基於Metronic的Bootstrap開發框架經驗總結(5)--Bootstrap檔案上傳外掛File Input的使用
Bootstrap檔案上傳外掛File Input是一個不錯的檔案上傳控制元件,但是搜尋使用到的案例不多,使用的時候,也是一步一個腳印一樣摸著石頭過河,這個控制元件在介面呈現上,叫我之前使用過的Uploadify 好看一些,功能也強大些,本文主要基於我自己的框架程式碼案例,介紹其中檔案上傳外掛File Input的使用。關於Uploadify的控制元件介紹,可以參考我之前的隨筆介紹《基於MVC4+EasyUI的Web開發框架形成之旅--附件上傳元件uploadify的使用》。
1、檔案上傳外掛File Input介紹
這是一個增強的 HTML5 檔案輸入控制元件,是一個 Bootstrap 3.x 的擴充套件,實現檔案上傳預覽,多檔案上傳等功能。
一般情況下,我們需要引入下面兩個檔案,外掛才能正常使用:
bootstrap-fileinput/css/fileinput.min.css
bootstrap-fileinput/js/fileinput.min.js
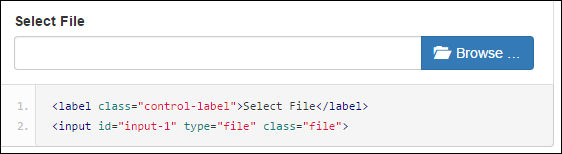
簡單的介面效果如下所示,和眾多上傳檔案控制元件一樣,可以接受各種型別的檔案。當然,我們也可以指定具體接受的檔案型別等功能。

如果需要考慮中文化,那麼還需要引入檔案:
bootstrap-fileinput/js/fileinput_locale_zh.js
這樣基於MVC的Bundles集合,我們把它們所需要的檔案加入到集合裡面即可。
//新增對bootstrap-fileinput控制元件的支援css_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/css/fileinput.min.css"); js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput.min.js"); js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput_locale_zh.js");
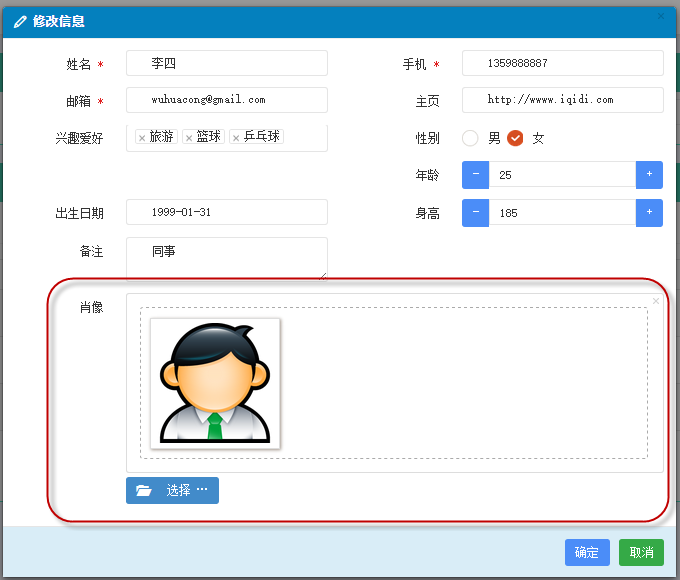
這樣我們在頁面裡面,就可以呈現出中文的介面說明和提示了,如下介面所示。

2、檔案上傳外掛File Input的使用
一般情況下,我們可以定義一個JS的通用函式,用來初始化這個外掛控制元件的,如下JS的函式程式碼所示。
//初始化fileinput控制元件(第一次初始化) function initFileInput(ctrlName, uploadUrl) { var control = $('#' + ctrlName); control.fileinput({ language: 'zh', //設定語言 uploadUrl: uploadUrl, //上傳的地址 allowedFileExtensions : ['jpg', 'png','gif'],//接收的檔案字尾 showUpload: false, //是否顯示上傳按鈕 showCaption: false,//是否顯示標題 browseClass: "btn btn-primary", //按鈕樣式 previewFileIcon: "<i class='glyphicon glyphicon-king'></i>", }); }
頁面程式碼裡面,我們放置一個檔案上傳控制元件,如下程式碼所示。
<div class="row" style="height: 500px"> <input id="file-Portrait1" type="file"> </div>
這樣我們指令碼程式碼的初始化程式碼如下:
//初始化fileinput控制元件(第一次初始化) initFileInput("file-Portrait", "/User/EditPortrait");
這樣就完成了控制元件的初始化了,如果我們需要上傳檔案,那麼還需要JS的程式碼處理客戶端上傳的事件,同時也需要MVC後臺控制器處理檔案的儲存操作。
例如我對窗體資料的儲存處理程式碼如下所示。
