React 樣式: CSS模組化
阿新 • • 發佈:2019-01-29
CSS模組化,通過require引入樣式這種方式,優點是:解決了命名衝突和全域性汙染的問題
如何使用:
1. 安裝css-loader依賴
npm install style-loader css-loader -D2. 配置webpack的css-loader
{
test: /\.css$/,
loader: 'style-loader!css-loader?modules&importLoaders=1&localIdentName=[name]_[local]__[hash:base64:5]'
}3.匯入和使用
// footer.css // 匯入css檔案
var footerCss = require('../../css/footer.css')
export default class ComponentFooter extends React.Component{
render () {
console.log(footerCss)
return (
<footer className={footerCss.footer}>
<h1>footer</h1>
</footer>
)
}
} 4. 原理
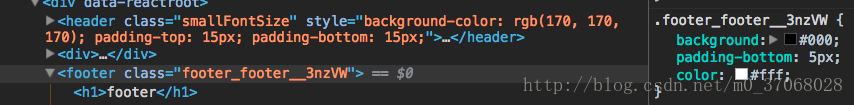
將引入的css賦值給變數footerCss,console出來為:{footer:"footer_footer__3nzVW"},使用類名footerCss.footer時,由於webpack中的配置,clsss名自動轉換為footer_footer__3nzVW,使其唯一。