Cocos2d-x Lua中使用標籤
阿新 • • 發佈:2019-01-29
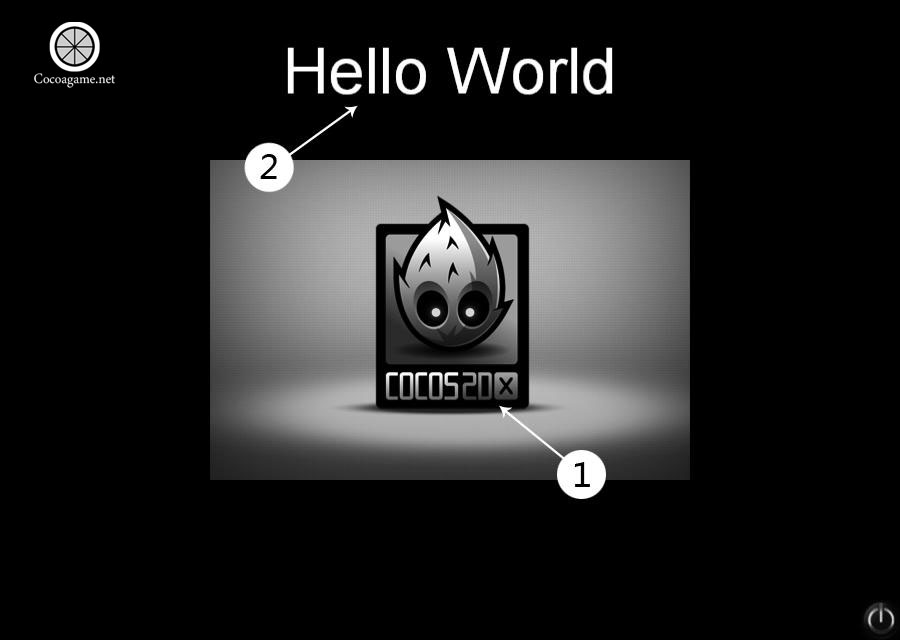
遊戲場景中的文字包括了靜態文字和動態文字。靜態文字如下圖所示遊戲場景中①號文字“COCOS2DX”,動態文字如圖4-1所示遊戲場景中的②號文字“Hello World”。
靜態文字一般是由美工使用Photoshop繪製在背景圖片上,這種方式的優點是表現力很豐富,例如:①號文字“COCOS2DX”中的“COCOS”、“2D”和“X”設計的風格不同,而動態文字則不能,而且靜態文字無法通過程式訪問,無法動態修改內容。
動態文字一般是需要通過程式訪問,需要動態修改內容。Cocos2d-x Lua可以通過標籤類實現。
 場景中的文字下面我們重點介紹Cocos2d-x Lua中標籤類,Cocos2d-x Lua中標籤類主要有三種:LabelTTF、LabelAtlas和LabelBMFont。此外,在Cocos2d-x 3.x之後又推出了新的標籤類Label。
場景中的文字下面我們重點介紹Cocos2d-x Lua中標籤類,Cocos2d-x Lua中標籤類主要有三種:LabelTTF、LabelAtlas和LabelBMFont。此外,在Cocos2d-x 3.x之後又推出了新的標籤類Label。
LabelTTF
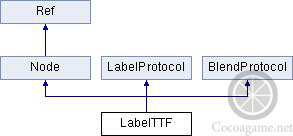
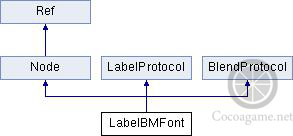
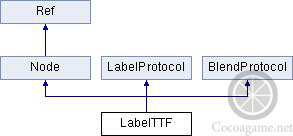
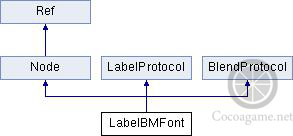
LabelTTF是使用系統中的字型,它是最簡單的標籤類。LabelTTF類圖如下圖所示,可以LabelTTF繼承了Node類,具有Node的基本特性。此外還實現了LabelProtocol介面。

如果我們要展示圖中所示的Hello World文字,我們可以使用LabelTTF實現。
 LabelTTF實現的Hello World文字LabelTTF實現的Hello World文字主要程式碼如下:
LabelTTF實現的Hello World文字LabelTTF實現的Hello World文字主要程式碼如下:
LabelAtlas
LabelAtlas是圖片集標籤,其中的Atlas本意是“地圖集”、“圖片集”,這種標籤顯示的文字是從一個圖片集中取出的,因此使用LabelAtlas需要額外載入圖片集檔案。LabelAtlas 比LabelTTF快很多。LabelAtlas 中的每個字元必須有固定的高度和寬度。
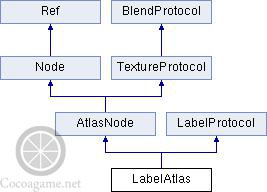
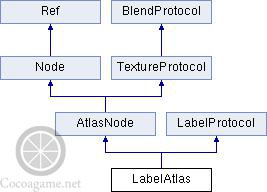
LabelAtlas類圖如下圖所示,LabelAtlas間接地繼承了Node類,具有Node的基本特性,它還直接繼承了AtlasNode。此外還實現了LabelProtocol介面。
 LabelAtlas類圖
LabelAtlas類圖
如果我們要展示圖中所示的Hello World文字,我們可以使用LabelAtlas實現。
 LabelAtlas實現的Hello World文字LabelAtlas實現的Hello World文字主要程式碼如下:
LabelAtlas實現的Hello World文字LabelAtlas實現的Hello World文字主要程式碼如下:
 圖片集檔案使用LabelAtlas需要注意的是圖片集檔案需要放置在Resources目錄下。
圖片集檔案使用LabelAtlas需要注意的是圖片集檔案需要放置在Resources目錄下。
LabelBMFont
