JavaWeb ajax非同步自動填充(含圖解執行流程)
阿新 • • 發佈:2019-01-29
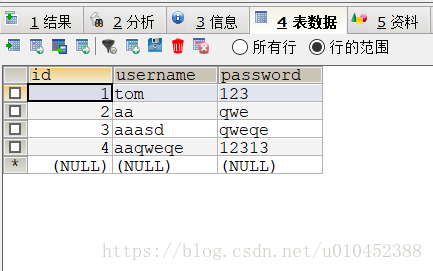
資料庫表
先看結果
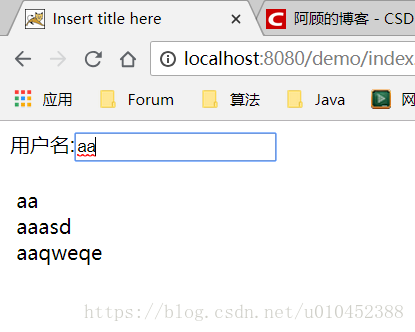
按aa顯示的結果:

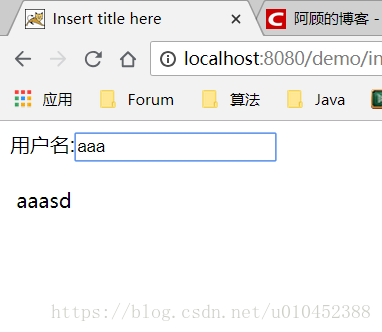
按aaa顯示的結果:
檔案目錄
關鍵知識點
1.jQuery中的ajax
$.post(url,[params],fn,[type])
1.1傳送post請求
··url:請求的路徑
··params:請求的引數
··格式1:字串 key1=value1&key2=value2
··格式2:json格式
··{“key1”:value1,”key2”:value2}
··fn:回撥函式
··function(data){
····//data:響應回來的資料
}
type:返回內容的格式
一般不需要自己設定,如果需要設定一般設定為 “json”
1.2傳送get請求
$.get(url,[params],fn,[type])
2.JSON
概述:
··JavaScript 物件表示法(JavaScript Object Notation)
··是儲存和交換文字資訊的語法。類似 XML
··比 XML 更小、更快,更易解析
格式:
··格式1:json物件
··{ “key”:”value” , “key”:”value” }
··value可以為任意型別的資料
格式2:json陣列
··[“aa”,”bb”]
··[{ “key”:”value” , “key”:”value” },{ “key”:[“aa”,”bb”] , “key”:”value” }]
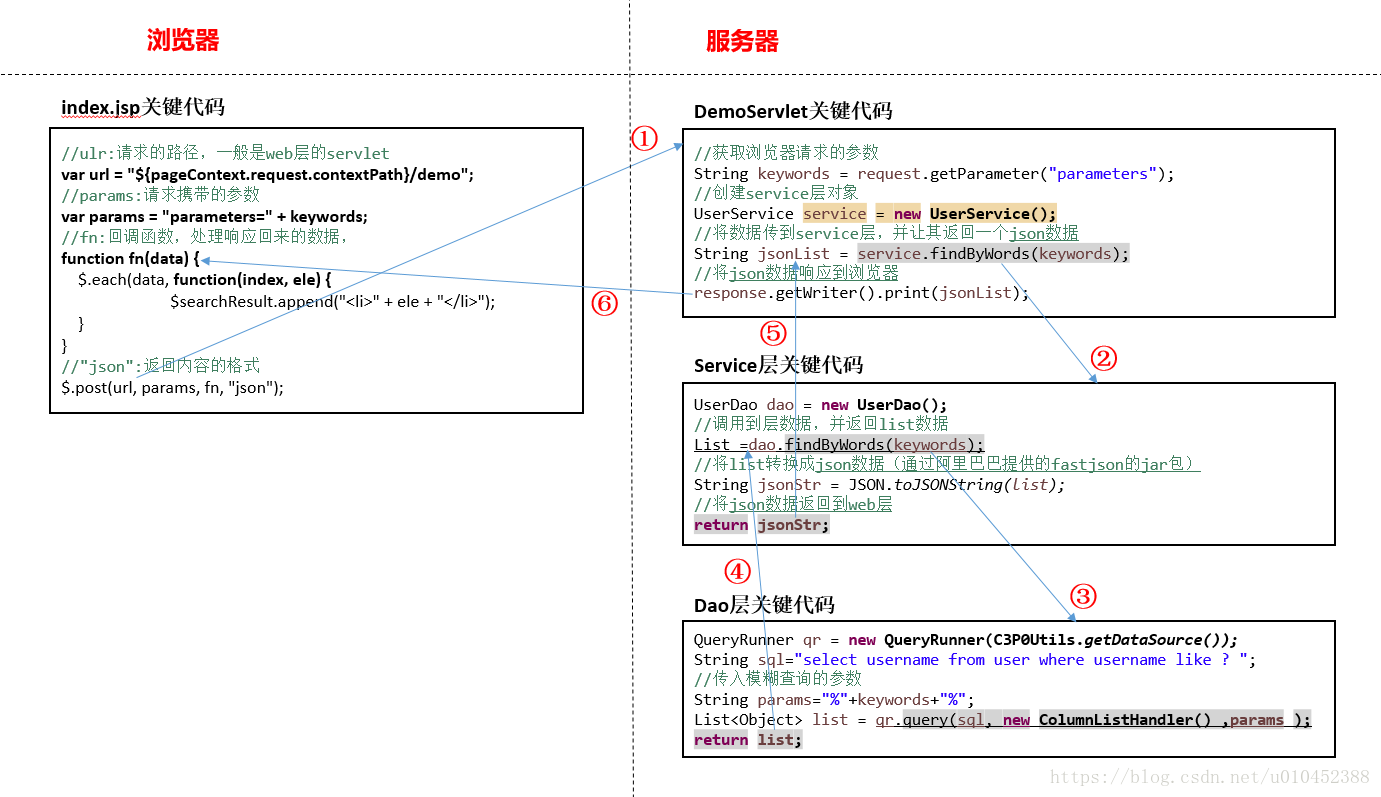
圖解執行流程
可以先大概的看下執行流程,然後看下面程式碼,會有助於理解
jsp頁面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<style>
#searchResult {
display web層
import java.io.IOException;
import java.sql.SQLException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.itheima.service.UserService;
public class DemoServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
try {
//獲取瀏覽器請求的引數
String keywords = request.getParameter("parameters");
//建立service層物件
UserService service = new UserService();