//新增記錄的窗體處理 formValidate("ffAdd", function (form) { $("#add").modal("hide"); //構造引數傳送給後臺 var postData = $("#ffAdd").serializeArray(); $.post(url, postData, function (json) { var data = $.parseJSON(json); if (data.Success) { //增加肖像的上傳處理 initPortrait(data.Data1);//使用寫入的ID進行更新 $('#file-Portrait').fileinput('upload'); //儲存成功 1.關閉彈出層,2.重新整理表格資料 showTips("儲存成功"); Refresh(); } else { showError("儲存失敗:" + data.ErrorMessage, 3000); } }).error(function () { showTips("您未被授權使用該功能,請聯絡管理員進行處理。"); }); });
其中我們注意到檔案儲存的處理邏輯程式碼部分:
//增加肖像的上傳處理 initPortrait(data.Data1);//使用寫入的ID進行更新 $('#file-Portrait').fileinput('upload');
第一行程式碼就是重新構建上傳的附加內容,如使用者的ID資訊等,這樣我們就可以根據這些ID來構建一些額外的資料給後臺上傳處理了。
這個函式主要就是重新給ID賦值,方便上傳的時候,獲取最新的附加引數,這個和Uploadify的處理模式一樣的。
//初始化影象資訊 function initPortrait(ctrlName, id) { var control = $('#' + ctrlName); var imageurl = '/PictureAlbum/GetPortrait?id=' + id + '&r=' + Math.random(); //重要,需要更新控制元件的附加引數內容,以及圖片初始化顯示 control.fileinput('refresh', { uploadExtraData: { id: id }, initialPreview: [ //預覽圖片的設定 "<img src='" + imageurl + "' class='file-preview-image' alt='肖像圖片' title='肖像圖片'>", ], }); }
前面我們看到,我上傳的地址為:"/User/EditPortrait",這個後臺的函式我也公佈一下,希望給大家一個完整的案例程式碼學習。
/// <summary> /// 上傳使用者頭像圖片 /// </summary> /// <param name="id">使用者的ID</param> /// <returns></returns> public ActionResult EditPortrait(int id) { CommonResult result = new CommonResult(); try { var files = Request.Files; if (files != null && files.Count > 0) { UserInfo info = BLLFactory<User>.Instance.FindByID(id); if (info != null) { var fileData = ReadFileBytes(files[0]); result.Success = BLLFactory<User>.Instance.UpdatePersonImageBytes(UserImageType.個人肖像, id, fileData); } } } catch (Exception ex) { result.ErrorMessage = ex.Message; } return ToJsonContent(result); }
這樣我們就構建了上面的使用者肖像的儲存處理邏輯了,檔案可以正常的儲存到後臺的檔案系統裡面,同時資料庫裡面記錄一些必備的資訊。
當然,除了用來處理使用者的肖像圖片,我們也可以用來構建圖片相簿的處理操作的,具體介面如下所示。

這部分的初始化程式碼如下所示:
//初始化fileinput控制元件(第一次初始化) $('#file-Portrait').fileinput({ language: 'zh', //設定語言 uploadUrl: "/FileUpload/Upload", //上傳的地址 allowedFileExtensions : ['jpg', 'png','gif'],//接收的檔案字尾, maxFileCount: 100, enctype: 'multipart/form-data', showUpload: true, //是否顯示上傳按鈕 showCaption: false,//是否顯示標題 browseClass: "btn btn-primary", //按鈕樣式 previewFileIcon: "<i class='glyphicon glyphicon-king'></i>", msgFilesTooMany: "選擇上傳的檔案數量({n}) 超過允許的最大數值{m}!", });