LabelBMFont是點陣圖字型標籤,需要新增字型檔案:包括一個圖片集(.png)和一個字型座標檔案(.fnt)。LabelBMFont比LabelTTF快很多。LabelBMFont中的每個字元的寬度是可變的。
LabelBMFont類圖如下圖所示,可以LabelBMFont間接地繼承了Node類,具有Node的基本特性,此外還實現了LabelProtocol介面。
 LabelBMFont類圖
LabelBMFont類圖
如果我們要展示下圖所示的Hello World文字,我們可以使用LabelBMFont實現。
 LabelBMFont實現的Hello World文字LabelBMFont實現的Hello World文字主要程式碼如下:
LabelBMFont實現的Hello World文字LabelBMFont實現的Hello World文字主要程式碼如下:
 圖片集檔案座標檔案BMFont.fnt程式碼如下:
圖片集檔案座標檔案BMFont.fnt程式碼如下:
Cocos2d-x 3.x標籤類Label
Cocos2d-x 3.x後推出了新的標籤類Label,這種標籤通過使用FreeType[ FreeType庫是一個完全免費(開源)的、高質量的且可移植的字型引擎,它提供統一的介面來訪問多種字型格式檔案。——引自於百度百科 http://baike.baidu.com/view/4579855.htm
]來使它在不同的平臺上有相同的視覺效果。由於使用更快的快取代理,它的渲染也將更加快速。Label提供了描邊和陰影等特性。
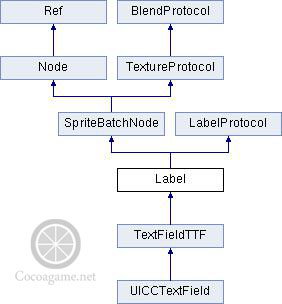
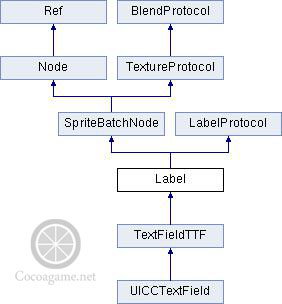
Label類的類圖如下圖所示。
 Label類圖建立Label類靜態create函式常用的有如下幾個:
Label類圖建立Label類靜態create函式常用的有如下幾個:
createWithBMFont
下面我們通過一個例項介紹一下,它們的使用。這個例項如下圖所示。
 Label類例項下面我們看看HelloWorldScene.cpp中init函式如下:
Label類例項下面我們看看HelloWorldScene.cpp中init函式如下:
第④行程式碼local ttfConfig = {}是宣告一個TTFConfig變數,TTFConfig的屬性如下:
《Cocos2d-x實戰 Lua卷》現已上線,各大商店均已開售:歡迎關注智捷iOS課堂微信公共平臺,瞭解最新技術文章、圖書、教程資訊

靜態文字一般是由美工使用Photoshop繪製在背景圖片上,這種方式的優點是表現力很豐富,例如:①號文字“COCOS2DX”中的“COCOS”、“2D”和“X”設計的風格不同,而動態文字則不能,而且靜態文字無法通過程式訪問,無法動態修改內容。
動態文字一般是需要通過程式訪問,需要動態修改內容。Cocos2d-x Lua可以通過標籤類實現。
 場景中的文字下面我們重點介紹Cocos2d-x Lua中標籤類,Cocos2d-x Lua中標籤類主要有三種:LabelTTF、LabelAtlas和LabelBMFont。此外,在Cocos2d-x 3.x之後又推出了新的標籤類Label。
場景中的文字下面我們重點介紹Cocos2d-x Lua中標籤類,Cocos2d-x Lua中標籤類主要有三種:LabelTTF、LabelAtlas和LabelBMFont。此外,在Cocos2d-x 3.x之後又推出了新的標籤類Label。LabelTTF
LabelTTF是使用系統中的字型,它是最簡單的標籤類。LabelTTF類圖如下圖所示,可以LabelTTF繼承了Node類,具有Node的基本特性。此外還實現了LabelProtocol介面。

如果我們要展示圖中所示的Hello World文字,我們可以使用LabelTTF實現。
