QTableWidget中新增checkbox,並相應觸發函式
阿新 • • 發佈:2019-01-29
在初始化函式中,新增如下程式碼:
for(inti=0;i<ui->setting_tableWidget->rowCount();i++)
{
for(intj=1;j<ui->setting_tableWidget->columnCount();j++){
ui->setting_tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);//表格不可編輯
ui->setting_tableWidget->setColumnWidth(j,ui->setting_tableWidget->size().width()/1.8);
QTableWidgetItem*check=newQTableWidgetItem;
check->setCheckState(Qt::Checked);
ui->setting_tableWidget->setItem(i,j,check);//插入複選框
}
QTableWidgetItem*check=newQTableWidgetItem("20%");
ui->setting_tableWidget->setItem(i,16,check);//插入複選框
}
建立connect 訊號和槽函式的連線,這樣便是點選觸發的函式
connect(tableWidget, SIGNAL(cellChanged(int row,int col)), this, SLOT(settingTableChanged(int row, int col)));
voidMainWindow::settingTableChanged(introw,intcol){
if(ui->setting_tableWidget->item(row,col)->checkState()==Qt::Checked){
//ui->setting_tableWidget->item(row,col)->setBackgroundColor(Qt::green);
ui->setting_tableWidget->item(row,col)->setTextColor(Qt::green);
for(intj=1;j<16;j++)
{
if(j!=col){
ui->setting_tableWidget->item(row,j)->setCheckState(Qt::Unchecked);//插入複選框
}
}
}
}
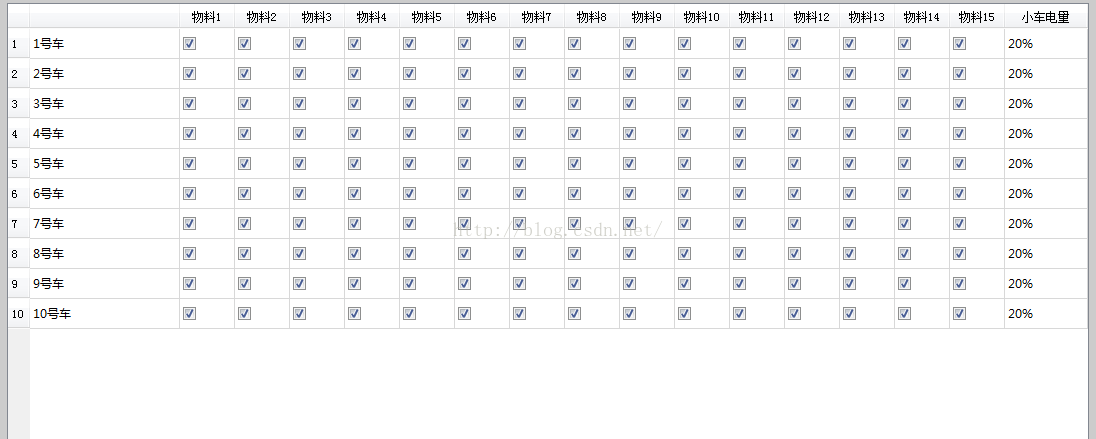
實現的效果圖如下: