Expression has changed after it was checked. Previous value: 'true'. Current value: 'false'.
我之前文章:https://blog.csdn.net/qq_36279445/article/details/78706784
當時沒解決好。 全部禁用不太好,畢竟開發模式下完美點比較好
我遇到的問題是一個輸入框,回車事件觸發驗證,檢查輸入內容與某個值是否相等,不相等的好久修改input樣式
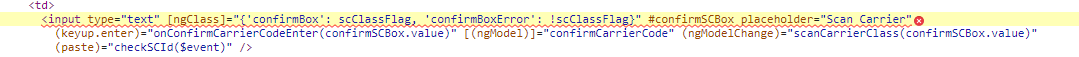
程式碼如下
ng應該是render了input之後,判斷了裡面的值並且已經完成了。但是呢, 我一按回車,校驗之後修改了他剛render的地方。所以就給拋異常了。
這位老哥是表單中的,解決方法是:點選開啟連結
老外的解釋和可能的解決方法:點選開啟連結,文章2:點選開啟連結
ng的issue中說了,這是feature,不是bug。 GitHub上有這個
我自己的解決方法
constructor( @Inject(DOCUMENT) private document: Document, private cdr: ChangeDetectorRef,...在我回車進事件的時候,修改那個ngClass裡面的值,就讓ng停止檢查
this.cdr.detach(); // 停止檢測
this.cdr.reattach();
把[ngModel] 去除了,後臺直接賦值的。
相關推薦
Expression has changed after it was checked. Previous value: 'true'. Current value: 'false'.
我之前文章:https://blog.csdn.net/qq_36279445/article/details/78706784當時沒解決好。 全部禁用不太好,畢竟開發模式下完美點比較好我遇到的問題是一個輸入框,回車事件觸發驗證,檢查輸入內容與某個值是否相等,不相等的好久修改
ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous v
在constructor中匯入ChangeDetectorRef元件,通過手動控制檢查機制的開始和結束 import { Component, ChangeDetectorRef } from 'angular2/core' @Component({ select
Robot dies a day after it was dropped onto an asteroid by Japanese spacecraft
The MASCOT rover that hopped onto an asteroid after being dropped by a Japanese spacecraft has died, a day after it arrived. The little robot hopped onto t
svn“Previous operation has not finished; run 'cleanup' if it was interrupted“報錯的解決方法
管理 rup embed 估計 get tar 做了 但是 改名 今天碰到了個郁悶的問題,svn執行clean up命令時報錯“Previous operation has not finished; run ‘cleanup‘ if it was interr
SVN 操作報錯 “Previous operation has not finished; run 'cleanup' if it was interrupted“
重新 mage 數據庫管理 列表 產生 alt width not operation 今天在 通過 SVN 合並代碼的時候報了如下的錯誤 ”Previous operation has not finished; run ‘cleanup‘ if it was inter
svn執行update操作後出現:Error : Previous operation has not finished; run 'cleanup' if it was interrupted.
【轉載】原文連結:https://blog.csdn.net/JINYUANCAI/article/details/68922372 svn執行update操作後出現: Error : Previous operation has not finished; run ‘cleanup’
SVN同步時報錯:“Previous operation has not finished; run 'cleanup' if it was interrupted”
SVN同步時報錯:“Previous operation has not finished; run 'cleanup' if it was interrupted” 這大概是SVN之前的操作沒有完成,又進行下一個操作,造成死鎖。 SVN的operation是存放在”work_queue”
SVN報Previous operation has not finished; run 'cleanup' if it was interrupted
執行svn相關操作,控制檯居然報出以下錯誤: Previous operation has not finished; run 'cleanup' if it was interrupted
svn執行update操作後出現:Error : Previous operation has not finished; run 'cleanup' if it was interrupted.
svn執行update操作後出現: Error : Previous operation has not finished; run ‘cleanup’ if it was interrupted. Error : Please execute the ‘Cl
svn報錯解決:Previous operation has not finished; run 'cleanup' if it was interrupted
背景,在更新專案的時候,更新一半突然出現了error,隨後重新更新,結果出現了下面的錯誤 專案上的svn圖示也不見了。 試了刪專案也沒用,在任何一級目錄操作均報此問題; 上網查瞭解決辦法,挺複雜,確沒效果,比如在專案.svn目錄下各種操作,都沒起作用,結果,專案上點
記錄一次svn報錯:[Previous operation has not finished; run 'cleanup' if it was interrupted] 的排錯過程
前言:由於目前客戶習慣使用SVN管理程式碼,所以仍在使用SVN做程式碼管理,管理方式雖然落伍,但客戶粑粑就是上帝~~ 今天在改完十幾個類檔案批量提交時,在程式碼提交SVN伺服器過程中,電腦突然性卡死一大會沒有反應,果斷採取關閉然後重啟開發工具的方
SVN報Previous operation has not finished; run 'cleanup' if it was interrupted
執行svn相關操作,控制檯居然報出以下錯誤: Previous operation has not finished; run 'cleanup' if it was interrupted 字面意思是執行Team->Refresh/Cleanup,但是在執行的過
svn: Previous operation has not finished; run 'cleanup' if it was interrupted錯誤徹底解決方法
昨天使用svn客戶端提交程式碼時,遇到一個很奇怪的問題,程式碼無法提交,提示有檔案重複衝突,刪除檔案後重新update也出現同樣錯誤,使用cleanup也會報錯Previous operation has not finished; run ‘cleanup’ if it was interru
svn出錯:Previous operation has not finished; run 'cleanup' if it was interrupted
在使用svn的時候,出現了一個異常:Previous operation has not finished; run ‘cleanup’ if it was interrupted。由於之前也出現過這種錯誤,所以記錄一下 第一種方法 在網上找了一下解決方法:
SVN:Previous operation has not finished; run 'cleanup' if it was interrupted
cleanup failed to process the following paths:xxx Previous operation has not finished; run 'cleanup' if it was interrupted 解決方法有兩個,一個是用sqlite清除下資料
svn cleanup遇到Previous operation has not finished; run 'cleanup' if it was interrupted
svn提交遇到噁心的問題,可能是因為上次cleanup中斷後,進入死迴圈了。 錯誤如下: 解決方法:清空svn的佇列 1.下載sqlite3.exe 2.找到你專案的.svn檔案,檢視是否存在wc.db 3.將sqlite3.exe放到.sv
svn: E155037: Previous operation has not finished; run 'cleanup' if it was interrupted
使用sqlite3(輕量級資料庫,一般linux會自帶,windows可能需下載)清空work_queue佇列即可。 Linux: 終端下執行: #sqlite3 $svn_code_src/.svn/wc.db "select * from work_queue" #
Entity Framework : The model backing the '' context has changed since the database was created
解決方案 als state exp 操作 enabled chan question migration 1.采用code first 做項目時,數據庫已經生成,後期修改數據庫表結構。再次運行時出現一下問題: Entity Framework : The model ba
svn報錯:privious operation has not finshed;run 'cleanup' if it was interrupted
ati -c ins back 可能 int 9.png run 提示 在更新svn的過程中,可能中途會取消,取消之後再次更新時可能提示,如下圖: 下載sqlite3工具,進入此下載地址:https://www.sqlite.org/download.html 將
spark-shell啟動報錯:Yarn application has already ended! It might have been killed or unable to launch application master
name limits nor bsp closed pre opened 頁面 loading spark-shell不支持yarn cluster,以yarn client方式啟動 spark-shell --master=yarn --deploy-mode=cli