 LabelTTF實現的Hello World文字LabelTTF實現的Hello World文字主要程式碼如下:
LabelTTF實現的Hello World文字LabelTTF實現的Hello World文字主要程式碼如下:上述程式碼第①行是建立一個LabelTTF物件,create函式的第一個引數是要顯示的文字,第二個引數是系統字型名,第三個引數是字型的大小,事實上該create函式省略了三個引數,create函式的完整定義如下:function GameScene:createLayer() local layer = cc.Layer:create() // 建立並初始化標籤 local label = cc.LabelTTF:create("Hello World", "Arial", 64) ① label:setPosition(cc.p(size.width/2, size.height - label:getContentSize().height)) layer:addChild(label, 1) local sprite = cc.Sprite:create("HelloWorld.png") sprite:setPosition(cc.p(size.width/2, size.height/2)) layer:addChild(sprite, 0) return layer end
其中後三個引數有預設值,如果不指定就會使用預設值。cc.LabelTTF:create (text, fontName, fontSize, dimensions=cc.size(0,0), --在螢幕上佔用的區域大小,cc.size(0,0)表示按照字型大小顯示 hAlignment= cc.TEXT_ALIGNMENT_LEFT, -- 水平對齊,預設值是靠右對齊 vAlignment= cc.VERTICAL_TEXT_ALIGNMENT_TOP) -- 垂直對齊,預設值是頂對齊
LabelAtlas
LabelAtlas是圖片集標籤,其中的Atlas本意是“地圖集”、“圖片集”,這種標籤顯示的文字是從一個圖片集中取出的,因此使用LabelAtlas需要額外載入圖片集檔案。LabelAtlas 比LabelTTF快很多。LabelAtlas 中的每個字元必須有固定的高度和寬度。
LabelAtlas類圖如下圖所示,LabelAtlas間接地繼承了Node類,具有Node的基本特性,它還直接繼承了AtlasNode。此外還實現了LabelProtocol介面。
 LabelAtlas類圖
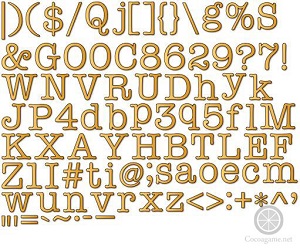
LabelAtlas類圖如果我們要展示圖中所示的Hello World文字,我們可以使用LabelAtlas實現。
 LabelAtlas實現的Hello World文字LabelAtlas實現的Hello World文字主要程式碼如下:
LabelAtlas實現的Hello World文字LabelAtlas實現的Hello World文字主要程式碼如下:function GameScene:createLayer()
local layer = cc.Layer:create()
local label = cc.LabelAtlas:_create("HelloWorld",
"fonts/tuffy_bold_italic-charmap.png", 48, 66, string.byte(" ")) ①
label:setPosition(cc.p(size.width/2 - label:getContentSize().width / 2,
size.height - label:getContentSize().height))