如果有興趣,可以繼續參考系列文章:
相關推薦
基於Metronic的Bootstrap開發框架經驗總結(5)--Bootstrap檔案上傳外掛File Input的使用
Bootstrap檔案上傳外掛File Input是一個不錯的檔案上傳控制元件,但是搜尋使用到的案例不多,使用的時候,也是一步一個腳印一樣摸著石頭過河,這個控制元件在介面呈現上,叫我之前使用過的Uploadify 好看一些,功能也強大些,本文主要基於我自己的框架程式碼案例,介紹其中檔案上傳外掛File Inp
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(5)--使用HTML編輯控件CKEditor和CKFinder
err config 兩個 腳本 web開發 upload asp 正常 初始 http://www.cnblogs.com/wuhuacong/p/3780356.html Web開發上有很多HTML的編輯控件,如CKEditor、kindeditor等等,很多都做的很
基於MVC4+EasyUI的Web開發框架經驗總結(5)--使用HTML編輯控制元件CKEditor和CKFinder
Web開發上有很多HTML的編輯控制元件,如CKEditor、kindeditor等等,很多都做的很好,本文主要介紹在MVC介面裡面,CKEditor的配置和使用。CKEditor的前身是FCKEditor,隨著它的更新,上傳圖片的功能被分離出去了,現在如果需要實現上傳圖片,要麼自己寫程式碼或者採用其他上傳控
基於Metronic的Bootstrap開發框架經驗總結(4)--Bootstrap圖示的提取和利用
在前面的一篇隨筆《基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理》介紹了選單模組的處理,主要介紹如何動態從資料庫裡面獲取記錄並構建選單列表。其中選單資訊的圖示樣式,也是從資料庫裡面獲取的,因此要求我們能夠動態取得Bootstrap裡面的各種圖示定義了。本篇主要介紹如何
基於Metronic的Bootstrap開發框架經驗總結(3)--下拉列表Select2外掛的使用
在上篇《基於Metronic的Bootstrap開發框架經驗總結(2)--列表分頁處理和外掛JSTree的使用》介紹了資料的分頁處理,使用了Bootstrap Paginator外掛,另外對樹形列表,採用了JSTree外掛,本篇繼續介紹在編輯頁面中常用到的控制元件Select2,這個控制元件可以更加豐富傳統的
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(2)- 使用EasyUI的樹控件構建Web界面
set 應用 get ember trim ase str zab ble http://www.cnblogs.com/wuhuacong/p/3669575.html 最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在用戶體驗和界面設計方面,和Winfor
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(6)--在頁面中應用下拉列表的處理
ica new web開發 don ext images 如果 bob 獲取 http://www.cnblogs.com/wuhuacong/p/3840321.html 在很多Web界面中,我們都可以看到很多下拉列表的元素,有些是固定的,有些是動態的;有些是字典內容,
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文檔的預覽
討論 off info code .cn viewer 存在 nco app http://www.cnblogs.com/wuhuacong/p/3871991.html 基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文檔的預覽
基於Metronic的Bootstrap開發框架經驗總結(17)-- 使用 summernote插件實現HTML文檔的編輯和圖片插入操作
系統 cat 寫入 視頻 編寫 查看 absolute upload form 在很多場合,我們需要在線編輯HTML內容,然後在頁面上或者其他終端上(如小程序、APP應用等)顯示,編輯HTML內容的插件有很多,本篇介紹基於Bootstrap的 summernote插件實現H
