔案:jquery.uploadify-v2.1.0(資料夾),位置不限 一般處理介面:UploadHandler.ashx,根目錄 下
jQuery 非同步上傳外掛 Uploadify 使用 (Java平臺)
Uploadify是JQuery的一個上傳外掛,實現的效果非常不錯,帶進度顯示。而且是Ajax的,省去了自己寫Ajax上傳功能的麻煩。不過官方提供的例項時php版本的,本文將詳細介紹Uploadify在J2EE中的使用。1.引入標頭檔案(注意一定要把jQuery放在前面):注意
jquery上傳外掛Uploadify錯誤總結問題
1.前提條件:在Chrome設定中把網站新增允許載入flash名單;開啟Uploadify的’debug’:true 配置方便看變數輸出。 1.swf路徑404錯誤 在頁面中是這樣寫的: $(function() { $('#file_upload').uploadify({
jQuery-File-Upload 檔案上傳外掛
jQuery檔案上傳外掛 演示 引用 外掛地址 描述 檔案上傳小部件與多個檔案選擇,拖放支援,進度條,驗證和預覽影象,音訊和視訊的jQuery。支援跨域,分塊和可恢復的檔案上傳和客戶端影象調整大小。適用於任何支援標準HTML表單檔案上傳的伺服器端平臺(P
jQuery上傳外掛Uploadify使用Demo、本地上傳(ssm框架下)
maven/Java/web/bootstrapQQ群:566862629。希望更多人一起幫助我學習。 效果: 1. jar包匯入: <!-- 檔案上傳元件 --> &l
jQuery.MultiFile 基於jQuery多檔案上傳外掛
jQuery.MultiFile是基於jQuery的簡單(容量也很小)的外掛,可幫助使用者很容易的選擇多個檔案進行上傳管理。 下載及使用方法:[url]http://www.fyneworks.com/jquery
jquery多檔案上傳外掛 multifile的使用
aspx程式碼:<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %><html xmlns="http://www.w3
通過jQuery檔案上傳,數以千計的應用程式易受RCE攻擊
由於Apache的安全性變化,該漏洞已經存在了八年。 Blueimp廣泛使用的一個名為jQuery File Upload的外掛包含一個多年前的漏洞,可能會使7,800個不同的軟體應用程式面臨危險和遠端程式碼執行(RCE)的風險。 jQuery File Upload是一個使用者貢獻的開源軟
寫一個簡單的批量檔案上傳外掛
分享一個自己寫的簡單的批量檔案上傳外掛: 基於jQuery 關於相容性:支援目前市場上絕大多數的瀏覽器,IE的話最好選擇IE8以上。 該外掛很簡單,由三個檔案組成:easyUpload.js,easyUpload.css,以及loading.gif js程式碼:easyUpload.js
bootstrap File Input 多檔案上傳外掛使用記錄(一)配置及批量同步上傳
bootstrap file input 多檔案上傳工具,功能十分強大,也很完善,我也是在接觸了這個外掛後自己研究使用的,當然也踩了很多的坑,主要是官方API是英文的,可能沒興趣一行一行的讀,只能是用到了什麼需求然後再去看對應的API說明。所以本文主要是我在使用過程中的解決
修改nginx檔案上傳大小限制(413 Request Entity Too Large錯誤解決)
看下面兩個連結即可 Nginx出現413 Request Entity Too Large錯誤解決方法 http://www.php100.com/html/program/nginx/2013/0905/5516.html nginx修改上傳檔案大小限制 - br
基於WebUploader的檔案上傳外掛
首先把地址甩出來,http://fex-team.github.io/webuploader/ 裡面有比較完整的demo案例文件,本文主要是基於檔案上傳和圖片上傳增加了大量的註釋,基本保證了每行程式碼都有註釋以助於理解,是對官網demo的增強版,希望可以幫助大家更好的理解該
大檔案上傳解決方案-支援斷點續傳的檔案上傳外掛(轉)
資料夾結構支援 大檔案上傳控制元件6支援向伺服器上傳整個資料夾,並且在服務端儲存時與本地目錄結構完全保持一致,同時在資料庫中也保留資料夾的層級結構。開發人員可以藉助於資料庫中的層級資訊方便的管理檔案,管理人員也可以在伺服器中直接對上傳的資料夾資料進行管理。 大檔案傳輸 大檔案上傳控
webuploader 檔案上傳外掛 IE8/9 檔案選擇不上傳
IE8/9下檔案上傳是採用flash模式,一直髮送http://xxx.xxx.xx.xx:8888/crossdomain.xml請求,狀態碼為404,原因是上傳檔案的伺服器未配置crossdomain.xml。flash模式跨域會先讀取根目錄下的crossdomai
【精心推薦】幾款極好的 JavaScript 檔案上傳外掛
檔案上傳功能作為網頁重要的組成部分,幾乎無處不在,從簡單的單個檔案上傳到複雜的批量上傳、拖放上傳,需要開發者花費大量的時間和精力去處理,以期實現好用的上傳功能。這篇文章向大家推薦幾款很棒的 JavaScript 檔案上傳功能增強外掛。 您可能感興趣的相關文章 這是最受歡迎的 jQuer
jQuery 圖片上傳外掛----上傳按鈕 以及動態增刪圖片預覽
http://www.lanrenzhijia.com/js/3873.html <div class="img-box full"><section class=" img-section"><p class="up-p">作品圖片:
基於Metronic的Bootstrap開發框架經驗總結(5)--Bootstrap檔案上傳外掛File Input的使用
Bootstrap檔案上傳外掛File Input是一個不錯的檔案上傳控制元件,但是搜尋使用到的案例不多,使用的時候,也是一步一個腳印一樣摸著石頭過河,這個控制元件在介面呈現上,叫我之前使用過的Uploadify 好看一些,功能也強大些,本文主要基於我自己的框架程式碼案例,介紹其中檔案上傳外掛File Inp
大檔案上傳外掛webupload外掛
一、頁面html程式碼 <divid="bid_file_ms"class="uploader-list"></div> <divclass="btns"> <divid="bid_file"></div> <inputtype="butto
檔案上傳外掛
這兩天工作需要寫一個檔案上傳功能,這個外掛很好,只是對於js新手不太合適,能改的東西少,不過用起來功能很強大,推薦使用,只是我不會傳圖片.還有幾張圖片沒有傳上來.對於直接複製貼上程式碼的小夥伴可能有些問題 <!DOCTYPE HTML PUBLIC "-//W3C//