layer:addChild(label, 1)
local sprite = cc.Sprite:create("HelloWorld.png")
sprite:setPosition(cc.p(size.width/2, size.height/2))
layer:addChild(sprite, 0)
return layer
end 圖片集檔案使用LabelAtlas需要注意的是圖片集檔案需要放置在Resources目錄下。
圖片集檔案使用LabelAtlas需要注意的是圖片集檔案需要放置在Resources目錄下。LabelBMFont
LabelBMFont是點陣圖字型標籤,需要新增字型檔案:包括一個圖片集(.png)和一個字型座標檔案(.fnt)。LabelBMFont比LabelTTF快很多。LabelBMFont中的每個字元的寬度是可變的。
LabelBMFont類圖如下圖所示,可以LabelBMFont間接地繼承了Node類,具有Node的基本特性,此外還實現了LabelProtocol介面。
 LabelBMFont類圖
LabelBMFont類圖如果我們要展示下圖所示的Hello World文字,我們可以使用LabelBMFont實現。
 LabelBMFont實現的Hello World文字LabelBMFont實現的Hello World文字主要程式碼如下:
LabelBMFont實現的Hello World文字LabelBMFont實現的Hello World文字主要程式碼如下:function GameScene:createLayer()
local layer = cc.Layer:create()
local label = cc.LabelBMFont:create("HelloWorld", "fonts/BMFont.fnt") ①
label:setPosition(cc.p(size.width/2,
size.height - label:getContentSize().height))
layer:addChild(label, 1)
local sprite = cc.Sprite:create("HelloWorld.png")
sprite:setPosition(cc.p(size.width/2, size.height/2))
layer:addChild(sprite, 0)
return layer
end 圖片集檔案座標檔案BMFont.fnt程式碼如下:
圖片集檔案座標檔案BMFont.fnt程式碼如下:info face="AmericanTypewriter" size=64 bold=0 italic=0 charset="" unicode=0 stretchH=100 smooth=1 aa=1 padding=0,0,0,0 spacing=2,2
common lineHeight=73 base=58 scaleW=512 scaleH=512 pages=1 packed=0
page id=0 file="BMFont.png"
chars count=95
char id=124 x=2 y=2 width=9 height=68 xoffset=14 yoffset=9 xadvance=32 page=0 chnl=0 letter="|"
char id=41 x=13 y=2 width=28 height=63 xoffset=1 yoffset=11 xadvance=29 page=0 chnl=0 letter=")"
char id=40 x=43 y=2 width=28 height=63 xoffset=4 yoffset=11 xadvance=29 page=0 chnl=0 letter="("
... ...