基於Metronic的Bootstrap開發框架經驗總結(18)-- 在代碼生成工具Database2Sharp中集成對Bootstrap-table插件的分頁及排序支持
關註 基礎 表頭 數據 database 一定的 處理 tree的使用 適合 在我們開發系統界面,包括Web和Winform的都一樣,主要的界面就是列表展示主界面,編輯查看界面,以及一些輔助性的如導入界面,選擇界面等,其中列表展示主界面是綜合性的數據展示界面,一般往往需要對
基於MVC4+EasyUI的Web開發框架經驗總結(1)-利用jQuery Tags Input 外掛顯示選擇記錄
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不
基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理
最近一直很多事情,部落格停下來好久沒寫了,整理下思路,把最近研究的基於Metronic的Bootstrap開發框架進行經驗的總結出來和大家分享下,同時也記錄自己對Bootstrap開發的學習研究的點點滴滴,希望在開一個《基於MVC4+EasyUI的Web開發框架經驗總結》的系列文章,逐步介紹這個響應式框架的點
基於Metronic的Bootstrap開發框架經驗總結(6)--對話方塊及提示框的處理和優化
在各種Web開發過程中,對話方塊和提示框的處理是很常見的一種介面處理技術,用得好,可以給使用者很好的頁面體驗,Bootstrap開發也一樣,我們往往在頁面新增、編輯、檢視詳細等介面使用彈出對話方塊層的方式進行顯示資料,刪除則可能使用一個提示確認框,如果操作成功,我們可以使用更豐富的提示框來處理,本篇主要對比說
基於Metronic的Bootstrap開發框架經驗總結(2)--列表分頁處理和外掛JSTree的使用
在上篇《基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理》介紹了Bootstrap開發框架的一些基礎性概括,包括總體介面效果,以及佈局、選單等內容,本篇繼續這一主題,介紹頁面內容常用到的資料分頁處理,以及Bootstrap外掛JSTree的使用。在資料的介面顯示當中,表
基於MVC4+EasyUI的Web開發框架經驗總結(3)- 使用Json實體類構建選單資料
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不少經驗,本系列將主要介紹我在進一步
基於MVC4+EasyUI的Web開發框架經驗總結(13)--DataGrid控制元件實現自動適應寬頻高度
在預設情況下,EasyUI的DataGrid好像都沒有具備自動寬度的適應功能,一般是指定畫素寬度的,但是使用的人員計算機的螢幕解析度可能不一樣,因此導致有些地方顯示太大或者太小,總是不能達到好的預期效果,如果DataGrid能夠根據視窗尺寸進行伸縮,效果應該好很多。本文主要介紹DataGrid控制元件實現自動
基於MVC4+EasyUI的Web開發框架經驗總結(4)--使用圖表控制元件Highcharts
在我們做各種應用的時候,我們可能都會使用到圖表統計,以前接觸過一些不同的圖表控制元件,在無意中發現了圖表控制元件Highcharts,其強大的功能和豐富的互動效果,令人難以忘懷。本篇主要介紹在Web開發中使用圖表控制元件Highcharts,以及對其進行統一漢化等操作,讓我們的程式功能更加豐富,內容更加美觀。
基於MVC4+EasyUI的Web開發框架經驗總結(2)- 使用EasyUI的樹控制元件構建Web介面
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不少經驗,本系列將主要介紹我在進一步
基於MVC4+EasyUI的Web開發框架經驗總結(7)--實現省份、城市、行政區三者聯動
為了提高客戶體驗和進行一些技術探索,現在正準備把我自己的客戶關係管理系統CRM在做一個Web的版本,因此對基於MVC的Web介面繼續進行一些研究和優化,力求在功能和介面上保持和Winform一致,本文主要介紹在我的CRM系統中用到的全國省份、城市、行政區三者的兩種效果,在Winform上實現沒問題,在Web上
基於Metronic的Bootstrap開發框架經驗總結(9)--實現Web頁面內容的列印預覽和儲存操作
在前面介紹了很多篇相關的《Bootstrap開發框架》的系列文章,這些內容基本上覆蓋到了我這個Bootstrap框架的各個主要方面的內容,總體來說基本達到了一個穩定的狀態,隨著時間的推移可以會引入一些更好更新的內容進行完善,本篇繼續這個系列,主要介紹如何實現Web頁面內容的列印預覽和儲存操作。 1、Web頁