//將資料傳到service層,並讓其返回一個json資料
String jsonList = service.findByWords(keywords);
System.out.println(jsonList);
//將json資料響應到瀏覽器
response.getWriter().print(jsonList);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}Service層
package com.itheima.service;
import java.sql.SQLException;
import java.util.List;
import com.alibaba.fastjson.JSON;
import com.itheima.dao.UserDao;
import com.itheima.domain.User;
public class UserService {
public String findByWords(String keywords) throws SQLException {
UserDao dao = new UserDao();
//呼叫到層資料,並返回list資料
List list =dao.findByWords(keywords);
//將list轉換成json資料(通過阿里巴巴提供的fastjson的jar包)
String jsonStr = JSON.toJSONString(list);
//將json資料返回到web層
return jsonStr;
}
}
Dao層
import java.sql.SQLException;
import java.util.List;
import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanHandler;
import org.apache.commons.dbutils.handlers.ColumnListHandler;
import com.itheima.domain.User;
import com.itheima.utils.C3P0Utils;
public class UserDao {
public List findByWords(String keywords) throws SQLException {
QueryRunner qr = new QueryRunner(C3P0Utils.getDataSource());
String sql="select username from user where username like ? ";
//傳入模糊查詢的引數
String params="%"+keywords+"%";
List<Object> list = qr.query(sql, new ColumnListHandler() ,params );
return list;
}
}