char id=32 x=200 y=366 width=0 height=0 xoffset=16 yoffset=78 xadvance=16 page=0 chnl=0 letter="space"Cocos2d-x 3.x標籤類Label
Cocos2d-x 3.x後推出了新的標籤類Label,這種標籤通過使用FreeType[ FreeType庫是一個完全免費(開源)的、高質量的且可移植的字型引擎,它提供統一的介面來訪問多種字型格式檔案。——引自於百度百科 http://baike.baidu.com/view/4579855.htm
]來使它在不同的平臺上有相同的視覺效果。由於使用更快的快取代理,它的渲染也將更加快速。Label提供了描邊和陰影等特性。
Label類的類圖如下圖所示。
 Label類圖建立Label類靜態create函式常用的有如下幾個:
Label類圖建立Label類靜態create函式常用的有如下幾個:cc.Label:createWithSystemFont(text, -- 是要顯示的文字
font, -- 系統字型名
fontSize, -- 字型的大小
dimensions = cc.size(0,0), -- 可省略,參考LabelTTF定義
vAlignment= cc.TEXT_ALIGNMENT_LEFT, -- 可省略,參考LabelTTF定義
vAlignment= cc.VERTICAL_TEXT_ALIGNMENT_TOP -- 可省略,參考LabelTTF定義
)
cc.Label:createWithTTF(const std::string & text,
fontFile, -- 字型檔案
fontSize,
dimensions = cc.size(0,0),
hAlignment= cc.TEXT_ALIGNMENT_LEFT,
vAlignment= cc.VERTICAL_TEXT_ALIGNMENT_TOP
)
cc.Label:createWithTTF(ttfConfig, -- 字型配置資訊
text,
hAlignment= cc.TEXT_ALIGNMENT_LEFT,
int maxLineWidth = 0 -- 可省略,標籤的最大寬度
)
cc.Label:createWithBMFont(const std::string& bmfontFilePath, -- 點陣圖字型檔案
text,
hAlignment= cc.TEXT_ALIGNMENT_LEFT,
int maxLineWidth = 0,
imageOffset = cc.p(0,0) -- 可省略,在點陣圖中的偏移量
) createWithBMFont
下面我們通過一個例項介紹一下,它們的使用。這個例項如下圖所示。
 Label類例項下面我們看看HelloWorldScene.cpp中init函式如下:
Label類例項下面我們看看HelloWorldScene.cpp中init函式如下: function GameScene:createLayer()
local layer = cc.Layer:create()
local label1 = cc.Label:createWithSystemFont("世界你好1 ", "Arial", 36) ①
label1:setPosition(cc.p(size.width/2, size.height - 100))
layer:addChild(label1, 1)
local label2 = cc.Label:createWithTTF("世界你好2", "fonts/STLITI.ttf", 36) ②
label2:setPosition(cc.p(size.width/2, size.height - 200))
layer:addChild(label2, 1)
local label3 = cc.Label:createWithBMFont ("fonts/bitmapFontChinese.fnt", "中國") ③
label3:setPosition(cc.p(size.width/2, size.height - 300))
layer:addChild(label3, 1)
local ttfConfig = {} ④
ttfConfig.fontFilePath="fonts/Marker Felt.ttf"
ttfConfig.fontSize = 32
local label4 = cc.Label:createWithTTF(ttfConfig, "Hello World4") ⑤
label4:setPosition(cc.p(size.width/2, size.height - 400))
layer:addChild(label4 , 1)
ttfConfig.outlineSize = 4 ⑥
local label5 = cc.Label:createWithTTF(ttfConfig, "Hello World5") ⑦
label5:setPosition(cc.p(size.width/2, size.height - 500))
label5:enableShadow(cc.c4b(255,255,255,128), cc.size(4, -4)) ⑧
label5:setColor(cc.c3b(255, 0, 0)) ⑨
layer:addChild(label5, 1)
return layer
end第④行程式碼local ttfConfig = {}是宣告一個TTFConfig變數,TTFConfig的屬性如下:
fontFilePath -- 字型檔案路徑
fontSize, -- 字型大小
glyphs = cc.GLYPHCOLLECTION_DYNAMIC, -- 字型庫型別
customGlyphs -- 自定義字型庫
outlineSize -- 字型描邊
distanceFieldEnabled -- 開啟距離欄位字型開關第⑧行程式碼label5:enableShadow(cc.c4b(255,255,255,128), cc.size(4, -4))是設定標籤的陰影效果。第⑨行程式碼label5:setColor(cc.c3b(255, 0, 0))是設定標籤的顏色。
更多內容請關注最新Cocos圖書《Cocos2d-x實戰:Lua卷——Cocos2d-lua開發》歡迎加入Cocos2d-x技術討論群:257760386《Cocos2d-x實戰 Lua卷》現已上線,各大商店均已開售:歡迎關注智捷iOS課堂微信公共平臺,瞭解最新技術文章、圖書、教程資訊

