Vue——render函式在ElementUi中的應用
阿新 • • 發佈:2019-01-29
vue的render函式在日常開發中被廣泛應用,今天以ElementUI中的table表頭重構為引,實際應用一下藉助render函式實現表頭搜尋,不足之處請多多指教!
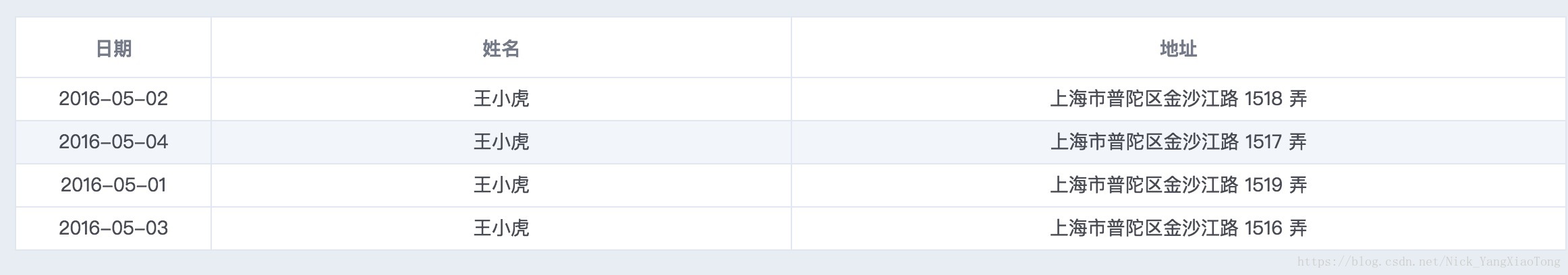
首先引入官方demo
<el-table :data="tableData" style="width: 100%" :border="true">
<el-table-column prop="date" label="日期" min-width="20%" align="center">
</el-table-column>
<el-table-column prop= 實現效果
之後為姓名列新增 :render-header=”renderHeader” 繫結render函式
<el-table-column :render-header="renderHeader" 在methods中實現renderHeader方法
methods: {
renderHeader (createElement) {
let self = this
return createElement('div', {
domProps: {
innerHTML: `
<span class="span">姓名</span>
<input type 在less檔案中配合實現DOM的展示和隱藏
.span {
display: inline-block;
}
.input {
display: none;
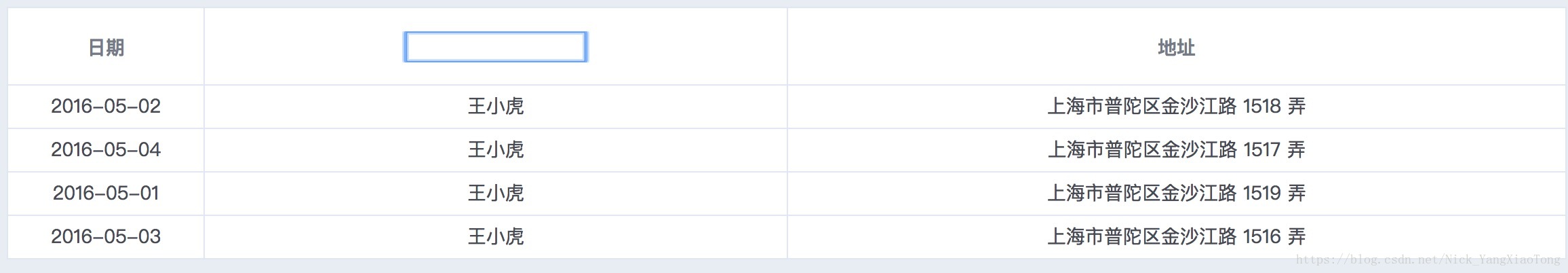
}此時已經可以實現點選表頭出現輸入框
之後需要為其繫結input事件
on: {
'!click': function (e) {
let span = document.getElementsByClassName('span')[0]
let input = document.getElementsByClassName('input')[0]
span.style.display = 'none'
input.style.display = 'inline-block'
input.focus()
event.stopPropagation()
},
input: function (event) {
self.inputValue = event.target.value // 在data中定義inputValue
}
}之後我們就可以監聽data中的inputValue,實現一些列業務邏輯
watch: {
inputValue: function () {
console.log(this.inputValue)
}
}